vue組件傳值有什麼方式
元件傳值方式:1、透過路由進行傳值;2、透過在父元件中讓子元件標籤綁定父元件的數據,子元件的props接收父元件穿過來的值,子元件的props接收父元件傳的值;3、子元件向父元件傳值,用“this.$emit”來遍歷getData事件;4、非父元件之間傳值,一個綁定“this.on”事件,一個觸發“this.$ emit”事件,或者在本地存儲中添加公共數據,可以在兩個頁面中獲取

##vue元件傳值的方式:
1、路由傳參步驟:①定義路由時加上參數props: true,定義路由路徑時要留有參數佔位符: name‘用法:to="'路徑/'+value"’#②在跳到的頁面加上參數props:['name'] #③在跳到的頁面就取得到了name‘用法: js中直接this. name;html中直接插值{{ name}}’2、父元件向子元件傳值父元件傳送值向子元件就是透過在父元件中讓子元件標籤綁定父元件的數據,子元件的props接收父元件穿過來的值即可
<div id="app"><br/> <mybtn :childid='parentid' title="我是标题"></mybtn><br/></div><br/><script><br/> new Vue({<br/> el:"app",<br/> data:{<br/> parentid:"88888"<br/> },<br/> components:{<br/> "mybtn" : {<br/> props: ['childid','title'],<br/> template: '<button>我是{{childid}}号按钮{{title}}</button>'<br/> }<br/> }<br/> })<br/></script><br/>
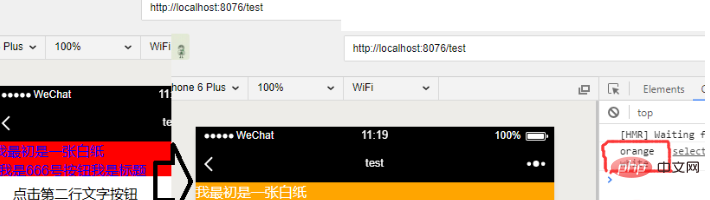
<template><br/> <div><br/> <mybtn : style="max-width:90%" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn><br/> </div><br/> <br/></template><br/><script><br/> <br/> export default {<br/> name : 'test',<br/> data () {<br/> return {<br/> childid:"666",<br/> acolor:'blue',<br/> bcolor:'red'<br/> }<br/> },<br/> methods:{<br/> getColor(colors){<br/> //父组件就可以拿到子组件传过来的colors<br/> console.log(colors)<br/> this.acolor = "white";<br/> this.bcolor = colors;<br/> },<br/> //接收多个参数<br/> /*getColor(colors1,colors2){<br/> console.log(colors1,colors2)<br/> this.acolor = colors2;<br/> this.bcolor = colors1;<br/> }*/<br/> },<br/> components: {<br/> 'mybtn' : {<br/> props : ['parentid','title'],<br/> template : `<br/> <div class="box"><br/> <p>我最初是一张白纸</p><br/> <button @click="changeColor">我是{{parentid}}号按钮{{title}}</button><br/> </div><br/> `,<br/> methods: {<br/> changeColor(){<br/> //这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数<br/> this.$emit('changeColorEvent',"orange")<br/> //发送多个参数可以直接跟在后面<br/> //this.$emit('changeColorEvent',"orange","white")<br/> }<br/> }<br/> }<br/> }<br/> }<br/></script><br/><style scoped><br/> <br/></style><br/>
以上是vue組件傳值有什麼方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。





