圖片上傳外掛ImgUploadJS:用HTML5 File API 實作截圖貼上上傳、拖曳上傳 _html5教學技巧
目前網路上傳檔案最多的就是圖片檔案了,但是傳統web圖片的截圖上傳需要:截圖儲存->選擇路徑->儲存後再點擊上傳->選擇路徑->上傳->插入。
圖片檔案上傳也需要:選擇路徑再->上傳->插入,步驟繁雜,網路體驗為王,如果支援截圖貼上上傳、拖曳上傳將大大提升體驗。
當前知乎和github對現代瀏覽器均支援這兩種特性,閒來無事就學習實現了一下,今天就說一說這個1kb插件實現什麼功能,怎麼使用和原理。
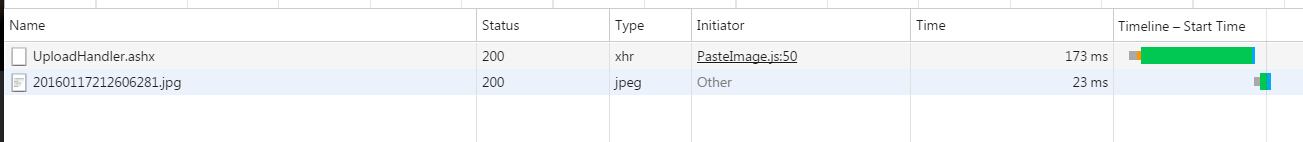
先看一下插效果:
截圖後直接貼上上傳。



二.使用範例
直接呼叫:
- div id="box" style="width: 800px; height: 400px; border: 800px; height: 400px; border:1px ="true">div> script type
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上傳完成後的回呼
- var img = new
- img.src = xhr. this.appendChild(img);
- });
XML/HTML Code
- div id=id=id 樣式=「寬度:800 像素;高度:400 像素;邊框:1 像素實心;」 🎜>內容可編輯="true">div>
-
腳本 類型
= 類型" src="require.js"> 腳本> - 腳本>
- require(['UploadImage'], 函數 (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上傳完成後的回呼
- var img = 新
- img.src = xhr. this.appendChild(img);
- });
- })
- 腳本>
目前版本只支援以下,瀏覽器,升級可能會支援更多瀏覽器。
•IE11 •Chrome •FireFox
•Safari(未測式,理論應支持)
四.原理及源碼
1 .貼上上傳處理目標容器(id)的paste事件,讀取e.clipboardData中的數據,如果是圖片進行以下處理:
用H5 File API(FileReader)獲取文件的base64代碼,並建構FormData異步上傳。
2.拖曳上傳
處理目標容器(id)的drop事件,讀取e.dataTransfer.files(H5 File API: FileList)中的數據,如果是圖片並建立FormData異步上傳。
以下是初步版本程式碼,比較簡單。不再贅述。 部分核心程式碼
XML/HTML 程式碼
- function UploadImage(id, url, key)
- {
- this.element = document.getElementById(id));
- this.url = url; //後端處理圖片的路徑
- this.imgKey = key "PasteAreaI>key 🎜>
- }
- UploadImage.prototype.paste = function{
- var thatthat
- = this; this.element.addEventListener('paste', function (e) {//處理目標容器(id)的paste事件 if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image')
- >
- 🎜> var that =
- this, this, this, J
- reader = new FileReader(); file
- = e.clipboardData.items[0].getAsFile();//讀取e.clipboardData 🎜> reader.onload =
- 🎜> var xhr = new
- XMLHttpRequest(), > fd = formData || (newo>Datao());;
- xhr.open('POST', thatthat.url, true); xhr.onload = function
- () { > callback.call(that, xhr);
- } fd.append(thatthat.imgKey, this.result); // this.result得到圖片的base64 xhr.send(fd);
- }
- reader.readAsDataURL(file);//取得base64編碼
- }
- }, false);
- }

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。
 H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
是的,H5頁面製作是前端開發的重要實現方式,涉及HTML、CSS和JavaScript等核心技術。開發者通過巧妙結合這些技術,例如使用<canvas>標籤繪製圖形或使用JavaScript控制交互行為,構建出動態且功能強大的H5頁面。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。






