三個關鍵技術給予AR介面的力量
本篇文章將從技術角度出發,並以最近推出的蘋果MR為例,分析AR世界裡所需要依託的三個關鍵技術點:眼動追蹤、手動辨識和空間計算。讓我們一起看看作者對這三個技術點的分析吧~

在物理世界中,用眼觀察、手操作是最自然的互動方式了。要實現這種自然互動在AR世界中的延續,需要依賴三個關鍵技術點。
我們並未感到失望,因為Apple Vision Pro的發布展示了三種技術所帶來的自然互動能力。
一、眼動追蹤技術
我們在現實中如果需要與哪個物體有進一步的交互,都會自然地將視線集中在它的身上,當我們耗費注意力讓視線聚焦在它身上的時候,就已經代表了我們的選擇。
這個過程涵蓋了目前介面領域上的兩個狀態:激活態(聚焦)和點擊態(選擇)。眼動追蹤技術,實現的是看到聚焦這個過程。
這個技術當然不是首創。 AR眼鏡的先驅,Microsoft Holoens第2代的互動就主打了Eye-gaze,就是用眼睛來聚焦的功能。
而在之前,Microsoft Holoens第1代的頭動(Head-gaze)互動其實也已經有用眼睛來看和激活的概念了。但Head-gaze裡使用頭部微微移動來控制螢幕中心的一個點(Gaze)來激活內容,和我們本來的自然互動始終是有差距的,因為實際上我們聚焦一個物體,並不需要每次都靠頭動,靠眼睛動就行了。
不過,雖然眼動追蹤技術更解決自然互動的標準,但頭動互動並不是沒有可取之處,例如我團隊目前自研的眼鏡還只能支援Head-gaze互動。這種互動手段的成本和技術難度更低,比起用手/滑鼠/遙控器等去聚焦啟動的方式,它更貼近我們用眼睛看這個自然互動概念。
另外,眼動追蹤技術實現了激活態,卻還沒真正實現選擇,也就是那個點擊態。作用是告訴機器我確認是它了。
在嚴謹的說法中,對於不需要操作的事物,省略手動確認步驟非常必要。例如,我一邊吃零食一邊追劇的時候,就很希望不用每次操作前都要擦一擦我的髒手……在製造領域,類似這種解放雙手的需求也常被客戶提出。
為了更自然的交互,也許這也可以成為我們暢想的一部分。之前我寫過一個專利,就是靠腦電波技術來進行簡單的確認。
二、手勢辨識技術
眼動追蹤滿足用眼睛看這部分的交互,用手操作,則需要手勢辨識技術。
這也不是什麼新技術了,之前很多ARVR的設備上都有搭載,當然實現程度還要實際體驗再確認。
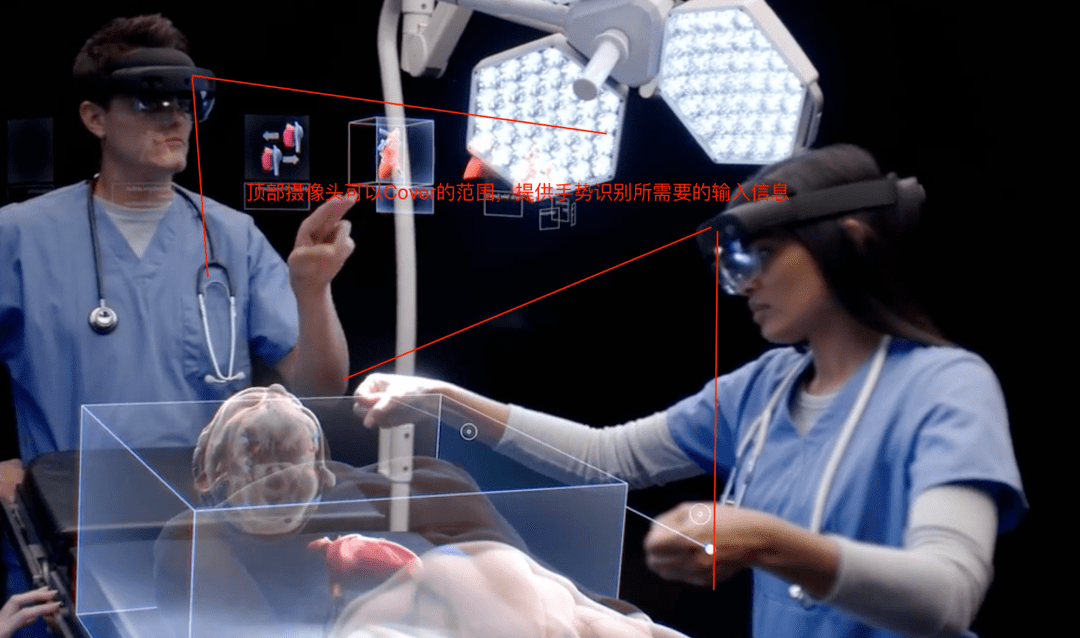
Vision Pro的宣傳影片裡,手勢辨識看上去很自然,手甚至都不需要抬起來,這應該是依靠4組下視角相機(這大概也是需要12個相機配置的原因之一吧)。

相比Hololens2的宣傳視頻,可以看出手勢是在頭頂攝像頭涵蓋範圍的。

因為手勢辨識是需要依托相機的(電腦需要輸入才能知曉你的手在怎麼動),那麼同樣的手勢從不同角度拍攝的結果就不一樣,辨識的結果也會受到影響。
另外,2D手勢辨識和3D手勢辨識技術的體驗感也不太一樣。
三、空間計算
要讓眼睛看得更爽,用手操作得更自然,設備需要有對空間的理解能力。 空間運算,也是Vision Pro想主推的,對於這個能力的注重,讓他們認為這塊能力可以劃分一個時代。
「空間運算時代」。
許多互動是自然而然發生的,因為機器具備了空間運算能力,換言之,如果機器沒有理解空間的能力,這些互動便不能自然而然地發生。 Nerf、SLAM、3DOF、6DOF都是空間運算技術的一部分,聽到的都屬於這個範疇。
從體驗角度來說,空間深度所帶來的物體之間、物體與使用者之間的距離感知; 使用者在不同位置和姿態下的視角朝向所帶來的物體形狀變化;真實環境中因時間和天氣等光線不同所導致的色彩感知變化;甚至不同空間位置所傳來的聲音等,空間運算能給予設計師更多自然互動的空間。
可以說,空間運算,是能讓AR在未來,成為不同於一般螢幕介面的、我們真正所期待的「凡所看之處,皆可成為介面」的關鍵技術。
專欄作家
林影落,微信公眾號:林間有影落,人人都是產品經理專欄作家。一枚會玩卡的使用者體驗設計師,《AR介面設計》作者,10年UIUX設計經驗,專注於AR及智慧化領域使用者體驗設計6年;設計&心理學教育背景,國家職業認證高級OH卡師/天賦挖掘教練。我希望我的努力能為智慧化未來的設計領域增添價值,並使設計師的職業更具價值
題圖來自 Unsplash,基於 CC0 協定
以上是三個關鍵技術給予AR介面的力量的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為倉頡程式語言官方入門教學發布,一文看懂如何取得通用版本 SDK
Jun 25, 2024 am 08:05 AM
華為倉頡程式語言官方入門教學發布,一文看懂如何取得通用版本 SDK
Jun 25, 2024 am 08:05 AM
本站6月24日消息,在6月21日HDC2024華為開發者大會主題演講上,華為終端BG軟體部總裁龔體正式官宣了華為自研倉頡程式語言。語言歷經5年研發沉澱,現已開啟開發者預覽。華為開發者官網現已推出倉頡編程語言官方入門教程視頻,方便開發者初步上手理解。教程將帶使用者體驗倉頡、學習倉頡、應用倉頡,包括用倉頡語言估算圓周率、計算2024年各月的干支紀法、看到二叉樹在倉頡語言中的N種表達方式,以及用枚舉類型實現代數計算、用介面和擴充實現訊號系統模擬,還有用倉頡宏擴展出新語法等等。本站附教學存取位址:ht
 歷經 5 年研發沉澱,華為下一代程式語言「倉頡」正式開啟預覽
Jun 22, 2024 am 09:54 AM
歷經 5 年研發沉澱,華為下一代程式語言「倉頡」正式開啟預覽
Jun 22, 2024 am 09:54 AM
本站6月21日消息,在今日下午的HDC2024華為開發者大會上,華為終端BG軟體部總裁龔體正式官宣了華為自研倉頡編程語言,並發布了HarmonyOSNEXT倉頡語言開發者預覽版。這是華為首次公開發布倉頡程式語言。龔體表示:「2019年,倉頡程式語言計畫在華為誕生,歷經5年研發沉澱,大量研發投入,今日終於和全球開發者見面。倉頡程式語言透過現代語言特性的整合、全方位的編譯優化和運行時實現、以及開箱即用的IDE工具鏈支持,為開發者打造友好開發體驗和卓越程序性能。
 華為開啟鴻蒙 HarmonyOS NEXT 倉頡程式語言開發者預覽版 Beta 招募
Jun 22, 2024 am 04:07 AM
華為開啟鴻蒙 HarmonyOS NEXT 倉頡程式語言開發者預覽版 Beta 招募
Jun 22, 2024 am 04:07 AM
本站6月21日消息,華為自研倉頡程式語言今日正式亮相,官方宣布開啟HarmonyOSNEXT倉頡語言開發者預覽版Beta招募。本次升級為開發者預覽版嚐鮮升級,提供倉頡語言SDK、開發者指南以及相關的DevEcoStudio插件,供開發者使用倉頡語言開發、調試及運行HarmonyOSNext應用。報名週期:2024年6月21日-2024年10月21日申請要求:本次HarmonyOSNEXT倉頡語言開發者預覽版Beta招募活動,僅開放給以下開發者報名:1)已在華為開發者聯盟完成實名認證;2)完成H
 天津大學、北航深度參與華為'倉頡”,推出首個基於國產程式語言的 AI 智能體程式框架'蒼穹”
Jun 23, 2024 am 08:37 AM
天津大學、北航深度參與華為'倉頡”,推出首個基於國產程式語言的 AI 智能體程式框架'蒼穹”
Jun 23, 2024 am 08:37 AM
本站6月22日消息,華為昨日向全球開發者介紹華為自研程式語言-倉頡(Cangjie)。這是倉頡程式語言的首次公開亮相。本站查詢獲悉,天津大學、北京航空航天大學深度參與了華為「倉頡」的研發。天津大學:倉頡程式語言編譯器天津大學智能與計算學部軟體工程團隊攜手華為倉頡團隊,深度參與倉頡程式語言編譯器的品質保障研究。據介紹,倉頡編譯器是與倉頡程式語言共生的基礎軟體。在倉頡程式語言的籌備階段,與之相匹配的高品質編譯器成為核心目標之一。隨著倉頡程式語言的演化,倉頡編譯器也不斷升級、改進。五年來,天津大
 華為自研倉頡程式語言官網及開發文件上線,首度融入鴻蒙生態
Jun 22, 2024 am 03:10 AM
華為自研倉頡程式語言官網及開發文件上線,首度融入鴻蒙生態
Jun 22, 2024 am 03:10 AM
本站6月21日消息,在HDC2024華為開發者大會前,華為自研倉頡程式語言正式亮相,倉頡官網現已上線。官網介紹顯示,倉頡程式語言是一款面向全場景智慧的新一代程式語言,主打「原生智慧化、天生全場景、高效能,強大安全」。融入鴻蒙生態,為開發者提供良好的程式設計體驗。本站附官網介紹如下:原生智慧化內嵌AgentDSL的程式框架,自然語言&程式語言有機融合;多Agent協同,簡化符號表達,模式自由組合,支援各類智慧應用開發。天生全場景輕量化可縮放運行時,模組化分層設計,記憶體再小也能裝得下;全場景領域擴
 Microsoft Edge瀏覽器不顯示圖片怎麼辦-Microsoft Edge瀏覽器不顯示圖片的解決方法
Mar 04, 2024 pm 07:43 PM
Microsoft Edge瀏覽器不顯示圖片怎麼辦-Microsoft Edge瀏覽器不顯示圖片的解決方法
Mar 04, 2024 pm 07:43 PM
近期有很多小夥伴諮詢小編MicrosoftEdge瀏覽器不顯示圖片怎麼辦,接下來就讓我們一起學習一下MicrosoftEdge瀏覽器不顯示圖片的解決方法吧,希望可以幫助到大家。 1.先點選左下角開始,右鍵點選“Microsoftedge瀏覽器”,如下圖所示。 2、然後選擇“更多”,點擊“應用設定”,如下圖所示。 3、接著下滑找到“圖片”,如下圖。 4.最後將圖片下方的開關打開即可,如下圖所示。上面就是小編為大家帶來的MicrosoftEdge瀏覽器不顯示圖片怎麼辦的全部內容,希望對大家能夠有所幫助喔。
 C++技術與其他現代程式語言的優缺點對比
Jun 01, 2024 pm 10:15 PM
C++技術與其他現代程式語言的優缺點對比
Jun 01, 2024 pm 10:15 PM
C++與其他現代程式語言的優缺點比較為:C++優勢:高效能、低階控制、豐富的函式庫生態系統。 C++劣勢:學習曲線陡峭、手動記憶體管理、可移植性受限。 Python優勢:學習曲線平滑、廣泛的函式庫支援、解譯型語言。 Java優勢:平台無關、自動記憶體管理、廣泛應用。 JavaScript優勢:前端開發必備、輕量、動態型別。
 Tkinter 最佳實務:創建高效率的 Python GUI
Mar 24, 2024 am 09:21 AM
Tkinter 最佳實務:創建高效率的 Python GUI
Mar 24, 2024 am 09:21 AM
使用網格和套件佈局管理器來組織小部件並建立響應式佈局。限制視窗大小並使用捲軸,以防止過載和優化效能。保持介面簡潔明了,避免不必要的組件和裝飾。小工具選擇優先使用原生Tkinter小工具,因為它們通常具有更好的效能。僅在需要時使用第三方小部件,例如ttk。使用canvas和自訂繪圖來建立複雜或自訂介面元素。事件處理綁定事件偵聽器到特定事件,以提高回應能力。使用lambda函數或functools.partial來簡化事件處理函數。避免在事件處理程序中進行耗時的操作,例如網路請求。圖形和佈局使用






