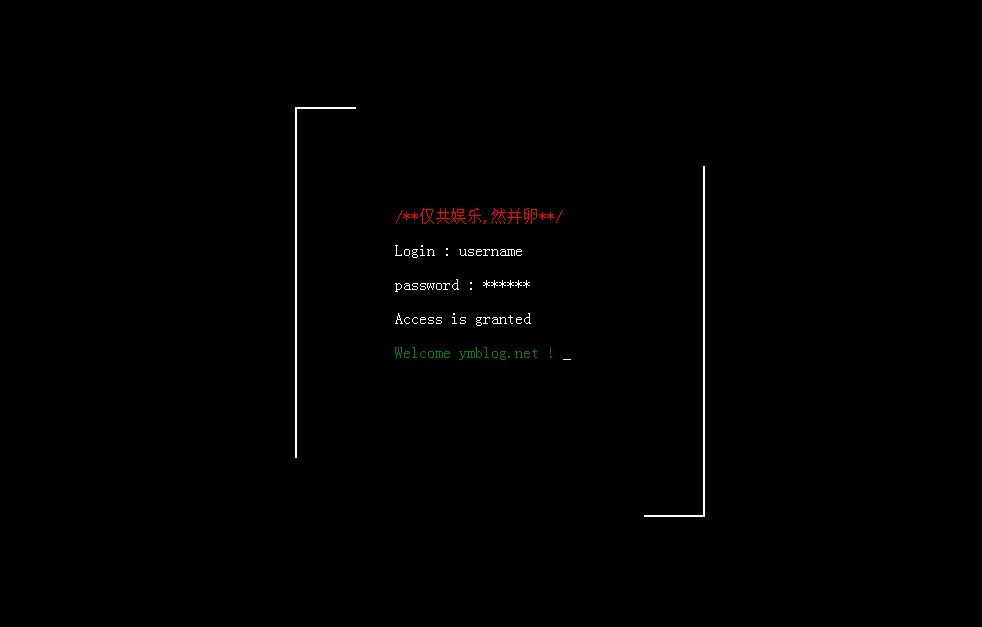
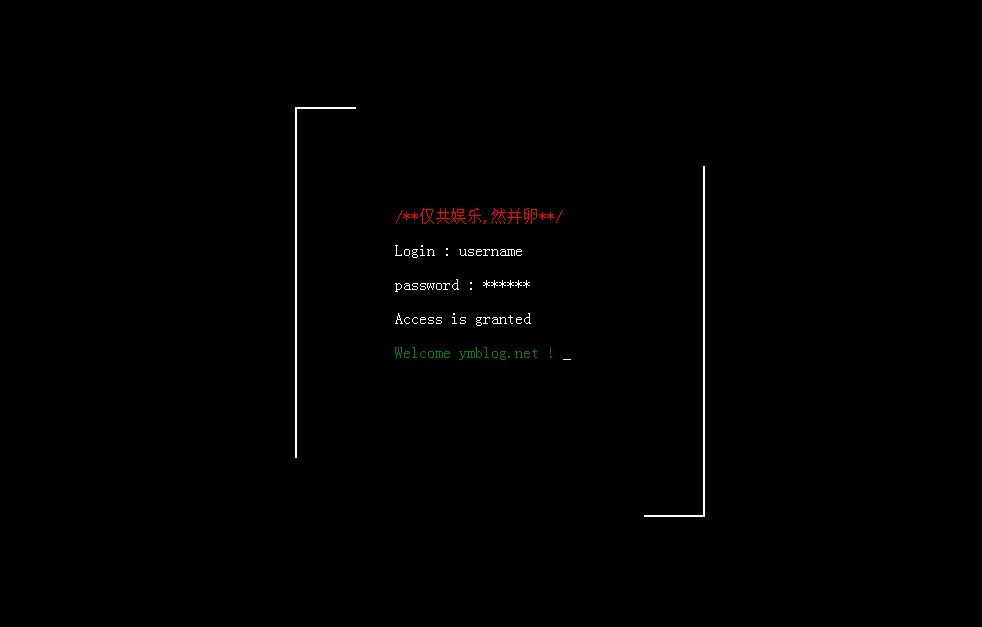
先給大家附上效果圖:

最近做專案的時候需要實現一個字符逐個出現的打字效果,用css的clip css的動畫實現的,與自己寫的打字機效果相結合,整
理一起,效果很讚。
先來說說這條線條,我們會看到它是條,實際上就是個四周border有規律的顯示隱藏,那麼這裡必定會想到after,before屬性,
我們暫且先考慮after。
先建立一個box,然後after一個邊框
1 2 3 4 5 6 7 8 | <div class="box"></div>
.box:before{
content: '';
position: absolute;
width:px;height: px;border:px red solid;
left:-px;top:-px;
z-index: ;
}
|
登入後複製
接下來要做的就是讓它有規律的顯示隱藏就可以了,這裡要用到clip屬性,我這篇文章有講到:css圓形百分比進度條的實作原理。
在這裡說說我們這個如何實現,首先我要讓這個先顯示上邊框-左-底-右,這樣就有了一個循環。根據clip,rect(上,右,底,
左),例如顯示上邊框,那麼就是:
clip:rect(px,px,px,px);
我們只要用animation讓它依序顯示就ok
1 2 3 4 5 6 7 | @-webkit-keyframes clipMe{
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
}
|
登入後複製
然後再after中調用顯示:
1 2 3 | .box:after{
-webkit-animation:clipMe s linear infinite;
}
|
登入後複製
當然,我們再加一個一模一樣的before就ok了,他們的時間間隔為s,這裡要注意,如果你是延遲s,那麼你會在s內看到的是整
個邊框出現,這裡要改為延遲-s,這個問題就會完美解決。
1 2 3 | .box:before{
-webkit-animation:clipMe s -s linear infinite;
}
|
登入後複製
/************************************************** **** ** *************/
再來談打字機,打字機無非就是不斷替換顯示字元顯示在螢幕上,先取得box裡的內容,
1 2 3 4 5 6 7 | <div class="box">
<span></span>
<p>Login : Jmingzi</p>
<p>password : ******</p>
<p>Access is granted</p>
<span>Welcome ymblog.net !</span>
</div>
|
登入後複製
取得以後再一個個替換顯示,
1 2 3 4 5 6 7 8 9 | var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
|
登入後複製
在這裡我只不過將它封裝為一個類,便於初始化一些參數,完整程式碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | $(function(){
function Type(obj, speed, welcome){
this.obj = obj;
this.speed = speed;
this.welcome = welcome;
}
Type.prototype = {
init : function(){
var str = this.obj.html();
this.obj.html(this.welcome);
this.add(str);
},
add : function(con){
var me = this;
var str;
var strlen = ;
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
}
}
var a = new Type($('.box'), , '正在初始化...');
a.init();
});
|
登入後複製
以上就是本文的全部內容,希望對大家有幫助