推薦WEB開發者最佳HTML5和CSS3程式碼產生器_html5教學技巧
HTML5 和CSS3是一入門就能用的最好的語言,最簡單同時也最好的方式就是直接開始做!那麼生成器就在自動產生程式碼時扮演者重要角色,它們非常適合那些要做很多重複性工作的開發人員和設計人員,生成器可以幫助他們解決這些繁瑣的工作。在本文中,我們精心挑選了一些經驗豐富開發人員和設計人員常用HTML5、CSS3程式碼產生器。
HTML5程式碼產生器
網路上有五到六種可以產生優質程式碼的HTML5產生器,其中的真諦是HTML5樣板文件,我們不要自以為然的把樣板檔案當成是生成器,雖說這樣,大多數開發者還是把它當作是他們第一個網站的模板。回到主題,要找到一個好的HTML5產生器並不是那麼容易的事,因為網路上有成千上萬的網站提供各種各樣的程式碼產生器。正因為如此,我們常常會被搞的稀里糊塗。不過,我們還是設法找到了一些比較好的生成器在本文中分享給大家。
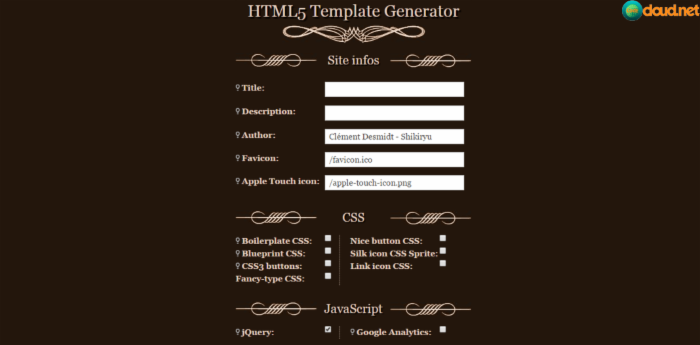
1.Shikiryu HTML5產生器

Shikiryu5產生器可以讓你為應用程式添加一個中介器,而且很多人都喜歡這麼用。你可以在模板裡面增加特性和修改佈局。事實上,這個是非常實用的。開發人員更鍾愛這個生成器,因為比起其他的生成器,這個語意性更強,也更易懂。
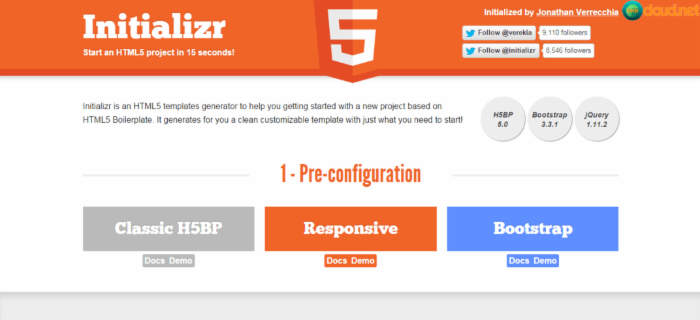
2.Initializr產生器

如果你要新建一個以HTML5樣板檔案為基礎的項目,這將是你要開始你專案的好工具。它可以產生一個簡潔的可自訂的模板。當你從各式各樣的框架和類別庫中選擇或是自訂模板時,模板就會以壓縮檔案的格式下載下來,然後你就可以拿這些程式碼來設計你的網站了。
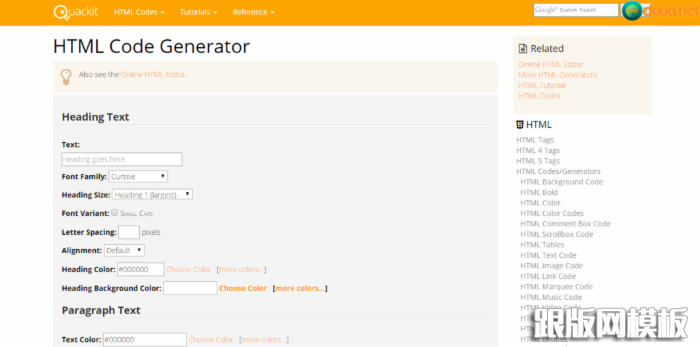
3.Quackit HTML5產生器

Quackit 不但可以提供你一系列的程式碼,還允許你輸入你的程式碼所有資訊。這對初學者非常有幫助。所以,如果一開始你學的是CSS和HTML,你就可以用這個生成器來簡化你的工作任務了。這些生成器可以說是非常棒的,因為它們專注於圓角邊框,陰影,顏色漸變以及和html5模板的設計。
4.Modernizr產生器

Modernizr是一個開源的腳本類別庫,它可以幫助你建立HTML5和CSS3來開源的腳本類別庫,它可以幫助你建立HTML5和CSS3來開源讓你的網站更強大。這樣你就可以創造一些很好的,而且可以完美地運行你程式碼的網站,不管用戶用的是什麼樣的瀏覽器或是什麼樣的設備,都能優雅的展現。
CSS程式碼產生器
1.CSS3 Maker
你可以很容易在網路上找到這個產生器。一旦你開始使用這個生成器,我相信你一定會完全依賴它的。有了它,你可以做很多動畫、自訂字體、文字滾動、盒子模型陰影、圓角邊框、文字陰影、過渡、漸變等等方面的效果。
2.me

個人而言,我很喜歡這個生成器,而 CSS3.me是由設計師Eric CSS Hoffman設計出來的。它使用起來很簡便,是一個輕量級的、個性化而又功能強大的生成器。你可以用它來設定透明度、下拉陰影,改變並設定圓角邊框,增加漸層效果等等。
3.CSS3-Tricks 按鈕產生器

這是一個很經典古老的按鈕產生器,它是非常線性的,而且沒有圖形介面。你可以在你的專案中用它來產生沒有任何效果的按鈕。
圖片邊框與圓角邊框產生器
1. 圓角邊框產生器( Border-Radius )

這是個非常好的、輕量級的工具,主要拿來設定邊角的圓角邊框。一旦完成了邊角設置,就可以在瀏覽器上檢查你想要包含的前綴,這些都是已經完成的。是個介面很簡潔友善的生成器。
2.圖片邊框產生器(Border-Image )

當假如當你要畫一個箭頭或一個三角形時,想讓生成器把它平鋪到你的網站邊框或元素邊框。這是最好用的圖片邊框產生器,當它要複製圖片去找到最合適的邊框樣式。也就是說,屆時,你就可以操作設定它的大小、偏移量,可以平鋪這張圖片等等。開發者經常喜歡拿它來設定背景。
CSS3漸變效果生成器
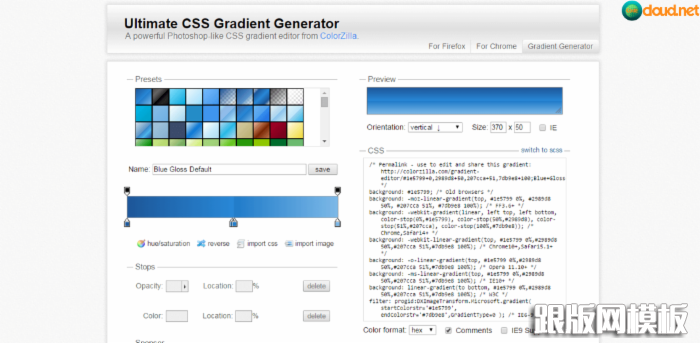
1.Color Zilla Gradient 生成器

此編輯器綁定了非常多的特性,而且用起來也非常容易。你可以單單稍微移動一下畫筆就可以觀察到他們的變化。它也可以在瀏覽器上直接使用,非常適合在網頁上開發的開發人員和設計人員。
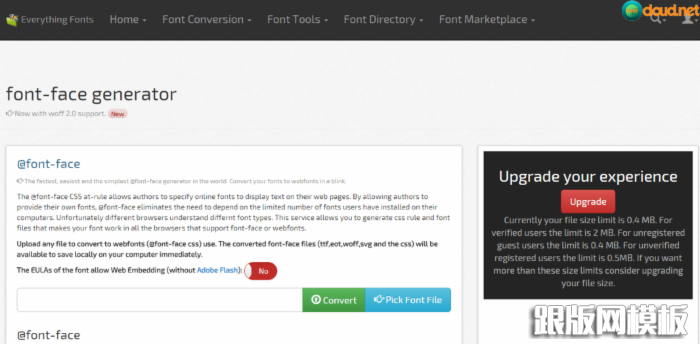
2.@fontface 生成器

這個生成器可以讓生成器可以讓生成器可以讓你上傳網頁上的字體或是系統裡面的字體。然後產生一個可以拿來用的輸出檔。這個生成器為字體屬性產生了一個CSS文件,然後字體就可以顯示在HTML文件裡了。這是一個非常好的檢查字體工具,尤其是當你沒有足夠的時間去創建一個使用許多重複性字體的完整的網站時候。
CSS3下拉陰影產生器
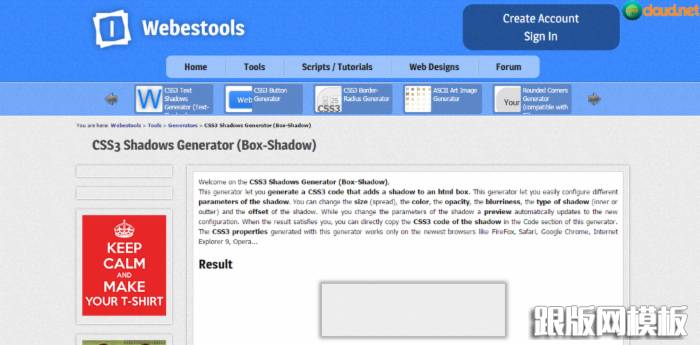
1.Webestools 陰影產生器

如果你想要對下拉陰影效果有更深、更具體的運用,這個生成器是我最強烈推薦的。因為它自帶調節欄,外部陰影,內部陰影的設置,還可以設置陰影的顏色,偏移量和很多你意想不到的酷炫效果。
HTML5與CSS3相互協調使用,可以輕鬆提供給你最好的編碼技術。你可能經常要找可以減少你工作量的工具,這樣你就可以把更多精力放在主要工作上,就不用花那麼多精力在一下繁瑣的小事上,像按鈕或盒子模型的樣式。網路上有大把你可以用的工具,以上列出的只是最常用的程式碼產生器。不過,這些工具好不好,就看你對它標準是怎樣的了。希望本文對你有意想不到的幫助!
以上就是推薦WEB開發者最佳HTML5和CSS3程式碼產生器_html5教學技巧的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














