使用HTML5 Canvas為圖片填滿顏色和紋理的教學_html5教學技巧
填滿顏色
藝術離不開色彩,今天咱們來介紹一下填充顏色,體會一下色彩的魅力。
填充顏色主要分為兩種:
1.基本色
2.漸層顏色(又分為線性漸層與徑向漸層)
我們一個個來看。
填滿基本顏色
Canvas fillStyle屬性用來設定畫布上形狀的基本顏色和填滿。 fillStyle使用簡單的顏色名稱。這看起來非常簡單,例如:
- context.fillStyle = "red";
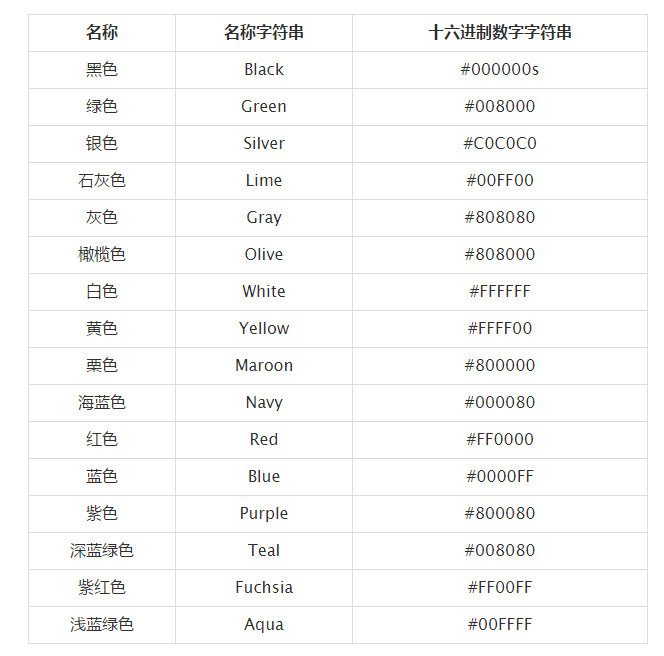
以下是出自 HTML4 規範的可用顏色字串值列表,共十六個。由於 HTML5 沒有修改專屬的顏色,HTML4 的顏色都可以在 HTML5 中正確顯示。 
所有這些顏色值都可以套用到 strokeStyle 屬性和 fillStyle 屬性。
好了,我來總結一下填滿基本色的方法:(也可用於strokeStyle屬性)
(1) 使用顏色字串填滿。
- context.fillStyle = "red";
(2)使用十六進位數字字串填入。
- context.fillStyle = "#FF0000";
- context.fillStyle = "#F00";
- context.fillStyle = "rgb(255,0,0)";
(5)使用rgba()方法設定顏色。 JavaScript Code
- context.fillStyle = "rgba(255,0,0,1)";
- 複製內容到剪貼簿 context.fillStyle = "hsl(0,100%,50%)"
;
- JavaScript Code複製內容到剪貼簿
以上7句程式碼都是填入"#FF0000"這個紅色。
填滿漸層形狀
在畫布上建立漸層填滿有兩個基本選項:線性或徑向。線性漸層可建立一個水平、垂直或對角線的填滿圖案。徑向漸層自中心點創建一個放射狀填充。填滿漸層形狀分為三個步驟:新增漸層線,為漸層線添加關鍵色,套用漸層。下面是它們的一些範例。
線性漸變
三步驟策略:
增加漸層線:
- var grd = context.createLinearGradient(xstart,ystart,xend,yend);
為漸層線添加關鍵色(類似顏色斷點):
- grd.addColorStop(stop,color);
應用漸層:
- context.fillStyle = grd;
- context.strokeStyle = grd;
- html>
- "zh">
- "UTF-8">
-
填入線性漸變 - "canvas-warp">
- 你的瀏覽器居然不支援Canvas? !趕快換一個吧! !
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
- var
- context = canvas.getContext("21. context.rect(200,100,400,400);
- //增加漸層線
- var grd = context.createLinearGradient(200,300,6d = context.createLinearGradient(200,300,6d = context.createLinearGradient(200,300,600,300);
- //增加色彩斷點
- grd.addColorStop(0,
- "black"); );
- grd.addColorStop(0.5,"white");
- ); ); );
- ); );
- grd.addColorStop(1,
- "black"); );
- //塗抹漸層
- context.fillStyle = grd;
- context.fill();
- }
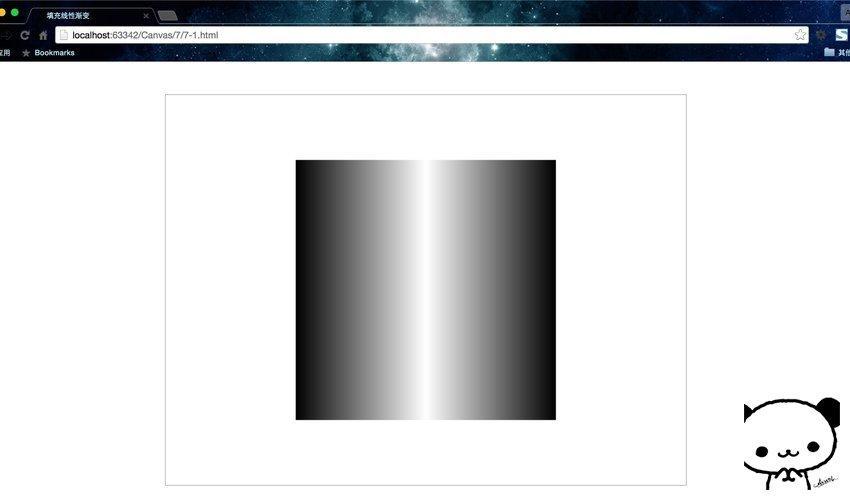
運行結果:
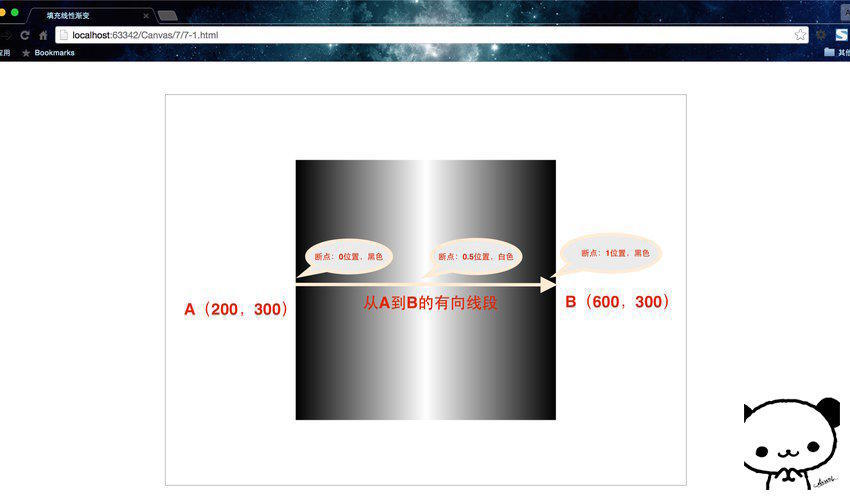
我覺得有必要做個圖解,方便大家一次理解漸層。 
為了方便理解,建議把漸層線看成是一個有向線段。如果熟悉PS等繪圖工具,用過其中的漸層色設置,應該會很好理解。
這裡漸層線的起點和終點不一定要在影像內,顏色斷點的位置也是一樣的。但是如果影像的範圍大於漸層線,那麼在漸層線範圍之外,就會自動填入離端點最近的斷點的顏色。
這裡配合兩個補充函數再舉一例。
繪製長方形的快速方法
- fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
- "zh">
- "UTF-8">
-
填充线性渐变 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
- var
- context = canvas.getContext("21. //增加漸層線
- var grd = context.createLinearGradient(100,300,7d = context.createLinearGradient(100,300,700,300);
- //增加色彩斷點
- grd.addColorStop(0,
- "olive"); );
- grd.addColorStop(0.25,"maroon");
- ); ); );
- ); grd.addColorStop(0.5,
- "aqua"); );
- grd.addColorStop(0.75,"fuchsia" );
- );
- ); ); );
- grd.addColorStop(0.25,
- "teal" );
- );
- );
- );
- //塗抹漸層
- context.fillStyle = grd;
- context.strokeStyle = grd;
- context.strokeRect(200,50,300,50);
- context.strokeRect(200,100,150,50);
- context.strokeRect(200,150,450,50);
- context.fillRect(200,300,300,50);
- context.fillRect(200,350,150,50);

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















