詳解HTML5中ol標籤的用法_html5教學技巧
html5
ol
定義和用法
- 標籤定義有序列表。
- ol>
- li>Coffee>Coffee>Coffee >
- Coffee > li>Tea
- >Tea> 🎜>>
- ol>
- ol> li start start
- 🎜>>Coffeeli> 🎜>> 🎜>>
- li>Tea>
- HTML5提供的OL標籤序號控制OL這標籤是以有序列表的形式來顯示資料的,它會自動為資料加上編號。但有時候資料並不是從1開始編號的,或是編號是倒序排列的,又或者編號是完全雜亂的,這時就需要用到HTML5中對OL標籤提供的一些參數來設定。不過遺憾的是,目前它還不相容於IE。 現在,我們有一個這樣的HTML文件
- XML/HTML Code複製內容到剪貼簿 ol>
- li>馬鈴薯馬鈴薯 馬鈴薯
- 馬鈴薯馬鈴薯馬鈴薯馬鈴薯>
- li>洋蔥洋蔥 洋蔥
- 洋蔥洋蔥 洋蔥
- ol reversed=reversed 🎜>>
- 這個是繼承自XHTML的寫法,其實可以直接寫
- ol reversed>
- ol start=start=start=start
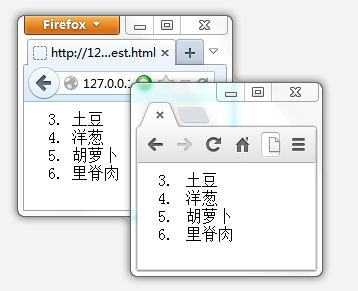
- 最後,對於完全無規律卻又是有序的東西怎麼做呢?例如我要2、1、3、4,這樣的排列怎麼辦?其實,只要給LI加上value屬性就可以控制這個序號。 XML/HTML Code複製內容到剪貼簿
- ol> li value=value =
- 🎜>>馬鈴薯li> > li value =
- value= 🎜>>洋蔥li> > li
- value=value= 🎜>>紅蘿蔔li> li
- value=value= 🎜>>
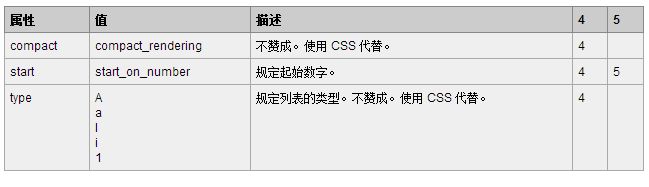
HTML 4.01 與 HTML 5 之間的差異
在 HTML 4.01 中,不贊成使用 "start" 屬性,在 HTML 5 中是允許的。
在 HTML 4.01 中,不贊成使用 "compact" 和 "type" 屬性,在 HTML 5 中,不再支援這兩個屬性。
提示與註解
提示:請使用 CSS 來定義清單的類型。
範例
XML/HTML Code複製內容到剪貼簿
 🎜>
🎜>
ol>
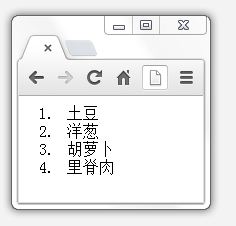
它會顯示成這樣
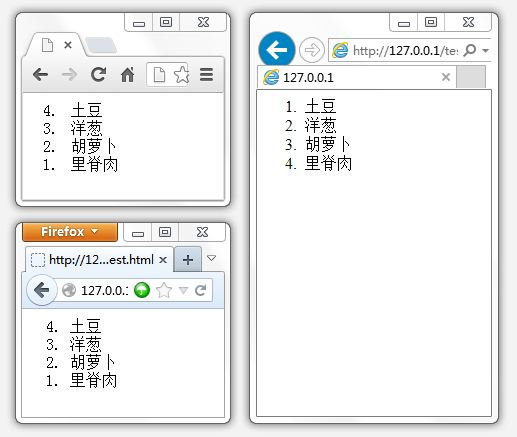
這些序號預設是從1開始遞增的。如果需要讓OL標籤中的序號倒序排列呢?這只要對OL加個reserved屬性即可。
XML/HTML Code複製內容到剪貼簿
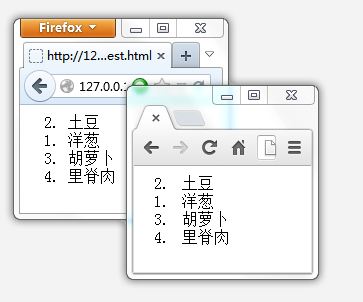
 Chrome和Firefox中都是沒問題的,但IE不相容它(至少我測試了IE10是不相容的)。嘛,咱現在只是了解這個功能,至於IE實不實現暫時就不再討論了。
Chrome和Firefox中都是沒問題的,但IE不相容它(至少我測試了IE10是不相容的)。嘛,咱現在只是了解這個功能,至於IE實不實現暫時就不再討論了。
XML/HTML Code
start
複製內容到剪貼簿
 =
=
🎜>>
 li
li
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














