怎麼畫線條?和現實中畫畫差不多:
1.移動畫筆,使畫筆移動至繪畫的開始處
2.確定第一筆的停止點
3.規劃好之後,選擇畫筆(包括畫筆的粗細和顏色等)
4.確定繪製
因為Canvas是基於狀態的繪製(很重要,後面會解釋),所以前面幾步都是在確定狀態,最後一步才會具體繪製。
1.移動畫筆(moveTo())
之前我們獲得了畫筆context,所以以此為例,給出改方法的使用實例-context.moveTo(100,100)。這句程式碼的意思是移動畫筆至(100,100)這個點(單位是px)。記住,這裡是以canvas畫布的左上角為直角座標系的原點,且y軸的正方向向下,x軸的正方向向右。
2.筆畫停點(lineTo())
同理,context.lineTo(600,600)。這句話的意思是從上一筆的停止點繪製到(600,600)這裡。不過要清楚,這裡的moveTo()``lineTo()都只是狀態而已,是規劃,是我準備要畫,還沒開始畫,只是一個計劃而已!
3.選擇畫筆
這裡我們暫且只設定一下畫筆的顏色和粗細。
context.lineWidth = 5,這句話的意思是設定畫筆(線條)的粗細為10px。
context.strokeStyle = "#AA394C",這句話的意思是設定畫筆(線條)的顏色為玫紅色。
因為Canvas是基於狀態的繪製,所以我們在選擇畫筆粗細和顏色的同時,其實也是選擇了線條的粗細和顏色。
4.確定繪製
確定繪製只有兩種方法,fill()和stroke(),有點繪畫基礎的應該知道,前者是指填充,後者是指描邊。因為我們只是繪製線條,所以只要描邊就好了。呼叫程式碼context.stroke()即可。
畫一條線條
不就一條線段嗎!廢話了這麼多!那我們就開始畫吧。
JavaScript Code複製內容到剪貼簿
- html>
- "zh">
-
-
"UTF-8">
- 從線條開始
-
-
"canvas-warp">
-
- 你的瀏覽器居然不支援Canvas? !趕快換一個吧! !
-
-
- <script> </script>
-
window.onload = function(){
-
var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
-
var-
context = canvas.getContext("21.
context.moveTo(100,100);
- context.lineTo(600,600);
- context.lineWidth = 5;
- context.strokeStyle =
"#AA394C"- ;
- ;
context.stroke();
}
-
-
-
-
-
運行結果:

(一直有小夥伴問我頁面右下角的熊是什麼鬼?哦哦,之前忘解釋了,那個是我的防偽水印!)
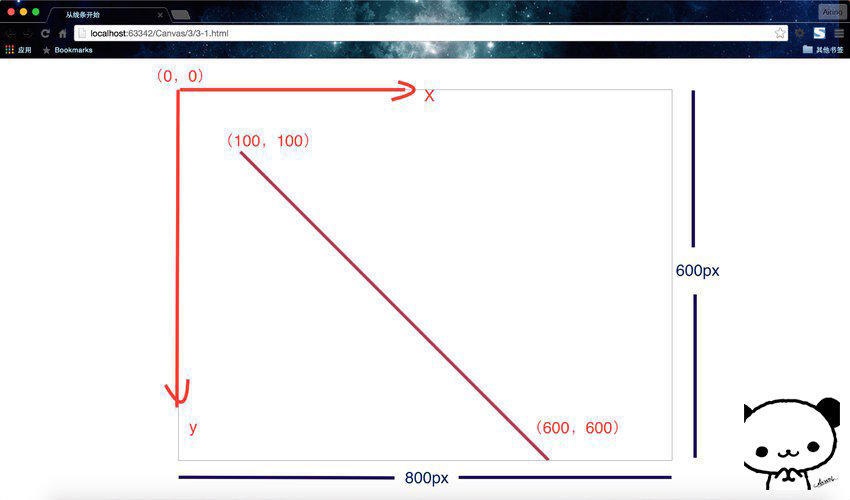
我還標註了一個頁面解析圖,供大家參考。

這裡我將原本
小結:要設定畫布的大小,只有這兩種方法
1.在
2.在JS程式碼中設定canvas的屬性.
怎麼樣,是不是非常的酷。接下來我們要加快腳步了,繪製一個多線條組成的圖形。是不是覺得自己離藝術家又進了一步呢?別看這只是簡簡單單的一條線段,這一畫只是我們的一小步,但卻是人類的一大步!
繪製折線
上面我們已經成功繪製了一條線段。那麼,如果我要畫有兩個筆畫甚至是很多筆畫的折線呢?
聰明的小夥伴一定已經想到了,這還不簡單,復用lineTo()就可以了。下面我就獻醜隨便畫了一條優美的折線~
JavaScript Code複製內容到剪貼簿
- html>
- "zh">
-
-
"UTF-8">
- 繪製折線
-
-
"canvas-warp">
-
- 你的瀏覽器居然不支援Canvas? !趕快換一個吧! !
-
-
- <script> </script>
-
window.onload = function(){
-
var canvas = document.getElementById("> canvas.width = 800;
- canvas.height = 600;
-
var-
context = canvas.getContext("21.
context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.strokeStyle =
"#AA394C"- ;
- ;
context.stroke();
}
-
-
-
-
- 運行結果:
繪製多條折線
那同理,我們要繪製多條樣式各不相同的折線怎麼辦呢?例如我們在這裡畫三條折線,分別是紅色、藍色、黑色。聰明的小夥伴肯定想到了,這還不簡單,只要平移一下再改下畫筆顏色就行了。程式碼格式都一樣的,複製就可以了。代碼如下。 
JavaScript Code
複製內容到剪貼簿
-
- "zh">
-
- "UTF-8">
- 绘制折线
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
-
-
window.onload = 函數(){
-
var canvas = document.getElementById("
canvas.width = 800; -
canvas.height = 600; -
-
var context = canvas.getContext("2d"
-
context.moveTo(100,100);
-
context.lineTo(300,300);
-
context.lineTo(100,500);
-
context.lineWidth = 5;
-
context.tripStyle =
- 「紅色」;
context.lines();
-
-
context.moveTo(300,100);
-
context.lineTo(500,300);
-
context.lineTo(300,500);
-
context.lineWidth = 5;
-
context.tripStyle =
- "藍色";
context.lines();
-
-
context.moveTo(500,100);
-
context.lineTo(700,300);
-
context.lineTo(500,500);
-
context.lineWidth = 5;
-
context.tripStyle =
- "黑色";
context.lines();
-
}
-
腳本>
-