最近在做手機頁面時,遇到數字輸入的鍵盤的問題,之前的做法只是一刀切的使用 type="tel",不過一直覺得九宮格的電話號碼鍵盤上的英文字母太礙事了。於是想要嘗試其它的實現方案,最終的結論卻令人沮喪。不過也趁機詳細了解了下pattern這個屬性。
type="tel" 和 type="number" 的區別
這裡還是先那麼先交代一下最初遇到的問題。其實無論是tel還是number都不是完美的:
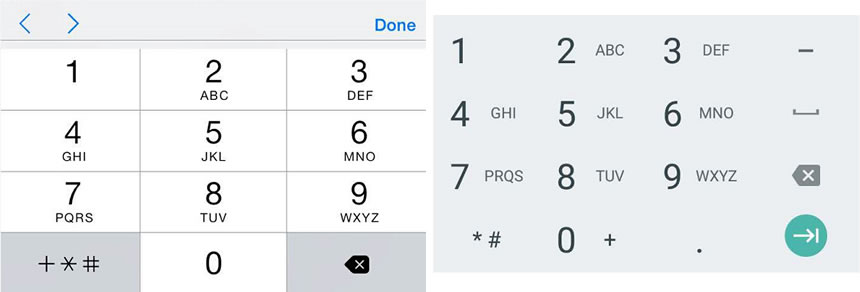
type="tel"
優點是iOS和Android的鍵盤表現都差不多
缺點是那些字母好多餘,雖然我沒有強迫症但還是感覺怪怪的啊。 
type="number"
優點是Android下實現的一個真正的數字鍵盤
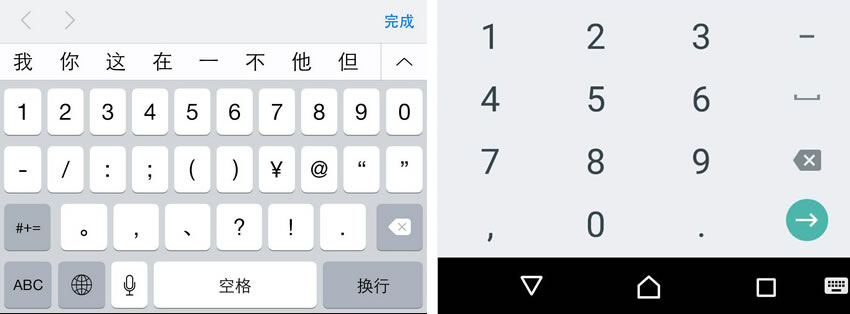
缺點一:iOS下不是九宮格鍵盤,輸入不方便
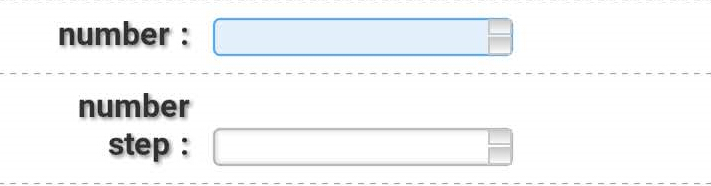
缺點二:舊版Android(包括微信所使用的X5)在輸入框後面有超級雞肋的小尾巴,好在Android 4.4.4以後給去掉了。 

不過對於缺點二,我們可以用webkit私有的偽元素給fix掉:
pattern用來驗證表單輸入的內容,通常HTML5的type屬性,例如email、tel、number、data類別、url等,已經自帶了簡單的資料格式驗證功能了,加上pattern後,前端部分的驗證更加簡單有效率了。
顯而易見,pattern的屬性值要用正規表示式。
實例簡單的數位驗證
數字的驗證有兩個:

對表單驗證來說,這兩個正規的作用是一樣的,表現的話差異就很大:
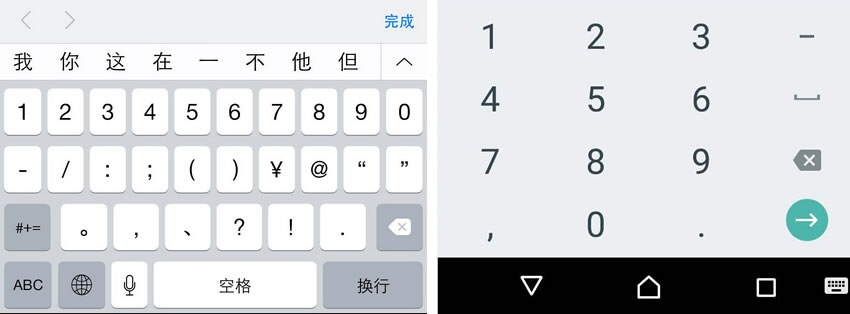
iOS中,只有[0-9]*才可以調起九宮格數位鍵盤,d 無效
Android 4.4以下(包括X5核心),兩者都調起數字鍵盤;
Android 4.4. 以上,只認type 屬性,也就是說,如果上面的程式碼將type="number" 改為type="text" ,將調起全鍵盤而不會是九宮格數字鍵盤。
常用的正規表示式
pattern的用法都一樣,這裡不再囉嗦各種詳細寫法了,只是列出來一些常用的正則就好了:
信用卡[0-9]{13,16}
銀聯卡^62[0-5]d{13,16}$
Visa: ^4[0-9]{12}$
Visa: ^4[0-9]{12}(? :[0-9]{3})?$
萬事達:^5[1-5][0-9]{14}$
QQ號碼: [1-9][0-9]{ 4,14}
手機號碼:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0 |1|2|3|5|6|7|8|9])d{8}$
身分證:^([0-9]){7,18}(x|X)?$
密碼:^[a-zA-Z]w{5,17}$ 字母開頭,長度在6~18之間,只能包含字母、數字和底線
強密碼:^(?=.* d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 包含大小寫字母和數字的組合,不能使用特殊字符,長度在8-10之間
瀏覽器支援
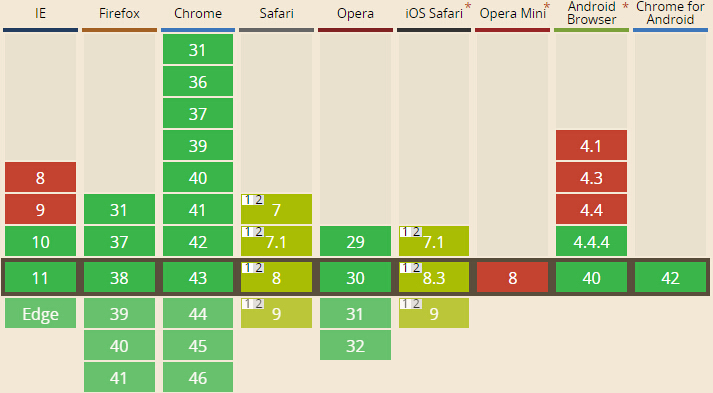
很不幸,pattern的瀏覽器支援很慘: 
但是如果只是如文章開頭提到的改數字鍵盤的話,iOS和Android都是沒有問題的。




