Html5 的local storage 是透過瀏覽器在本地儲存的資料。
基本使用方法如下:
這樣的話,就將資料保存到本地了,但是本地資料是以什麼形式進行保存的呢,經過跟踪,發現在Chrome瀏覽器中,資料是以sqlite的資料庫檔案形式儲存的。
在windows下,是儲存在C:Documents and SettingsUser NameLocal SettingsApplication DataGoogleChromeUser DataDefaultLocal Storage 路徑(其中User Name是指目前的使用者名稱)下的;
在Mac下,是儲存在/Users/User Name /Library/Application Support/Google/Chrome/Default/Local Storage路徑(其中User Name是指當前的用戶名)路徑下的
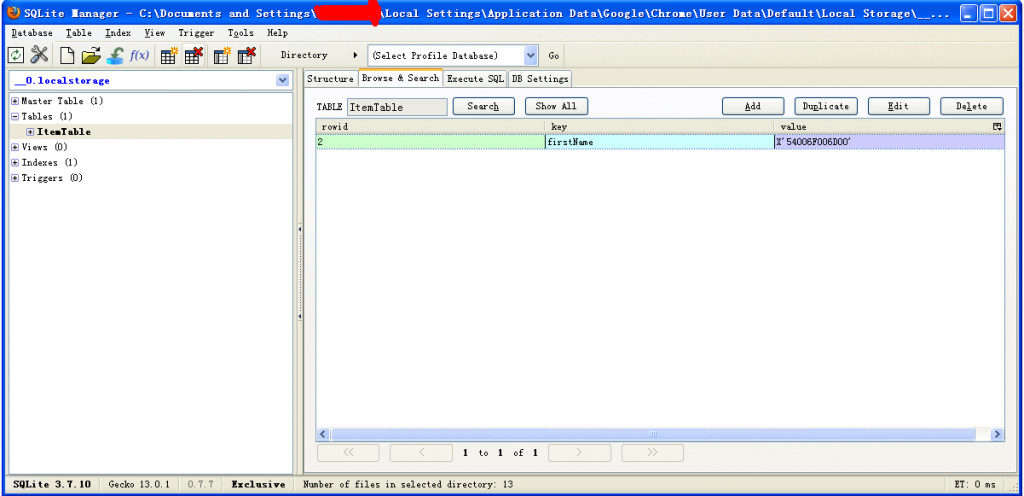
雖然後綴名是.localstorege 但是實際上就是sqlite的數據庫文件,可以用sqlite打開,並看到其中的數據。 (可以使用firefox的SQLite Manager附加元件開啟)
安裝元件步驟和安裝firebug類似,選擇選單工具-->附件元件,開啟附件元件設定頁,搜尋"SQLite Manager"關鍵字,安裝"SQLite Manager"插件後重啟firefox,就可以在工具中看到"SQLite Manager"附加元件了,如下圖所示:
下圖是查看剛剛儲存的本地資料檔案
下面是幾個常用的localStorage方法:
1、新增localStorage
2、取得localStorage
3、刪除localStorage
4、清空localStorage
5、查看已經儲存的localStorage
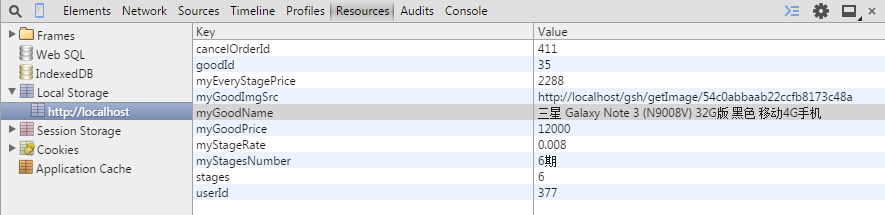
可透過chrome瀏覽器的控制台工具Resource–Local Storage裡查看