Canvas2D自帶的曲線方法
最近在研究3D柔體的計算,所以在狂補一些知識。常常會涉及一些數值分析方面的東西,主要是曲線的各種插值演算法。突然想起了Canvas2D本身也是可以繪製曲線的,使用的是二次和三次的貝茲曲線。其實我也一直沒用它的過這個方法,現在就來試試吧~
這篇只是說說簡單的曲線繪製,咱就不說一大堆複雜的原理了。況且貝茲曲線這東西的原理本身很簡單,看看維基百科就能明白。其實很多繪圖工具中的簡單曲線繪製都是使用貝茲曲線的,如果你用過windows自帶繪圖工具中的曲線就一定不陌生。可以先拖出一條直線,然後點選某個位置讓直線扭曲。一開始的拖曳動作就是決定曲線的兩個頂點,點選動作就是增加中間點。在windows自帶的繪圖工具使用的是三次貝茲曲線,你可以增加兩個中間點。貝茲曲線和一般的多項式插值不同,它的中間點只是作為控制點用的,並不是曲線必須經過的頂點。而且它還可以做出閉曲線。 Canvas2D中有提供兩個繪製曲線的方法
quadraticCurveTo:二次貝茲曲線
bezierCurveTo:三次貝茲曲線
bezierCurveTo:三次貝茲曲線
bezierCurveTo:三次貝茲曲線


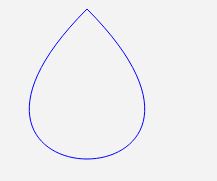
把三次貝茲曲線的起始位置和結束位置設定到同一點就可以畫出閉曲線。因為貝茲曲線的插值方向不是按照座標軸走的,所以可以畫出閉曲線。如果想讓多項式插值畫出閉曲線我們就得轉換參數,使用極座標系來完成。
我使用的範例都是三次貝茲曲線。其實二次的也一樣,只是少了個中間點就畫不出我想要的東西了。我就不再囉嗦一大堆了,這篇就這樣吧= =。 。




