windows下安裝nodejs及框架express_node.js
以下透過兩種方式介紹windows下安裝node.js及框架express
第一種方式:
總共分成四步驟輕鬆完成Nodejs的Express安裝
第一步、安裝
所有要先按裝express-generator,否則建立專案時,會提示express指令沒找到
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
第二步、建立專案
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
第三步、運行項目
$ npm install #需要等待一段時間,因為需要取得大量的庫檔案
$ npm start
第四步、訪問第一個express專案
瀏覽器中輸入 http://127.0.0.1:3000
第二種方法(文字說明和圖片結合):
主要透過以下五步驟完成Nodejs的Express安裝
第一步:安裝express模組,cd到資料夾中,使用npm install express指令安裝express module後,會發現資料夾中多了node_modules目錄,裡邊會有express模組了。
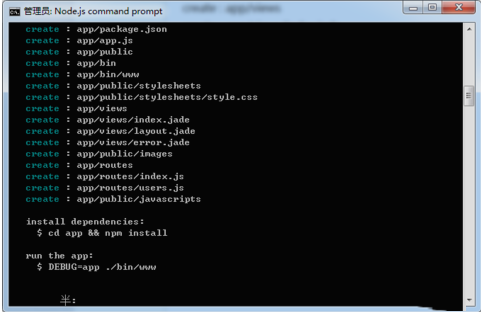
第二步:進入到任一個資料夾,執行express app指令,就會建立一個app的應用項目,結構如下

E:nodejsexpress_demo>express app
create : app
create : app/package.json
create : app/app.js
create : app/public
create : app/bin
create : app/bin/www
create : app/public/stylesheets
create : app/public/stylesheets/style.css
create : app/views
create : app/views/index.jade
create : app/views/layout.jade
create : app/views/error.jade
create : app/public/images
create : app/routes
create : app/routes/index.js
create : app/routes/users.js
create : app/public/javascripts
install dependencies: (這裡指示安裝必備的包)
$ cd app && npm install
run the app: (這裡指示執行,使用npm start)
$ DEBUG=app ./bin/www
第三步:cd進入app資料夾中,執行app,使用指令node app這時候會報錯,因為第一次使用express框架的話,缺少很多必備的modules

報錯:
module.js:340
throw err;
^
Error: Cannot find module 'serve-favicon'//表示缺少serve-favicon模組
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.
oappapp.js:3:15)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
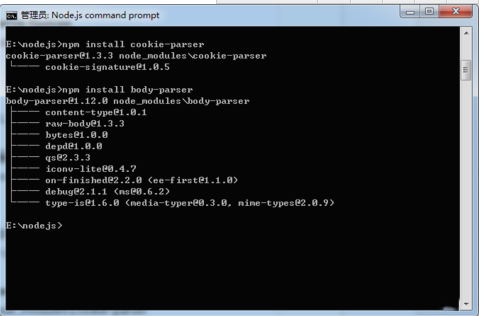
第四步:這時候根據提示,安裝必備的modules就可以了,如圖

您的環境已設定為使用 Node.js 0.10.26 (ia32) 和 npm。
C:使用者管理員>e:
E:>cd Nodejs
E:nodejs>npm installserve-favicon
serve-favicon@2.2.0 node_modulesserve-favicon
├──
ms@0.7.0
├──
parseurl@1.3.0
├──
fresh@0.2.4
└──
etag@1.5.1 (crc@3.2.1)
E:nodejs>npm install morgan
morgan@1.5.1 node_modulesmorgan
├──
basic-auth@1.0.0
├──
depd@1.0.0
├──
debug@2.1.1 (ms@0.6.2)
└──
on-finished@2.2.0 (ee-first@1.1.0)
E:nodejs>npm 安裝 cookie 解析器
cookie-parser@1.3.3 node_modulescookie-parser
└──
cookie-signature@1.0.5
E:nodejs>npm install body-parser
body-parser@1.12.0 node_modulesbody-parser
├──
content-type@1.0.1
├──
raw-body@1.3.3
├──
bytes@1.0.0
├──
depd@1.0.0
├──
qs@2.3.3
├──
iconv-lite@0.4.7
├-
on-finished@2.2.0 (ee-first@1.1.0)
├──
debug@2.1.1 (ms@0.6.2)
└──
type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:nodejs>
第五步:

以上所有的事情都完成了,在瀏覽器下輸入http://127.0.0.1:3000/,下圖就表示成功了。
 以上是windows下安裝nodejs及Frameworkexpress的全部內容,希望大家喜歡。
以上是windows下安裝nodejs及Frameworkexpress的全部內容,希望大家喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






