win10設定開始功能表樣式的詳細步驟
Win10專業版系統的推出,其中有一點是開始功能表的改進。 Win10專業版的開始功能表風格融合了Win1和Win8的元素,並在結構上更接近Win7。下面就講講Win10專業版開始選單樣式的更改方法,有些小夥伴覺得很不習慣。
1、首先需要下載一個軟體 classic shell ,下載安裝完成後如下圖,完成介面勾選查看使用教學點擊完成可以查看軟體的各種使用教學。

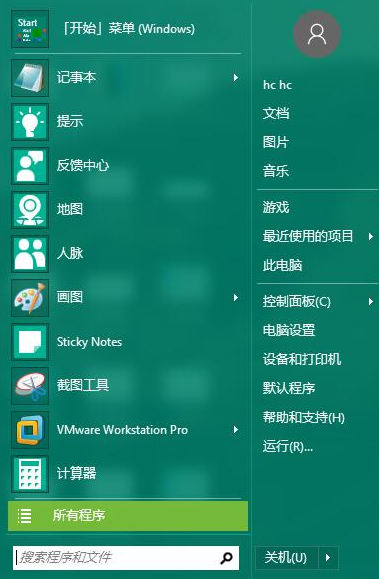
2、點擊完成後再點你的開始選單你就會發現已經變成win7的開始選單風格了。

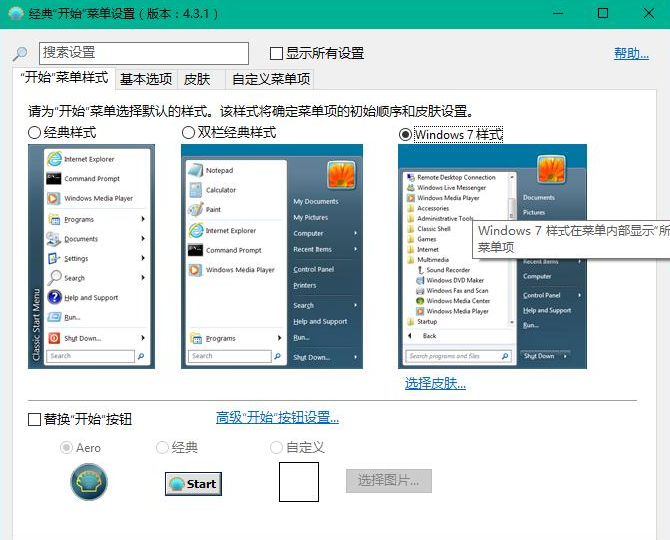
3、這是開始選單的設定介面,大家可以在裡面自由設定自己的電腦系統開始選單。喜歡折騰的同學自己DIY吧

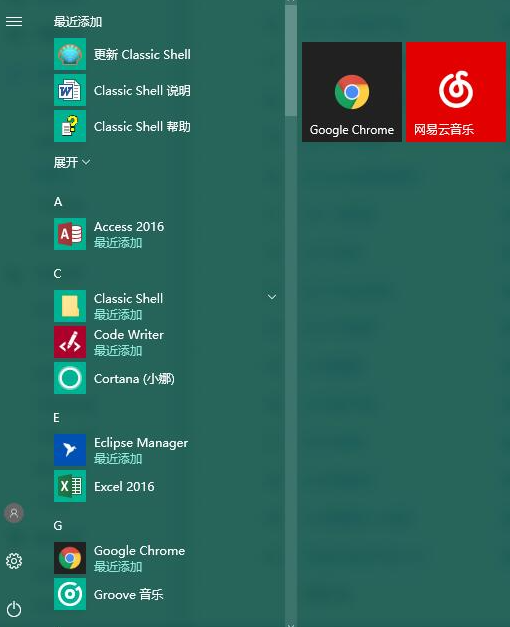
4、下圖是win10開始選單介面。

以上就是win10開始選單更換樣式的方法了,看完了就動手試試吧。
以上是win10設定開始功能表樣式的詳細步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 macOS:如何更改桌面小工具的顏色
Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小工具的顏色
Oct 07, 2023 am 08:17 AM
在macOSSonoma中,小工具不必隱藏在螢幕外,也不必像在先前版本的Apple的macOS中那樣在通知中心面板中被遺忘。相反,它們可以直接放置在Mac的桌面上–它們也是互動的。不使用時,macOS桌面小工具會採用單色樣式淡入背景,從而減少干擾,並允許您專注於活動應用程式或視窗中手邊的任務。但是,當您單擊桌面時,它們將恢復為全彩色。如果您喜歡單調的外觀,並且希望在桌面上保留這一方面的統一性,那麼有一種方法可以使其永久化。以下步驟示範了它是如何完成的。開啟“系統設定”應用
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 CSS網頁背景圖設計:創造各種背景圖樣式和效果
Nov 18, 2023 am 08:38 AM
CSS網頁背景圖設計:創造各種背景圖樣式和效果
Nov 18, 2023 am 08:38 AM
CSS網頁背景圖設計:建立各種背景圖樣式和效果,需要具體程式碼範例摘要:在網頁設計中,背景圖是一種重要的視覺元素,它可以有效地增強頁面的吸引力和可讀性。本文將介紹一些常見的CSS背景圖設計樣式和效果,並提供對應的程式碼範例。讀者可以根據自己的需求和喜好來選擇和應用這些背景圖樣式和效果,以達到更好的視覺效果和使用者體驗。關鍵字:CSS,背景圖,設計樣式,效果,程式碼示
 麥克風沒聲音如何設定
Jan 02, 2024 pm 02:20 PM
麥克風沒聲音如何設定
Jan 02, 2024 pm 02:20 PM
我們使用電腦的時候,麥克風的一個交流必備的設施,如果壞了沒聲音怎麼辦呢?其實在設定裡面進行修改就可以了,具體的解決方法下面一起來看看吧。麥克風聲音設定方法1、先打開我們的電腦,然後我們點擊電腦桌面左下角的開始按鈕2、彈出的介面,我們點擊設定;3、然後我們點擊系統;4、之後我們點擊聲音;5、然後我們點擊聲音控制面板;6、之後我們點擊錄製,然後點擊麥克風,之後點擊屬性;7、然後我們點擊級別,之後我們將聲音向右滑動調大,之後我們點擊應用,然後點擊確定,這樣就會有聲音了。
 使用:nth-last-child(2)偽類選擇器選擇倒數第二個子元素的樣式
Nov 20, 2023 am 11:22 AM
使用:nth-last-child(2)偽類選擇器選擇倒數第二個子元素的樣式
Nov 20, 2023 am 11:22 AM
使用:nth-last-child(2)偽類選擇器選擇倒數第二個子元素的樣式,需要具體程式碼範例在CSS中,偽類選擇器是一種非常強大的工具,可以用來選擇文件樹中特定的元素。其中之一就是:nth-last-child(2)偽類選擇器,它可以選擇倒數第二個子元素並對其套用樣式。首先,讓我們來建立一個範例HTML文檔,以便我們可以在其中使用這個偽類選擇器。以
 CSS文字效果:為文字添加各種特殊效果和樣式
Nov 18, 2023 am 10:30 AM
CSS文字效果:為文字添加各種特殊效果和樣式
Nov 18, 2023 am 10:30 AM
CSS文字效果:為文字加入各種特殊效果和樣式,需要具體程式碼範例一、引言在網頁設計中,文字是不可或缺的一部分。透過為文字添加特殊效果和樣式,可以讓頁面更加生動有趣,提升使用者的閱讀體驗。本文將介紹一些常見的CSS文字效果,並提供對應的程式碼範例,供讀者參考和學習。二、文字顏色文字顏色是最基本的文字效果之一。透過設定color屬性,可以改變文字的顏色。下面是一個範例
 使用:root偽類選擇器選擇文檔的根元素的樣式
Nov 20, 2023 pm 02:18 PM
使用:root偽類選擇器選擇文檔的根元素的樣式
Nov 20, 2023 pm 02:18 PM
使用:root偽類選擇器選擇文檔的根元素的樣式,需要具體程式碼範例在CSS中,我們可以使用:root偽類選擇器來選擇文檔的根元素,並為其指定特定的樣式。 :root偽類選擇器在大多數情況下等同於選擇html元素,但是當文件中存在命名空間時,:root偽類選擇器將選擇預設命名空間的根元素。以下是一個具體的程式碼範例,展示如何使用:root偽類選擇器來選擇文件的根元
 CSS網頁導覽列設計:製作各種導覽列樣式
Nov 18, 2023 pm 04:41 PM
CSS網頁導覽列設計:製作各種導覽列樣式
Nov 18, 2023 pm 04:41 PM
CSS網頁導覽列設計:製作各種導覽列樣式,需要具體程式碼範例導覽列是網頁設計中極為重要的組成部分之一,它不僅可以方便使用者瀏覽網站的不同頁面,還可以提供網站架構的清晰導向。在設計導覽列時,我們常常面臨的問題是如何打造一個既美觀又功能實用的導覽列。本文將介紹一些常見的CSS導覽列設計方法,並給出對應的程式碼範例,幫助讀者更好地理解和應用。基本導覽列基本導覽列是最常見





