利用HTML5繪製點線面組成的3D圖形的範例_html5教學技巧
玩Canvas玩了兩三個禮拜了,平面的東西玩來玩去也就那樣,所以就開始折騰3D了。
因為Canvas畫布終究還是平面的,所以要有3D就得抽像出一個Z軸。然後再把3D座標轉換成2D座標,畫到畫布上,再透過旋轉等變換效果來產生3D感。做3D一般就是由點到線,然後由線到面。
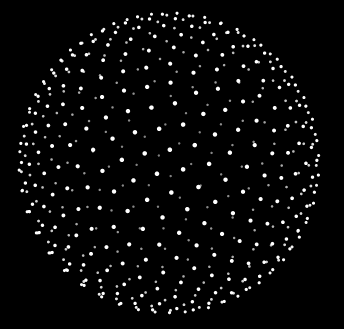
【點】
點的話,之前我有寫過關於3D的博文 解析3D標籤雲,其實很簡單 ,這篇博文雖然講的是用div實現的3D標籤雲,但是追根到底產生的3D原理是一樣的,就是最簡單的由點構成的3D了。每一個標籤就是一個點。也可以直接看這個DEMO:
3DBall
裡面的總共有五百個點對象,每個點對象相應的根據他們的Z軸來改變他們的大小和透明度,再平均分佈在球面上,就構成了點球體了。
如果知道怎麼做點之後,線也就容易了,只要把點連起來就行了。這個沒做DEMO,不過確實不難。就循環moveTo,然後lineTo,線就出來了。
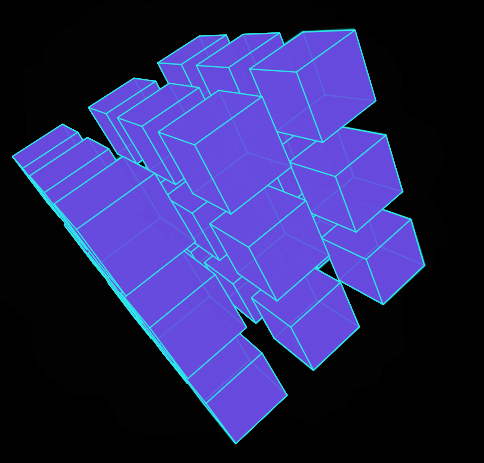
【面】
這篇部落格文章主要講面滴。
二話不說,先上DEMO吧 :
下面這個是點對象,x,y,z是點的三維座標,_get2d方法是把三維座標轉換到二維層面來。 fallLength是焦距。
- var Vector = function(x,y,,a)> >
- this.x = x; = x;
- this.y = y;
- = y;
- this.z = z; = z;
- this._get2d = var scale
- var x 🎜> var
- y 🎜> return {x:x , y:y}; }
- }
-
然後是面對象:面物件的屬性頁很容易理解,一個面就是一個正方形, v1v2v3v4是面的四個頂點,zIndex這個屬性很重要,是代表這個面的層級,是在最外面還是在裡面,這個必須要有,這樣當用canvas畫的時候才能讓這個面畫在最前面,才不會被其他的面遮蓋。 zIndex的值也很容易理解,就是頂點z軸座標的平均值,其實也就是中心點的z軸座標。顏色就是這面的顏色啦。
XML/HTML Code複製內容到剪貼簿- var 臉 = 函數(向量1,2,向量2,向量顏色){
- this.v1 = this.v2 = this.v3 = this.v4 = this.color = 顏色; = 顏色;
- this.zIndex = (this 🎜> this.draw
- = 函數 = 函數 ctx.save();
- ctx.beginPath(); ctx.moveTo(this.v1._get2d().x , this.v1._get2d().y); . ctx.lineTo(this.v2._get2d().x , this.v2._get2d().y); 🎠🎠
- ctx.lineTo(this.v3._get2d().x , this.v3._get2d().y); 🎠🎠 ctx.lineTo(this.v4._get2d().x , this.v4._get2d().y);; ctx.closePath(); // ctx.fillStyle
- random()*255) "," parseInt(Math.random()*255) "," parseInt(Math.random()*255) ",0.2)";
- ctx.fillStyle
- 🎜> ctx.fill();
- }
- }
- 最後是立方體本身物件:
- 因為立方體最後要旋轉,所以,立方體對象裡面不僅有面對象,還要有點對象,點旋轉後才會引起面的旋轉。 length 是立方體的邊長,_initVector 是初始化立方體的各個頂點,_draw方法就是把所有的點形成面,將面裝入陣列,然後對面進行排序(就是根據面裡的zIndex排序),排序好後,調用每個側面的draw方法。立方體就出來了。
XML/HTML 程式碼將內容複製到剪貼簿
- var 立方體 = 函數(長度){ >函數 (長度){ >
- this.length = 長度; = 長度;
- this.faces = [];
- this.vectors = [];
- }
- Cube.prototype = {
- _initVector:function(){
- this.vectors[0] = new Vector(-this.length/2 , -this.length/new Vector(-this.length/2 , -this.length/new Vector(-this.length/2 ,
- this.vectors[1] = new Vector(-this.length/2 , this.length/2 Vector(-this.length/2 , this.length/2 ),
- this.vectors[2] = new Vector(this.leng
- this.vectors[3] = new Vector(this.length/2 , this.length/2 new Vector(this.length/2 , this.length/2 new Vector(this.length);
- this.vectors[4] = new Vector(this.leng
- this.vectors[5] = new Vector(this.length/2 , this.length/2 new Vector(this.length/2 , this.length/2 new Vector(this.length/this).
- this.vectors[6] = new Vector(-this.length/2 , -this.length/new Vector(-this.length/2 , -this.length/new Vector(-this.length/2 ,
- this.vectors[7] = new Vector(-this.length/2 , this.length/ new Vector(-this.length/2 , this.length/ , 2).
- },
- _draw:function(){
- this.faces[0] = Face(this.vectors[0] ,
- this.faces[1] = new Face(this.v?
- this.faces[2] = new Face(this.vectors[4] ,
- this.faces[3] = new Face(this.vectors[6] ,
- this.faces[4] = new Face(this.vectors[this] ,
- this.faces[5] = Face(this.v?
- this.faces.sort(function(a , b){
- 以 b.zIndex - a.zIndex;
- });
- this.faces.foreach(function(){
- this.draw();
- })
- }
- }
立方體完成了,接下來就可以動起來了。那個博文上好像已經講過了。還可以去搜一下繞什麼軸旋轉矩陣。個方法可以讓每個點獲得下一幀的位置,在動畫循環中重繪。XML/HTML 程式碼將內容複製到剪貼簿- if("addEventListener" 在窗口中){
- window.addEventListener("mousemove" , 函數(事件){
- var x centerX; var y
- centerY; 角度Y = 角Y
- = *角度Y = 。 🎜> angleX 🎜>
- }); } 其他 {
- window.attachEvent("onmousemove" , 函數(事件){
- var x
- centerX;
- var y
- centerY; 角度Y =
- angleX 🎜> }); }
- 函數rotateX(向量){
- var cos = 數學 = 數學
- var sin = 數學 = 數學數學
- vectors.foreach(function(){
- var y1 = c 罪孽; var z1
- = 罪惡; this.y =
- this.z }); }
- 函數旋轉Y(向量){ var cos
- = 數學 =
- 數學 var
- sin =
- 數學 =
- 數學 vectors.foreach(function(){ var x1 = c 罪孽;
- var z1 = c sin;
- this.x
- this.z }) }
- 立方體 = 新 cube._initVector();
- 函數 initAnimate(){
- cube._draw();
- 動畫();
- }
- 函數 animate(){
- ctx.clearRect(0,0,canvas.width,canvas.height)
- rotateY(cube.vectors);
- rotateX(cube.vectors);
- cube._draw();
- if(「requestAnimationFrame」在視窗中){
- requestAnimationFrame(animate);
- }
- else if("webkitRequestAnimationFrame" in 視窗){
- webkitRequestAnimationFrame(animate);
- }
- else if("msRequestAnimationFrame" in 窗口){
- msRequestAnimationFrame(animate);
- }
- else if("mozRequestAnimationFrame" in 視窗){
- mozRequestAnimationFrame(animate);
- }
- 其他 {
- setTimeout(animate, 16);
- }
- }
全部程式碼我就不貼了,DEMO裡透過控制台都可以看到。我也沒引用其他什麼框架之類的,直接copy下來就能用了。能寫好轉動的一個立方體後,多個立方體轉動也可以做出來了。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)