深入探究HTML5的History API_html5教學技巧
History是有趣的,不是嗎?在先前的HTML版本中,我們對瀏覽歷史記錄的操作非常有限。我們可以來回使用可以使用的方法,但這就是一切我們能做的了。
但是,利用HTML 5的History API,我們可以更好的控制瀏覽器的歷史記錄了。例如:我們可以新增一筆記錄到歷史記錄的清單中,或是在沒有刷新時,可以更新網址列的URL。
為什麼要介紹History API ?
在這篇文章中,我們將了解HTML 5中History API的來源。在此之前,我們經常使用雜湊值來改變頁面內容,特別是那些對頁面特別重要的內容。因為沒有刷新,所以對於單頁應用,改變其URL是不可能的。此外,當你改變URL的雜湊值,它對瀏覽器的歷史記錄沒有任何影響。
然後,現在對於HTML 5的History API來說,這些都是可以輕易實現的,但是由於單頁應用沒必要使用散列值,它可能需要額外的開發腳本。它也允許我們用一種對SEO友好的方式建立新應用。此外,它能減少頻寬,但是該怎麼證明呢?
在文章中,我將用History API開發一個單頁應用程式來證明上述的問題。
這也意味著我必須先在首頁載入必要的資源。現在開始,頁面只是載入需要的內容。換句話說,應用程式並不是一開始就載入了全部的內容,在請求第二個應用程式內容時,才會被載入。
注意,您需要執行一些伺服器端編碼只提供部分資源,而不是完整的頁面內容。
瀏覽器支援
在寫這篇文章的時候,各主流瀏覽器對History API的支援是非常不錯的,可以點擊此處查看其支援情況,這個連結會告訴你支援的瀏覽器,並使用之前,總有良好的實踐來檢測支援的特定功能。
為了用變成方式決定瀏覽器是否支援這個API,可以用下面的一行程式碼檢定:
- return !!(window.history && history.pushState);
此外,我建議參考這篇文章:Detect Support for Various HTML5 Features.(ps:後續會翻譯)
如果你是使用的現代瀏覽器,可以用下面的程式碼:
- if (Modernizr.history) {
- // History API Supported
- }
如果你的瀏覽器不支援History API,可以使用history.js來取代。
使用History
HTML 5提供了兩個新方法:
1、history.pushState(); 2、history.replaceState();
兩種方法都允許我們新增和更新歷史記錄,它們的工作原理相同並且可以添加數量相同的參數。除了方法之外,還有popstate事件。在後文中將介紹怎麼使用和什麼時候使用popstate事件。
pushState()和replaceState()參數一樣,參數說明如下:
1、state:儲存JSON字串,可以用在popstate事件中。
2、title:現在大多數瀏覽器不支援或忽略這個參數,最好用null取代
3、url:任意有效的URL,用於更新瀏覽器的網址列,並不在乎URL是否已經存在網址清單中。更重要的是,它不會重新載入頁面。
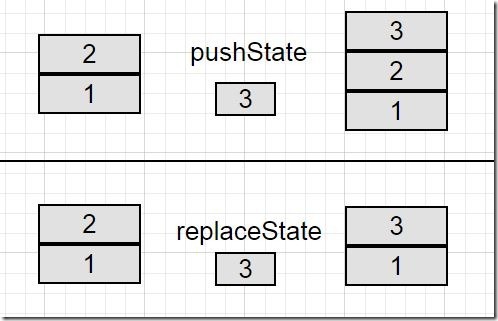
兩個方法的主要區別就是:pushState()是在history堆疊中新增一個新的條目,replaceState()是取代目前的記錄值。如果你還對這件事有迷惑,就用一些例子來證明這個差異。
假設我們有兩個棧塊,一個標記為1,另一個標記為2,你有第三個棧塊,標記為3。當執行pushState()時,棧塊3將被加入到已經存在的棧中,因此,棧就有3個塊棧了。
同樣的假設情境下,當執行replaceState()時,將在區塊2的堆疊和放置區塊3。所以history的記錄條數不變,也就是說,pushState()會讓history的數量加1.
比較結果如下圖:
到此,為了控制瀏覽器的歷史記錄,我們忽略了pushState()和replaceState()的事件。但假設瀏覽器統計了許多的不良紀錄,使用者可能會被重新導向到這些頁面,或許也不會。在這種情況下,當使用者使用瀏覽器的前進和後退導航按鈕時就會產生意外的問題。
儘管當我們使用pushState()和replaceState()進行處理時,期待popstate事件被觸發。但實際上,情況並不是這樣。相反,當你瀏覽會話歷史記錄時,不管你是點擊前進或後退按鈕,還是使用history.go和history.back方法,popstate都會被觸發。
In WebKit browsers, a popstate event would be triggered after document's onload event, but Firefox and IE do not have this behavior.(在WebKit瀏覽器中,popstaterefent種行為)。
Demo範例
HTML:
- div 類=類=類= >
- div 類="行"
- > ul 類="導航導航欄-nav"
- >
li>li> href="home.html" 類別
= >首頁a>< ;/>< ;/> - < ;/>< ;/li>
li>li> href="about.html" 類別
= >關於a> < ;/ -
< ;/li>
li>li> href="contact.html" 類別=tory類別=tory類別=tory
> 聯絡方式 - a>< ;/> < ;/
- >< ;/ li>
- ul> 🎜>> 🎜>> 🎜>> 🎜> >
- 🎜>> > div>
- div 類="行" > div class="col- md -6"> div div >
- 以上的連結使用代碼> 方法。 div
- > div>
- div 類
- ="行" > div div
- div 🎜> id="contentHolder"> h1h1 h1h1> p
- 跨度 樣式=「寬度:自動;高度:自動;浮動:無;」 >「寬度:自動;高度:自動;浮動:無;」 >「寬度:自動;高度:自動;浮動:無;」 >「寬id="5_nwp">>>>>樣式="文本裝飾:無;" mpid ="5" 目標="_blank" "_blank" ="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv =0&is_app=0&jk=6cb. &k0=列印&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cc7&ssp2=1&stid=0&wwwt. /document/5360 .html&urlid=0" id="5_nwl">> 樣式="顏色:#0000ff;字體大小:14px;寬度:自動;高度:auto;float:nnone; >打印跨度> a>跨度> 和排版產業。 p>
- div>
- div>
- div>
- div>
- 腳本 型="text/類型="text/="text/ 跨度 style="寬度:自動; 高度:自動; 浮動:無;”id=「1_nwp」> a a a a a >>樣式>="文字裝飾:無;" mpid="1"="1" 目標="_blank" href=" http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di= 128&fv=0&is_app=0&jk=f7cb547a6e640f0a&p=dscriptn&jk=fbdi 06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid =0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com > id="1_nwl">< ;跨度 樣式 =
- "顏色:#0000ff;字體大小:14px;寬度:自動;高度:自動;浮動:無;「 >
- javascript
- 跨度 >
- a
- >a>>
- >> >
- 跨度
- >“
- >
- jQuery('document').ready(function(){ jQuery('.historyAPI').on('click', function(e){ e.preventDefault(); var href = $(this).attr('href'); 🎜> = $(this).attr('href'); // 取得內容 getContent(href, true); jQuery('.historyAPI').removeClass('active');
-
$(此)。 跨度 樣式=「寬:自動高; :無;” id=「2_nwp」>>> a 樣式="文字裝飾:無;"
- span >
- Class('active' );
- });
- });
- //新增 popstate 事件監聽器來處理瀏覽器後退鈕
- window.addEventListener("popstate", function(e) {
- // 使用 e.state 取得狀態值 getContent(location.pathname, false); });
- 函數 getContent(url, addEntry) {
- $.get(url)
- .done(function( 跨度跨度 >「寬度:自動;高度:自動;浮動:無;」 id=「3_nwp」 >a 樣式="文字裝飾:無; > mpid="3" 目標 = "_blank" href="http://cpro.baidu.com/cpro/ui /uijs.php ?adclass=0&app_id=0&c=新聞&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&C &sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu =u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id=id= >跨度 樣式=樣式=樣式=樣式=>資料 跨度> a
- >
- 跨度
- 跨度
- 跨度 跨度 > ) { //更新頁內容 $('#contentHolder').html(data);
- if(跨度跨度 id=「4_nwp」> a 樣式="文字裝飾:無;""文字裝飾:無;""文字裝飾:無;""簡訊>mpid="4" 目標=目標= 🎜> href="http://cpro.baidu.com/cpro/ui/uijs. php?adclass=0&app_id=0&c=新聞&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=0601100&luki=3&n=10&p=baidu&q=06011078080078&q. 4cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu= u1922429&u=http: //www.admin10000.com/document/5360.html&urlid=0" id="4="4_nwl">跨度 樣式="顏色:0000顏色: :14px;寬度:自動;高度:自動;浮動:無;">加 跨度 跨度 跨度
- 跨度
- 跨度
- 跨度
- 跨度
- 跨度>
- a
- >span>span>
//使用pushState新增歷史條目

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110












