使用html5 canvas 畫時鐘程式碼實例分享_html5教學技巧
canvas
html5
時鐘
HTML5夠強大實現很多功能,畫一個時鐘只是個小玩意。圖片指針用ctx的drawImage可以實現。至於相容性問題,網路上的解決方案已經很多了。這個東東是用來玩的,不是用來做應用的,學習下canvas API。
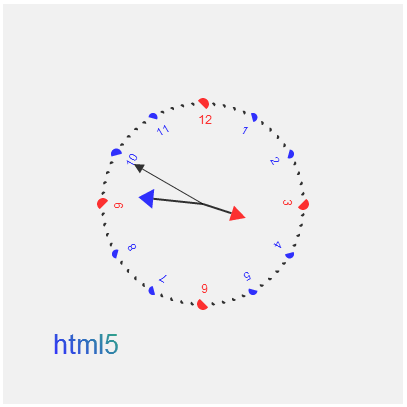
先給大家看效果圖

實作碼
複製程式碼
程式碼如下:本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
北端:融合系統,解釋
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














