Spring Boot與Elastic Stack的無縫整合與資料分析
隨著資料量快速成長,資料分析的需求也越來越強烈。而在開發過程中,常常需要將應用程式產生的日誌資料集中起來存儲,並對這些資料進行分析和視覺化展示。為解決此問題,Elastic Stack應運而生。而作為一個快速建置企業級應用程式的框架,Spring Boot與Elastic Stack的無縫整合也成為了開發人員們的一大選擇。
本文將介紹Spring Boot與Elastic Stack的整合方式,以及如何利用Elastic Stack對業務系統產生的日誌進行資料分析和視覺化展示。
一、Spring Boot與Elastic Stack的整合方式
在Spring Boot中,我們可以使用log4j2或logback等日誌框架來收集和記錄應用程式的日誌資料。而將這些日誌資料寫入Elastic Stack則需要使用logstash來實現。因此,我們需要配置logstash與Spring Boot應用程式相互通訊的管道,以實現資料的傳輸。
以下是一個基本的Spring Boot和Elastic Stack結合的設定範例:
- #設定logstash:
input {
tcp {
port => 5000
codec => json
}
}
output {
elasticsearch {
hosts => "localhost:9200"
index => "logs-%{+YYYY.MM.dd}"
}
}在這裡,logstash會監聽5000端口,以JSON格式接收Spring Boot應用程式的日誌數據,並將數據儲存到Elasticsearch中的logs-yyyy.mm.dd索引中。
- 在Spring Boot應用程式中引入logback來設定日誌輸出:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender">
<encoder>
<pattern>%d{ISO8601} [%thread] %-5level %logger{36} - %msg%n</pattern>
</encoder>
</appender>
<appender name="LOGSTASH" class="net.logstash.logback.appender.LogstashTcpSocketAppender">
<destination>localhost:5000</destination>
<encoder class="net.logstash.logback.encoder.LogstashEncoder" />
</appender>
<root level="info">
<appender-ref ref="STDOUT" />
<appender-ref ref="LOGSTASH" />
</root>
</configuration>在這個logback的設定檔中,我們設定了兩個appender:STDOUT和LOGSTASH 。其中,STDOUT將日誌輸出到控制台,而LOGSTASH則將日誌輸出到我們在logstash設定檔中定義的5000埠上。
透過以上的配置,我們就可以將Spring Boot應用程式產生的日誌傳送到Elastic Stack中進行儲存和分析。
二、資料分析與視覺化展示
儲存日誌資料至Elasticsearch後,我們可以使用Kibana來對資料進行查詢、分析和視覺化展示。
- 查詢和分析日誌資料
在Kibana中,我們可以使用Search和Discover來進行日誌資料的查詢和分析。其中,Search提供了比較高階的查詢語法,並允許我們進行聚合、篩選和排序等操作。而Discover則更著重於對資料進行簡單的瀏覽和過濾。
- 視覺化展示日誌資料
除了日誌資料的查詢和分析外,Kibana還提供了Dashboard、Visualization和Canvas等工具,用來對資料進行視覺化展示。
Dashboard提供了一種將多個視覺化組合在一起的方式,來建立自訂的儀表板。而Visualization則允許我們透過圖表、表格等方式來展示資料。最後,Canvas提供了一種更靈活的方式來創造動態和互動性更強的視覺化效果。
透過以上的資料分析和視覺化展示工具,我們可以將應用程式產生的日誌資料轉換成更有價值的信息,為業務系統的最佳化和改進提供更多支持。
結語
本文介紹了Spring Boot與Elastic Stack的無縫整合方式,以及如何使用Elastic Stack對業務系統產生的日誌進行資料分析和視覺化展示。在現代應用程式開發中,資料分析與視覺化已成為一項不可或缺的工作,而Elastic Stack則為我們提供了一套高效、靈活且可擴展的解決方案。
以上是Spring Boot與Elastic Stack的無縫整合與資料分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用pandas讀取CSV檔案並進行資料分析
Jan 09, 2024 am 09:26 AM
使用pandas讀取CSV檔案並進行資料分析
Jan 09, 2024 am 09:26 AM
Pandas是一個強大的資料分析工具,可以輕鬆讀取和處理各種類型的資料檔案。其中,CSV檔案是最常見且常用的資料檔案格式之一。本文將介紹如何使用Pandas讀取CSV檔案並進行資料分析,同時提供具體的程式碼範例。一、導入必要的函式庫首先,我們需要導入Pandas函式庫和其他可能需要的相關函式庫,如下所示:importpandasaspd二、讀取CSV檔使用Pan
 數據分析方法介紹
Jan 08, 2024 am 10:22 AM
數據分析方法介紹
Jan 08, 2024 am 10:22 AM
常見的資料分析方法:1、對照分析法;2、結構分析法;3、交叉分析法;4、趨勢分析法;5、因果分析法;6、關聯分析法;7、聚類分析法;8 、主成分分析法;9、散點分析法;10、矩陣分析法。詳細介紹:1、對照分析法:將兩個或兩個以上的資料進行比較分析,找出其中的差異與規律;2、結構分析法:對總體內各部分與總體進行比較分析的方法;3、交叉分析法等等。
 11個基本分佈,資料科學家95%的時間都在使用
Dec 15, 2023 am 08:21 AM
11個基本分佈,資料科學家95%的時間都在使用
Dec 15, 2023 am 08:21 AM
繼上次盤點《資料科學家95%的時間都在使用的11個基本圖表》之後,今天將為大家帶來資料科學家95%的時間都在使用的11個基本分佈。掌握這些分佈,有助於我們更深入地理解數據的本質,並在數據分析和決策過程中做出更準確的推論和預測。 1.常態分佈常態分佈(NormalDistribution),也被稱為高斯分佈(GaussianDistribution),是一種連續型機率分佈。它具有一個對稱的鐘形曲線,以平均值(μ)為中心,標準差(σ)為寬度。常態分佈在統計學、機率論、工程學等多個領域具有重要的應用價值。
 使用Go語言進行機器學習和數據分析
Nov 30, 2023 am 08:44 AM
使用Go語言進行機器學習和數據分析
Nov 30, 2023 am 08:44 AM
在當今智慧化的社會中,機器學習和數據分析是必不可少的工具,能夠幫助人們更好地理解和利用大量的數據。而在這些領域中,Go語言也成為了備受關注的程式語言,它的速度和效率使它成為了許多程式設計師的選擇。本文介紹如何使用Go語言進行機器學習和資料分析。一、機器學習Go語言的生態系統並不像Python和R那樣豐富,但是,隨著越來越多的人開始使用它,一些機器學習庫和框架
 資料分析與機器學習的11個進階視覺化圖表介紹
Oct 25, 2023 am 08:13 AM
資料分析與機器學習的11個進階視覺化圖表介紹
Oct 25, 2023 am 08:13 AM
視覺化是一種強大的工具,用於以直觀和可理解的方式傳達複雜的數據模式和關係。它們在數據分析中發揮著至關重要的作用,提供了通常難以從原始數據或傳統數位表示中辨別出來的見解。視覺化對於理解複雜的數據模式和關係至關重要,我們將介紹11個最重要且必須知道的圖表,這些圖表有助於揭示數據中的信息,使複雜數據更加可理解和有意義。 1.KSPlotKSPlot用來評估分佈差異。其核心思想是測量兩個分佈的累積分佈函數(CDF)之間的最大距離。最大距離越小,它們越有可能屬於同一分佈。所以它主要被解釋為確定分佈差異的「統
 如何利用ECharts和php介面實現統計圖的資料分析與預測
Dec 17, 2023 am 10:26 AM
如何利用ECharts和php介面實現統計圖的資料分析與預測
Dec 17, 2023 am 10:26 AM
如何利用ECharts和php介面實現統計圖的資料分析和預測資料分析和預測在各個領域中扮演著重要角色,它們能夠幫助我們理解資料的趨勢和模式,為未來的決策提供參考。 ECharts是一款開源的資料視覺化函式庫,它提供了豐富且靈活的圖表元件,可以透過使用php介面來實現資料的動態載入和處理。本文將介紹基於ECharts和php介面的統計圖資料分析和預測的實作方法,並提供
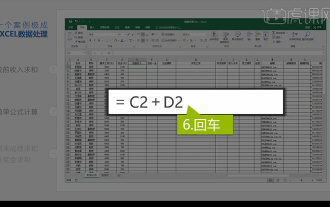
 整合Excel資料分析
Mar 21, 2024 am 08:21 AM
整合Excel資料分析
Mar 21, 2024 am 08:21 AM
1.本課我們進行講解整合Excel資料分析,我們透過一個案例進行完成,開啟課程素材點選E2儲存格進行輸入公式。 2.我們再進行選取到儲存格E53,就可以將下面的資料都計算出來。 3.然後我們點選F2單元格,然後我們輸入公式就可以計算出,同樣向下拖曳都可以計算出我們要的數值。 4.我們選取G2儲存格點選資料標籤點選資料驗證,進行選擇然後確定。 5.我們再使用相同方式進行下拉自動填入下面需要計算的儲存格。 6.接下來我們計算實發工資,選取H2儲存格進行輸入公式。 7.然後我們點選數值下拉選單進行點選其他數
 數據分析網站有哪些推薦
Mar 13, 2024 pm 05:44 PM
數據分析網站有哪些推薦
Mar 13, 2024 pm 05:44 PM
推薦:1、商業資料分析論壇;2、人大經濟論壇-計量經濟學與統計區;3、中國統計論壇;4、資料探勘學習交流論壇;5、資料分析論壇;6、網站資料分析;7、資料分析;8、資料探勘研究院;9、S-PLUS、R統計論壇。






