Dreamweaver是什麼
Dreamweaver是Adobe公司推出的網頁設計軟體,它提供了一個視覺化的頁面編輯器,同時也支援手動編輯HTML、CSS和JavaScript程式碼。它擁有許多功能和工具,可以幫助用戶輕鬆建立響應式網頁、應用程式和行動應用程式。

本教學作業系統:Windows10系統、dreamweaver CC2021版本、Dell G3電腦。
Dreamweaver是Adobe公司推出的網頁設計軟體,它提供了一個視覺化的頁面編輯器,同時也支援手動編輯HTML、CSS和JavaScript程式碼。 Dreamweaver擁有許多功能和工具,可協助使用者輕鬆建立響應式網頁、應用程式和行動應用程式。
Dreamweaver可以與許多網頁開發框架、內容管理系統和雲端平台集成,例如WordPress、Joomla、Drupal、Bootstrap、React等等。它還提供了許多模板和庫,可以幫助用戶快速創建網頁設計。
除了視覺化編輯器和程式碼編輯器之外,Dreamweaver還提供了許多其他功能,例如即時預覽、程式碼片段、程式碼驗證、CSS Grid支援、動態顯示面板等等。 Dreamweaver是一款功能強大的網頁設計軟體,適合從入門到專業的網頁設計師使用。 安裝步驟
1、下載好「Adobe DW 2021」壓縮包,按滑鼠右鍵。
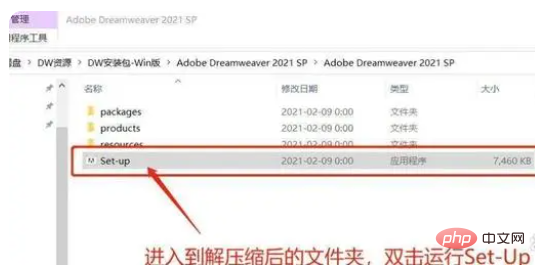
2.開啟解壓縮好的壓縮包,找到"Set-up.exe",右鍵選擇以管理員身分執行。

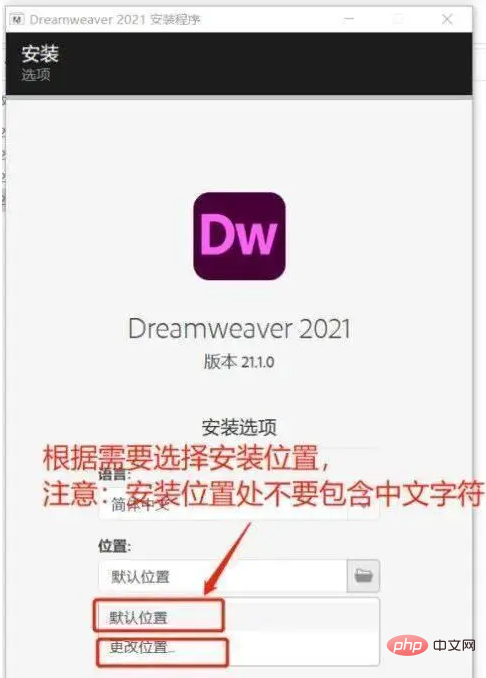
3.選擇安裝語言,安裝位置,點選繼續。

4.正在安裝,稍作等待!

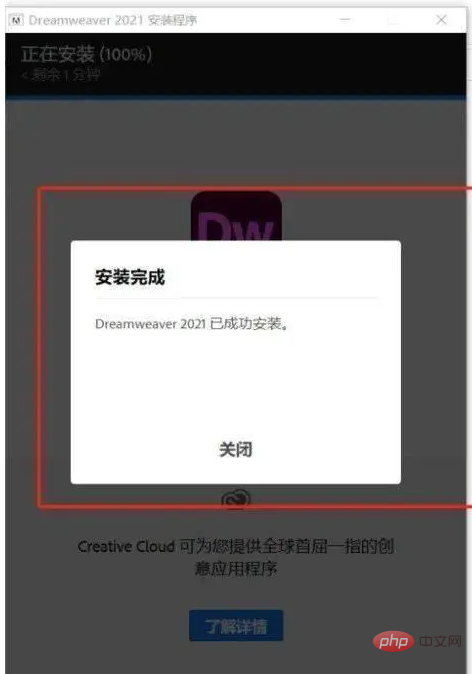
#5.安裝完成(安裝完成自動啟動)!點選關閉。

以下是Dreamweaver軟體的主要功能:
1、視覺化編輯器:Dreamweaver擁有一個可視化的頁面編輯器,可以輕鬆建立網頁設計和版面。使用者可以使用拖放功能來新增、移動和調整各種網頁元素,例如文字方塊、圖像、表格、按鈕等等。
2、程式碼編輯器:Dreamweaver也提供了一個強大的程式碼編輯器,使用者可以手動編輯HTML、CSS和JavaScript程式碼,以及其他各種網頁開發語言。
3、響應式設計:Dreamweaver支援響應式設計,可讓使用者建立適合多種螢幕大小和裝置的網頁設計,例如桌面、平板電腦和手機等等。
4、範本和庫:Dreamweaver提供了大量的範本和庫,使用者可以使用這些範本和庫快速建立網頁設計,或使用它們作為起點進行修改和擴展。
5、整合開發環境:Dreamweaver可以整合許多不同的網頁開發框架、內容管理系統和雲端平台,例如WordPress、Joomla、Drupal、Bootstrap、React等等。
6、即時預覽:Dreamweaver提供了即時預覽功能,可讓使用者在編輯器中查看他們的網頁設計,並在預覽面板中即時查看它們的效果。
7、程式碼片段:Dreamweaver支援程式碼片段,可以讓使用者儲存並重複使用常用的HTML、CSS和JavaScript程式碼段。
8、動態顯示面板:Dreamweaver的動態顯示面板可以讓使用者查看他們的網頁設計和程式碼的即時狀態,以及任何錯誤或警告。
總的來說,Dreamweaver是一款強大的網頁設計軟體,提供了許多功能和工具,可以幫助使用者建立響應式網頁、應用程式和行動應用程式。
以上是Dreamweaver是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
dreamweaver網頁製作怎麼加入影片
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入影片:插入影片元素。選擇並上傳視訊檔案。設定影片類型、URL、尺寸、自動播放和控制。插入影片。可選:自訂影片外觀。
 dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
dreamweaver怎麼調整行間距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中調整行間距分四步驟進行:選擇文字、開啟「段落」面板、調整「行距」選項,最後按一下「確定」以套用變更。
 dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
dreamweaver怎麼加入圖片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入圖片,請點擊“插入”選單並選擇“圖像”,然後導航到圖片檔案並選擇它。其他方法包括:拖放檔案或直接插入 HTML 程式碼。調整屬性包括更改大小、對齊、新增邊框和輸入替代文字。
 網頁設計軟體dreamweaver怎麼設定為中文
Apr 09, 2024 am 12:39 AM
網頁設計軟體dreamweaver怎麼設定為中文
Apr 09, 2024 am 12:39 AM
若要將Dreamweaver 設定為中文,請按以下步驟操作:開啟Dreamweaver;在首選項中將「使用者介面語言」變更為「簡體中文」或「繁體中文」;重新啟動Dreamweaver;檢查「說明」選單中的“關於Dreamweaver」項目以驗證語言設定。
 dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
dreamweaver字體怎麼設定
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中透過以下方式設定字體:使用「屬性」面板選擇字體、字號、顏色。使用 CSS 設定整個網站或特定元素的字體。在 HTML 程式碼中直接使用「font」標籤設定字體。
 dreamweaver網頁製作後怎麼匯出
Apr 09, 2024 am 01:27 AM
dreamweaver網頁製作後怎麼匯出
Apr 09, 2024 am 01:27 AM
在 Dreamweaver 中匯出網頁包括以下步驟:匯出 HTML 檔案:在“檔案”選單中選擇“匯出”,選擇“HTML”,選擇檔案名稱和位置,點擊“儲存”。匯出 CSS 和 JavaScript 檔案:在“檔案”選單中選擇“匯出”,選擇“CSS”或“JavaScript”,選擇檔案名稱和位置,點擊“儲存”。匯出圖像:右鍵點擊圖像,選擇“匯出”,選擇圖像格式和檔案名,點擊“儲存”。
 dreamweaver怎麼設定文字大小
Apr 09, 2024 am 02:18 AM
dreamweaver怎麼設定文字大小
Apr 09, 2024 am 02:18 AM
在 Dreamweaver 中設定文字大小,只需:選擇文字進入「文字」選單選擇「字體大小」選擇所需大小按 Enter 儲存





