利用HTML5中的Canvas繪製一張笑臉的教學_html5教學技巧
 今天,你將學習一項稱為Canvas(畫布)的web技術,以及它和文件物件模型(通常被稱為DOM)的關聯。這項技術非常強大,因為它使web開發人員能夠透過使用JavaScript來存取和修改HTML元素。
今天,你將學習一項稱為Canvas(畫布)的web技術,以及它和文件物件模型(通常被稱為DOM)的關聯。這項技術非常強大,因為它使web開發人員能夠透過使用JavaScript來存取和修改HTML元素。
現在你可能想知道為什麼我們需要大刀闊斧地使用JavaScript。簡而言之,HTML和JavaScript是相互依存的,有些HTML元件,如canvas元素,並不能脫離JavaScript單獨使用。畢竟,如果我們不能在上面繪圖,那canvas能派什麼用處呢?
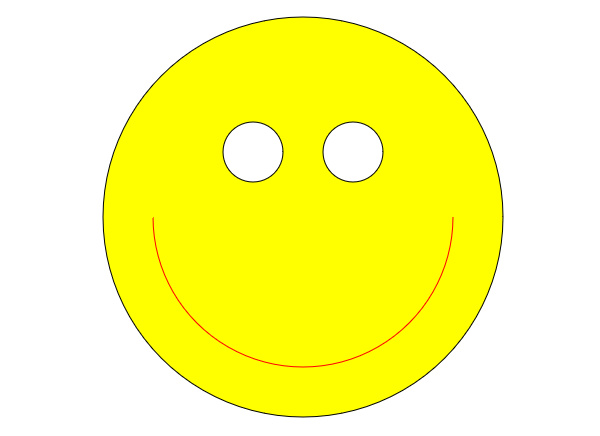
為了更好地理解這個概念,我們一起透過一個範例項目來嘗試畫一個簡單的笑臉。讓我們開始吧。
開始
先建立一個新目錄來儲存你的專案文件,然後開啟你最喜歡的文字編輯器或web開發工具。一旦你這樣做了,你應該創建一個空的index.html和一個空的script.js,之後我們將繼續編輯。

接下來,我們來修改index.html文件,這不會涉及很多東西,因為我們專案的大部分程式碼將用JavaScript編寫。我們需要在HTML中做的是創建一個canvas元素和引用script.js,這相當直截了當:
- html>body身體>
- 身體
-
canvas id
id width='640' >'480'>canvas> - script type type src='script.js'> script>
- body>html>
這個屬性只是簡單地為元素加上一個字串,目的是為了唯一識別,稍後我們將利用這個屬性,在JavaScript檔案中定位我們的canvas元素。接下來,我們再使用<script>標記引用JavaScript文件,它指定JavaScript的語言類型和script.js檔案的路徑。 </script>
操作DOM
如其名稱“文檔物件模型”,我們需要透過使用另一種語言,呼叫介面來存取HTML文檔,在這裡,我們使用的語言是JavaScript。為此,我們需要在內建文件物件上的佈置一個簡單引用。這個物件直接對應到我們的標記,類似的,它是整個專案的基礎,因為我們可以透過它來取得元素,執行變化。
- var canvas = document.getElementBy>document .getElementBy; >
還記得我們如何使用id =「canvas」來定義一個canvas元素嗎?現在我們使用document.getElementById方法,從HTML文件取得這個元素,我們簡單地傳遞符合所需元素id的字串。現在我們已經獲取了這個元素,接下來就可以用其進行繪畫工作了。
為了使用canvas進行繪畫,我們必須操作它的上下文。令人驚訝的是,一個canvas不包含任何繪圖的方法或屬性,但是它的上下文物件有我們需要的所有方法。一個上下文定義如下:
- var context = canvas.getContext('2d'); >
在我們開始之前,我必須告知您,上下文儲存了兩種顏色屬性,一個用於畫筆(stroke),一個用於填充(fill)。對於我們的笑臉,需要設定填充為黃色,畫筆為黑色。
- context.fillStyle = 'yellow'; ;
- context.strokeStyle = 'black'; 'black'
- ;
- 複製內容到剪貼簿
- context.beginPath();
- context.arc(320, 240, 200, 0, 2 * Math.PI);
- context.fill();
- context.stroke();
- context.closePath();
- context.fillStyle = 'white'; ;
- context.beginPath();
- context.arc(270, 175, 30, 0, 2 * Math.PI);
- context.fill();
- context.stroke();
- context.closePath();
- context.beginPath();
- context.arc(370, 175, 30, 0, 2 * Math.PI);
- context.fill();
- context.stroke();
- context.closePath();
以上是所有關於眼睛的程式碼。現在嘴巴很相似,但這次我們不會填滿圓弧,我們的角度將配置為一個半圓。要做到這一點,我們需要設定起始角度為零和結束角度為-1 * Math.PI。請記住,不要忘記將畫筆的顏色設為紅色。
- context.fillStyle = 'red'; ;
- context.beginPath();
- context.arc(320, 240, 150, 0, -1 * Math.PI);
- context.fill()
- context.stroke();
context.closePath();

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














