使用 Bash 製作 Web 安全色

當電腦顯示器的調色盤有限時,網頁設計師通常會使用一組 Web 安全性色彩 來建立網站。雖然在較新設備上顯示的現代網站可以顯示比最初的 Web 安全調色板更多的顏色,但我有時喜歡在創建網頁時參考 Web 安全顏色。這樣我就知道我的網頁在任何地方都看起來不錯。
你可以在網路上找到 Web 安全調色板,但我想擁有自己的副本以方便參考。你也可以使用 Bash 中的 for 循環來創造一個。
Bash for 迴圈
Bash 中的 for 迴圈 的語法如下:
for 变量 in 集合 ; do 语句 ; done
例如,假設你想要列印從 1 到 3 的所有數字。你可以快速在 Bash 命令列上寫一個 for 循環來為你完成這項工作:
$ for n in 1 2 3 ; do echo $n ; done123
分號是標準的 Bash 語句分隔符號。它們允許你在一行中編寫多個命令。如果你要在Bash 腳本檔案中包含這個 for 循環,你可以用換行符號替換分號並像這樣寫出 for 循環:
for n in 1 2 3doecho $ndone
我喜歡將 do 和 for 放在同一行,這樣我更容易閱讀:
for n in 1 2 3 ; doecho $ndone
一次多個for 循環
你可以將一個循環放在另一個循環中。這可以幫助你迭代多個變量,一次做不只一件事。假設你想列印出字母 A、B 和 C 與數字 1、2 和 3 的所有組合。你可以在Bash 中使用兩個 for 循環來實現,如下:
#!/bin/bashfor number in 1 2 3 ; dofor letter in A B C ; doecho $letter$numberdonedone
如果將這些行放在名為 for.bash 的Bash 腳本文件中並運行它,你會看到九行顯示了所有字母與每個數字配對的組合:
$ bash for.bashA1B1C1A2B2C2A3B3C3
遍歷Web 安全顏色
Web 安全性顏色是從十六進制顏色 #000(黑色,即紅色、綠色和藍色值均為零)到 #fff(白色,即紅色、綠色和藍色均為最高),每個十六進位值的步進為0、3、6、9、c 和f。
你可以在 Bash 中使用三個 for 循環產生 Web 安全顏色的所有組合的列表,其中循環遍歷紅色、綠色和藍色值。
#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "#$r$g$b"donedonedone
如果將其保存在名為 websafe.bash 的新Bash 腳本中並運行它,你會看到所有Web 安全顏色的十六進位值的迭代:
$ bash websafe.bash | head#000#003#006#009#00c#00f#030#033#036#039
要制作可用作 Web 安全颜色参考的 HTML 页面,你需要使每个条目成为一个单独的 HTML 元素。将每种颜色放在一个 <div> 元素中,并将背景设置为 Web 安全颜色。为了使十六进制值更易于阅读,将其放在单独的 <code> 元素中。将 Bash 脚本更新为如下:
#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<div style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedone
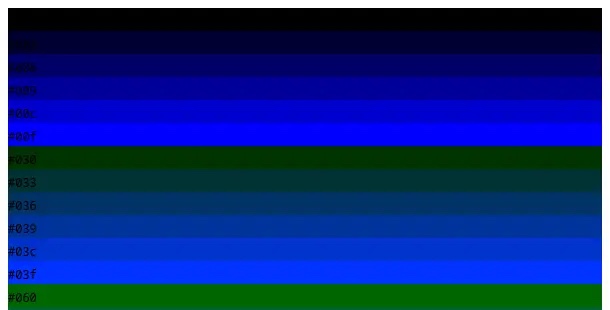
当你运行新的 Bash 脚本并将结果保存到 HTML 文件时,你可以在浏览器中查看所有 Web 安全颜色的输出:
$ bash websafe.bash > websafe.html

Colour gradient.
这个网页不是很好看。深色背景上的黑色文字无法阅读。我喜欢使用HTML样式,以确保在颜色矩形上以白色文本显示十六进制值,并且背景为黑色。我使用了HTML网格样式将每行六个框进行排列,并为了美观效果,在框之间留有适当的间距。
你需要在循环之前和之后包含其他的HTML元素来添加额外的样式。在顶部的HTML代码中定义样式,并在底部的HTML代码中关闭所有已打开的HTML标签
#!/bin/bashcat<<EOF<!DOCTYPE html><html lang="en"><head><title>Web-safe colors</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>div {padding-bottom: 1em;}code {background-color: black;color: white;}@media only screen and (min-width:600px) {body {display: grid;grid-template-columns: repeat(6,1fr);column-gap: 1em;row-gap: 1em;}div {padding-bottom: 3em;}}</style></head></body>EOFfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<divstyle='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedonecat<<EOF</body></html>EOF这个完整的Bash脚本生成了一个用HTML格式制作的Web安全颜色指南。当需要引用网络安全颜色时,运行脚本并将结果保存至 HTML 页面。你可以在浏览器中查看 Web 安全颜色演示,以作为你下一个 Web 项目的简单参考
$ bash websafe.bash > websafe.html

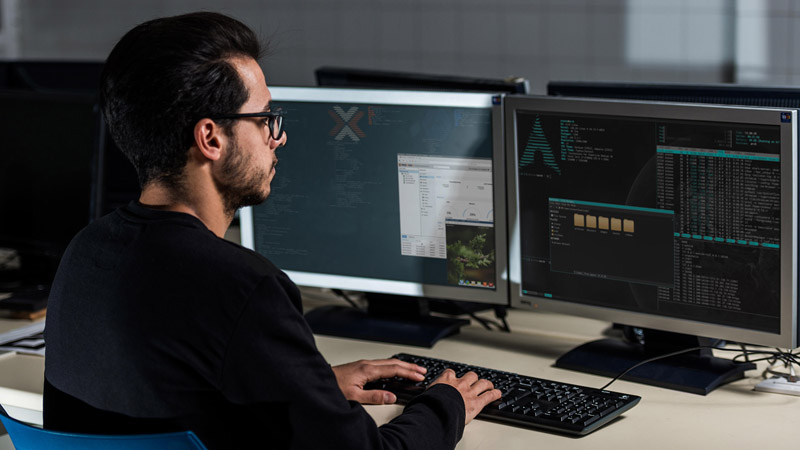
(题图:MJ/abf9daf2-b72f-4929-8dd8-b77fb5b9d39b)
以上是使用 Bash 製作 Web 安全色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在 Windows 上執行 shell 腳本檔案的不同方法
Apr 13, 2023 am 11:58 AM
在 Windows 上執行 shell 腳本檔案的不同方法
Apr 13, 2023 am 11:58 AM
適用於 Linux 的 Windows 子系統第一種選擇是使用適用於 Linux 或 WSL 的 Windows 子系統,這是一個相容層,用於在 Windows 系統上本機執行 Linux 二進位執行檔。它適用於大多數場景,允許您在 Windows 11/10 中執行 shell 腳本。 WSL 不會自動可用,因此您必須透過 Windows 裝置的開發人員設定來啟用它。您可以透過前往設定 > 更新和安全性 > 對於開發人員來完成。切換到開發人員模式並透過選擇是確認提示。接下來,找 W
 Ubuntu Bash效能比較:Ubuntu與Win10週年版
Jan 04, 2024 pm 09:36 PM
Ubuntu Bash效能比較:Ubuntu與Win10週年版
Jan 04, 2024 pm 09:36 PM
今年初,當Microsoft和Canonical發布Windows10Bash和Ubuntu用戶空間,我嘗試做了一些初步性能測試UbuntuonWindows10對比原生Ubuntu,這次我發布更多的,關於原生純淨的Ubuntu和基於Windows10的基準對比。 Windows的Linux子系統測試完成了所有測試,並隨著Windows10週年更新釋放。預設的Ubuntu用戶空間還是Ubuntu14.04,但已經可以升級到16.04。所以測試先在14.04測試,完成後將系統升級升級到16.04
 Bash程式以找到A的B次方?
Aug 30, 2023 pm 09:01 PM
Bash程式以找到A的B次方?
Aug 30, 2023 pm 09:01 PM
這裡我們將看到如何使用bash腳本獲得數字A的B次方。邏輯很簡單。我們必須使用“**”運算子或冪運算子來執行此操作。讓我們看下面的程式來清楚地理解這個概念。範例#!/bin/bash#GNUbashScripta=5b=6echo"$(($a**$b))"輸出15625
 五個鮮為人知的現代 Bash 腳本編寫技術
Jun 26, 2023 pm 08:36 PM
五個鮮為人知的現代 Bash 腳本編寫技術
Jun 26, 2023 pm 08:36 PM
程式設計師經常使用Bash命令語言建立Shell腳本來自動化手動任務。例如,他們會為各種設定、檔案操作、產生建置結果和各種與DevOps相關的活動建立Bash腳本。幾乎所有類別Unix或基於Unix的作業系統都為使用者提供預先安裝的Bash解釋器,因此我們可以使用Bash編寫更具可移植性的自動化腳本。正如我們已經知道的那樣,Bash腳本編寫是指使用Bash命令語言的語法、內建Bash命令和核心作業系統CLI程式(如GNU核心工具)編寫一系列命令。標準且老式的Bash腳本通常執行一些命令並在終端上顯示純文字
 bash漏洞復現的範例分析
May 19, 2023 am 11:13 AM
bash漏洞復現的範例分析
May 19, 2023 am 11:13 AM
BourneAgainShell(簡稱BASH)是在GNU/Linux上最受歡迎的SHELL實現,於1980年誕生,經過了幾十年的進化從一個簡單的終端命令行解釋器演變成了和GNU系統深度整合的多功能接口。 Bash,Unixshell的一種。 1989年發布第一個正式版本,原先計劃用在GNU作業系統上,但能運行於大多數類Unix系統的作業系統之上,包括Linux與MacOSXv10.4都將它作為預設shell。它也被移植到MicrosoftWindows上的Cygwin與MinGW,或是可以在MS-
 今天是您獲得 Windows 11 Bug Bash 貼紙的最後一天
May 13, 2023 pm 08:25 PM
今天是您獲得 Windows 11 Bug Bash 貼紙的最後一天
May 13, 2023 pm 08:25 PM
上週微軟宣布了BugBash,這是一項旨在吸引Windows內部人員完成任務(希望如此)以在長期和短期內改善Windows11開發的活動。最初在3月16日,大約有26個任務可供完成,但現在已經成長到了驚人的75個任務。不過,更重要的是:BugBash將於3月22日結束,同時還有機會獲得BugBash特定貼紙這將出現在您的回饋中心。要參加Windows11BugBash,您需要從Dev頻道取得最新的Windows11預覽版本,即build2
 檢查數字是否為質數的Bash程序
Sep 23, 2023 pm 09:45 PM
檢查數字是否為質數的Bash程序
Sep 23, 2023 pm 09:45 PM
Bash(也稱為GNUbash)是一種命令語言和Unixshell腳本,是一種用於作業系統的命令列解釋器。它由BrianFox設計,是一種取代Bourneshell的自由軟體。它首次發佈於1989年,並成為類似macOS、基於Linux的作業系統以及其他基於Linux的軟體的登入shell的首選。質數是只有兩個因數的數,即數本身和1。例如,2、3、5、7、11、13、17、19、23、29等。在這裡,我們給定一個數,需要判斷給定的數是否為質數。 Input:AnumberOutput:&l
 八個 Shell 指令,讓你瞬間成為 Linux 命令列大師
Jun 17, 2023 am 09:38 AM
八個 Shell 指令,讓你瞬間成為 Linux 命令列大師
Jun 17, 2023 am 09:38 AM
擁有紮實的程式設計基礎顯然是優秀軟體工程師的必備素質。無論是像Python這樣的解釋型語言,或是像C++這樣的編譯型語言,至少掌握一門程式語言至關重要。然而,這只是成為一個真正全面發展的工程師的一個面向。如果你在Shell環境下迷失方向,那些基礎知識也就毫無用處了。在Bash中靈活運用指令將帶你到達傳統程式語言無法觸及的領域。有時候,你其實並不需要使用更強大的程式語言。只要使用Shell,你可以更快、更輕鬆地完成所需任務,而且不需要額外的依賴。在本文中,我們將探討一些非常實用的Bash指令






