深入解析HTML5中的Blob物件的使用_html5教學技巧
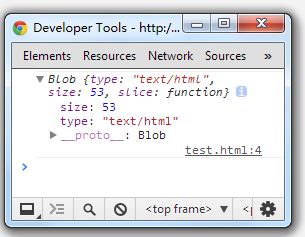
HTML5中的Blob物件和MYSQL中的BLOB類型在概念上是有點區別的。 MYSQL中的BLOB型別就只是個二進位資料容器。而HTML5中的Blob物件除了存放二進位資料外還可以設定這個資料的MINE類型,這相當於對檔案的儲存,其它很多二進位物件也是從這個物件繼承的。
在稍低版本的現代瀏覽器中,這個Blob物件還沒規範化,因此需要BlobBuilder之類的方式來創建。但是現在Blob已經規範到可以直接new它的構造器Blob來創建了,而且瀏覽器幾乎都已經支援了這個方式,所以對於舊標準咱就沒必要糾結了。
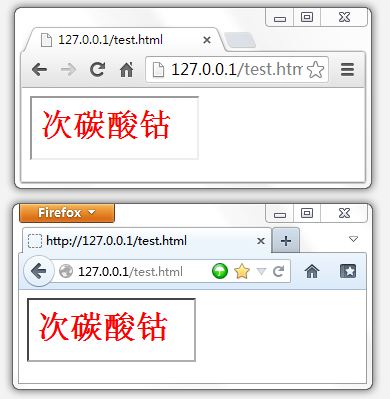
- var data='次碳酸鈷' ;
- var blob=new Blob([data],{"type":"text/html" "text/html"
- });

- 複製內容到剪貼簿 var data= '次碳酸鈷'
- ; var blob=new Blob([data],{"type":
- "text/html"
- "text/html" }); onload=function(){
- var iframe=document.createElement("iframe" );
- iframe.
- src =URL.createObjectURL(blob);
document.body.appendChild(iframe); 
};
不僅是上面範例中的text/html,任何瀏覽器支援的類型都可以這麼用。而這個Blob-URL的生存週期是從創建到文件釋放,不會造成資源的浪費。
- CSS Code 複製內容到剪貼簿
- Blob slice(
- optional long long start,
- optional long long end,
參數
start 可選
開始索引,可以為負數,語法類似於數組的slice方法.預設值為0.
end 可選
結束索引,可以為負數,語法類似於數組的slice方法.預設值為最後一個索引.
contentType 可選
新的Blob物件的MIME類型,這個值將會成為新的Blob物件的type屬性的值,預設為一個空字串.
傳回值
一個新的Blob物件,包含了來源Blob物件中指定範圍內的資料.
注意
如果start參數的值比來源Blob物件的size屬性的值還大,則傳回的Blob物件的size值為0,也就是不包含任何資料.
BlobPropertyBag
一個包含有兩個屬性type和endings的物件.
type
設定該Blob物件的type屬性.
endings(已廢棄)
對應於BlobBuilder.append()方法的endings參數.此參數的值可以是"transparent"或"native".
Blob建構子用法舉例
下面的程式碼:
- var aFileParts = ["hey!" ];
- var oMyBlob = new Blob(aFileParts, { "type" :
- var oBuilder = new BlobBuilder();
- var aFileParts = [
- "hey!" ]; oBuilder.append(aFileParts[0]);
- var oMyBlob = oBuilder.getBlob(
- "text/xml"); // the blob
範例:使用類型陣列和Blob物件建立一個物件URL
- var typedArray = GetTheTypedArraySomehow(); var blob = new Blob([typedArray], {type:
-
"application/octet-binary"
}); // 傳入一個合適的類型/ var url - = URL.createObjectURL(blob); // 會產生一個類似blob:d3958f5c-0777-0845-9dcf-2cb28783acaf這樣的URL字串
- // 你可以像使用一個普通URL一樣使用它,比如用在img. src
- 上.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













