Web時代變遷及html5與html4的差別_html5教學技巧
HTML5是HTML標準的下一個版本。越來越多的程式設計師開始HTML5來建立網站。如果你同時使用HTML4和HTML5的話,你會發現用HTML5從頭構建,比從HTML4遷移到HTML5要方便很多。雖然HTML5沒有完全顛覆HTML4,它們還是有許多相似之處,但它們也有一些關鍵的差異。接下來透過本文一起學習html5和html4的差別吧
HTML5的新結構標籤
在之前的HTML頁面中,大家基本上都是用了Div CSS的佈局方式。而搜尋引擎去抓取頁面的內容的時候,它只能猜測 你的某個Div內的內容是文章內容容器,或是導航模組的容器,或是作者介紹的容器等等。也就是說整個HTML文件結構定義不清晰,HTML5中為了解 決這個問題,專門加入了:頁首、頁尾、導覽、文章內容等跟結構相關的結構元素標籤。
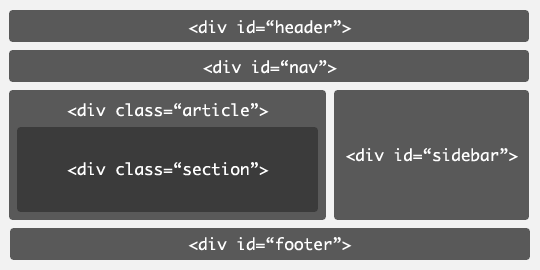
在講這些新標籤之前,我們先來看一個普通的頁面的版面方式:

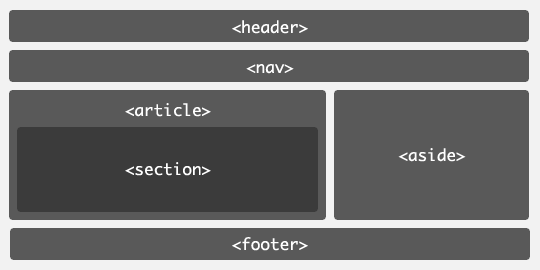
上圖中我們非常清晰的看到了,一個普通的頁面,會有頭部,導航,文章內容,還有附著的右邊欄,還有底部等模組,而我們是透過class進行區分,並透過不同的css樣式來處理的。但相對來說class不是通用的標準的規範,搜尋引擎只能去猜測某部分的功能,另外就是此頁 面程序交給視力障礙人士來閱讀的話,文檔結構和內容也不會很清晰。而HTML5新標籤帶來的新的版面則是下面這種情況:

111111
web時代的變遷
上一代的HTML的標準: HTML 4.01 和XHTML 1.0 距離今天已經發布了10多年也已經翻天覆地的變換。而且Web前端沒有一個統一的通用的互聯網標準,各個瀏覽器間擁有太多的不相容,在維護這些瀏覽器相容性浪費了太多的時間。再有就是之前的多媒體操作、動畫等都需要第三方的插件的支持,而這就造成多平台的兼容性的問題,而這一切在HTML5中都將成為標準,這樣就在根本上解決了瀏覽器的差異以及一些第三方插件的問題,讓Web應用更加標準,通用性更強,而且更加的獨立於設備。
自從2010年h5正式出來之後,受到了各大瀏覽器的歡迎與支持,目前業界都在朝著h5方向邁進,h5的時代馬上就要來臨。
HTML5並不是革命性的改變,而只是發展性的。而且對於之前HTML4的許多標準都是相容的,所有透過最新HTML5標準 製作的網路應用程式也可以輕鬆的跑在舊版的瀏覽器上。 HTML5標準中的確是整合了許多實用的功能例如:音訊視訊、本地儲存、Socket通訊、動畫等都是先前應用程式開發中確實感覺到Web端的雞肋才得到重視和升級的,相信如果你有相關的經驗的話也會很有感觸。
HTML5的目標是:它透過一些新標籤,新功能為開發更簡、獨立、標準的通用網路應用程式提供了標準。
新的標準解決了三大問題:瀏覽器相容問題,解決了文件結構不明確的問題,解決了Web應用程式功能受限等問題。
HTML4與HTML5的區別
1、取消了一些過時的HTML4的標籤
其中包括純粹顯示效果的標記,如和,它們已經被CSS完全取代。
其他取消的屬性:acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt。
2、增加了一些新的元素
例如:更聰明的表單標籤:date, email, url 等;更合理的標籤:section, video, progress, nav, meter, time, aside, canvas等。
3、新的全域屬性:contentEditable designMode hidden spellcheck tabindex
4、標記方法: 檔案類型宣告()只有一型:。
指定字元編碼
5、新的JS API
6、保證了相容性
可以省略標記元素
不允許寫結束標記:如area base br
可以省略結束標記:如li dt
可以省略全部標記:如html head
程式碼範例如下:
html5標題>
...標題>
...導航>
;
22222
文章>
...旁白>
...頁腳>
身體>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。
 H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 在router文件夾下的index.js文件中為什麼需要調用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夾下的index.js文件中為什麼需要調用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夾下的index.js文件中註冊VueRouter的必要性在開發Vue應用程序時,常常會遇到關於路由配置的問題。特�...
 JavaScript中如何從指定DOM節點下使用XPath進行查找?
Apr 04, 2025 pm 11:15 PM
JavaScript中如何從指定DOM節點下使用XPath進行查找?
Apr 04, 2025 pm 11:15 PM
DOM節點下XPath查找方法詳解在JavaScript中,我們經常需要根據XPath表達式從DOM樹中查找特定的節點。如果需要從某�...
 HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5的功能是什麼?
Apr 07, 2025 am 12:10 AM
H5的功能是什麼?
Apr 07, 2025 am 12:10 AM
H5,即HTML5,是HTML的第五個版本,它為開發者提供了更強大的工具集,使得創建複雜的網頁應用變得更加簡單。 H5的核心功能包括:1)元素允許在網頁上繪製圖形和動畫;2)語義化標籤如、等,使網頁結構清晰,利於SEO優化;3)新API如GeolocationAPI,支持基於位置的服務;4)跨瀏覽器兼容性需要通過兼容性測試和Polyfill庫來確保。






