Vue中動態元件使用及區別分析
Vue中動態元件使用及區別分析
Vue是一種漸進式JavaScript框架,可用於建立大規模、高效的網路應用程式。 Vue的核心是響應式資料綁定和元件化系統。在Vue中,元件通常表示為DOM節點樹中的一個分支,以模組化和可重複使用的方式實現了程式碼和介面的分離。 Vue提供了多種元件類型,其中動態元件是一種非常強大且實用的類型。
什麼是動態元件?
動態元件是Vue中一種特殊的元件類型,它允許在執行時間動態載入元件並將其替換為父元件的一部分。動態元件是使用Vue中的
動態元件基本用法
動態元件的基本用法非常簡單且清晰。下面是一個範例:
<template>
<div>
<component v-bind:is="currentComponent"></component>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'ComponentA'
}
}
}
</script>在上述範例中,我們定義了一個動態元件,它根據父元件的狀態來決定要載入哪個元件。預設情況下,我們設定currentComponent為ComponentA,這表示編寫ComponentA的程式碼將作為標籤的子節點。當我們想要切換成ComponentB時,只需要設定currentComponent為ComponentB。
動態元件的優點
使用動態元件有多個優點。首先,動態元件提高了程式碼的可重複使用性和可維護性。相較於在一個元件中封裝所有邏輯,我們可以將每個小的邏輯區塊封裝到一個單獨的元件中,然後使用動態元件來按需載入這些元件。其次,動態組件提供了更高的靈活性和可自訂性。動態元件使得我們可以動態地選擇和切換元件,根據不同的情況和需求客製化編寫。
動態元件和v-if的差異
雖然v-if和動態元件都可以根據狀態來動態渲染元件,但它們之間存在一些差異。 v-if是一個指令,可以用來控制是否渲染特定的DOM節點。當條件成立時,v-if會渲染這個節點,否則它會移除它。因此,v-if可以用於在兩個或多個靜態元件之間進行切換,但一旦切換完成,這些元件的狀態將不會保留。
相較之下,動態元件可以在多個子元件之間進行動態切換,並且保持它們的狀態和資料。當我們使用動態元件時,我們實際上是將它們作為動態插槽來使用,並將它們的狀態和資料綁定到父元件的狀態和資料中。
結論
動態元件是Vue中非常實用且強大的元件類型。它提高了程式碼的可重複使用性和可維護性,提供了更高的靈活性和可自訂性,可以在多個子元件之間進行動態切換,並保持它們的狀態和資料。與v-if相比,動態元件可用於在多個子元件之間進行動態切換,並且保持它們的狀態和資料。因此,在Vue應用程式中,動態元件是非常重要的一部分,可以使我們編寫更有效率、更靈活和更可維護的程式碼。
以上是Vue中動態元件使用及區別分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 三星Galaxy Buds Pro藍牙耳機配對指南及使用教學課程
Dec 30, 2023 pm 03:44 PM
三星Galaxy Buds Pro藍牙耳機配對指南及使用教學課程
Dec 30, 2023 pm 03:44 PM
三星的GalaxyBuds系列耳機設計獨特,符合人體工學,因此配戴起來非常舒適。除了舒適的佩戴感,三星Buds系列耳機還提供了出色的音質體驗,因此吸引了許多用戶的喜愛。接下來,我們將向您介紹三星Buds耳機的使用教學課程,特別是三星GalaxyBudsPro藍牙耳機與手機的配對流程。三星GalaxyBudsPro藍牙耳機怎麼配對使用三星Buds耳機配對非常簡單,只需按照以下步驟即可完成配對。第一步,首先我們需要開啟手機的藍牙功能。可以在手機的設定介面中找到藍牙設定選項。第二步:將GalaxyBu
 愛思助手怎麼用-愛思助手使用教程
Mar 06, 2024 pm 12:10 PM
愛思助手怎麼用-愛思助手使用教程
Mar 06, 2024 pm 12:10 PM
很多新手小夥伴還不了解愛思助手怎麼用,所以下面小編就帶來了愛思助手的使用教程,有需要的小伙伴趕緊來看一下吧。 1、操作介面,是否對必要的組件進行安裝(如下圖所示);2、我的設備窗口,對相關的說明資訊閱讀(如下圖所示);3、如果出現無法進行連結的情況,根據說明進行相關的操作(如下圖所示);4、應用遊戲窗口,快速的完成相關熱門遊戲的體驗(如下圖所示);5、對你需要使用的各種鈴聲進行下載選擇(如下圖所示);6、對各種高清的壁紙進行快速的下載(如下圖所示);7、對刷機越獄的功能進行支援(如下圖所示)。上面
 小黑盒使用教學課程
Feb 23, 2024 pm 05:10 PM
小黑盒使用教學課程
Feb 23, 2024 pm 05:10 PM
小黑盒是能夠很好用的遊戲平台,那麼這個軟體具體該怎麼使用呢?使用者在使用這個軟體裡的時候會遇到很多問題,有著不同的解決方法。這篇小黑盒多功能使用方法教學總結就能告訴大家如何使用,以下就是詳細介紹,趕快看看吧!小黑盒使用教學【2024-01-31】小黑盒買的cdkey怎麼兌換【2024-01-31】小黑盒買的遊戲怎麼入庫steam【2024-01-31】小黑盒cdkey可以退款嗎
 exescope怎麼用?詳細使用教學課程
Mar 13, 2024 pm 10:40 PM
exescope怎麼用?詳細使用教學課程
Mar 13, 2024 pm 10:40 PM
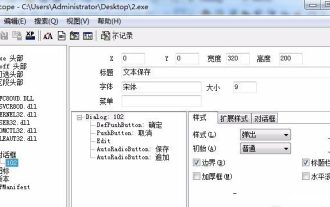
exescope是一款功能強大的程式資源編輯工具,能夠輕鬆將英文版的軟體轉換成漢化版,那麼新下載exescope要如何使用呢?如果你也是新手用戶,就快來看看下面的詳細教學。 exescope使用教學 1、開啟eXeScope,點選左上角的文件,在彈出的選項中點選【開啟】,選擇您要開啟的文件。 2、開啟軟體後,您可以看到很多控制。 3、可以直接用輸入資料的方式修改每個控制項的大小、位置、內容,也可以直接點選上面的對話方塊編輯器,直接拖曳程式介面上的控制項。調整好控制後點選【儲存】就可以了
 向日葵遠端控制軟體怎麼用-向日葵遠端控制軟體使用教學課程
Mar 04, 2024 pm 10:20 PM
向日葵遠端控制軟體怎麼用-向日葵遠端控制軟體使用教學課程
Mar 04, 2024 pm 10:20 PM
現在許多小夥伴都會用到向日葵遠端控制軟體,但不少夥伴還不知道向日葵遠端控制軟體怎麼用,今天小編就來詳細介紹一下向日葵遠端控制軟體怎麼用的全部教程,希望能幫助大家。第一步:先開啟向日葵遠端控制軟體,確保軟體連接伺服器成功(如圖)。步驟二:然後輸入遠端向日葵識別碼(如圖所示)。第三步:可直接輸入遠端驗證碼進行無人值守遠端連接,或通無需驗證碼遠端點擊確定連接(如圖所示)。第四步:然後點選“遠端連線”,此時桌面控制會開始連線遠端桌面(如圖所示)。第五步:連線完成系統自動進入遠端電腦的桌面環境,
 迅雷磁力連結怎麼用-迅雷磁力連結使用教程
Mar 05, 2024 pm 05:22 PM
迅雷磁力連結怎麼用-迅雷磁力連結使用教程
Mar 05, 2024 pm 05:22 PM
近期有很多小夥伴諮詢小編迅雷磁力連結怎麼用,接下來就讓我們一起學習一下迅雷磁力連結的使用教學吧,希望可以幫助到大家。第一步:首先我們開啟安裝好的迅雷,點選新建按鈕,如圖所示。第二步:然後在網路上找到一個磁力連結,我們複製貼上到如下圖所示位置,點擊確定,如圖所示。第三步:彈出資源的詳細下載目錄,我們勾選要下載的資源,選擇好儲存目錄,點選立即下載,如圖所示。第四步:最後我們等待資源下載即可,如圖所示。上面就是小編為大家帶來的迅雷磁力連結怎麼用的全部內容,希望對大家能夠有所幫助喔。
 ons模擬器怎麼用-ons模擬器使用教學課程
Mar 04, 2024 pm 01:10 PM
ons模擬器怎麼用-ons模擬器使用教學課程
Mar 04, 2024 pm 01:10 PM
近期有很多小夥伴諮詢小編ons模擬器怎麼用,接下來就讓我們一起學習一下ons模擬器的使用教學吧,希望可以幫助大家。第一步:先下載onscripter工具如下圖。第二步:然後下載ons模擬器遊戲。第三步:接著把剛下載好的模擬器onscripter.exe檔直接拖入遊戲目錄雙擊onscripter.exe即可開啟。第四步:直接運行遊戲即可。上面就是小編為大家帶來的ons模擬器怎麼用的全部內容,希望對大家能夠有所幫助喔。
 書旗小說使用教學課程
Mar 14, 2024 am 08:28 AM
書旗小說使用教學課程
Mar 14, 2024 am 08:28 AM
書旗小說是書籍資源豐富可以免費閱讀的工具,多數用戶不知道書旗小說中的功能和工具如何的使用,下方會整理最詳細的軟體使用教程,接下來就是小編為用戶帶來的書旗小說多功能使用教程匯總,有興趣的用戶快來一起看看吧!書旗小說使用教學【2024-03-13】書旗小說書籤在哪裡【2024-03-13】書旗小說會員怎麼關閉自動續費【2024-03-13】書旗小說vip可以從哪裡獲得【2024 -03-13】書旗小說id在哪裡看【2024-03-13】書旗小說邀請碼在哪裡輸入【2024-03-13】書旗小說如何聽






