蘋果發表了iOS 17,iPadOS 17和macOS 14 Sonoma的首次公開測試版
macOS 14 Sonoma、iOS 17、iPadOS 17 公開測試版中的新功能
公開測試版和開發人員版本基本上一致,即它們都包含了上個月引入的相同功能。包括了桌面上的小部件和用於視訊會議中的演示者疊加層,macOS 14 索諾瑪引入了多個新功能。索諾瑪引入了新的遊戲模式,能夠增強 CPU 和 GPU 的效能。 macOS Sonoma增加了對遊戲移植工具包的支持,使開發人員更容易將PC遊戲帶到Mac,儘管普通用戶也可以使用它在macOS上玩自己喜歡的遊戲。
不要忘記閱讀我們對新鎖定螢幕體驗,桌面小部件,以及新方式以快速存取桌面。
iOS 17 中的新增功能
下一代行動作業系統推出聯絡人海報對於手機應用程序,即時語音郵件轉錄,FaceTime中的音頻和視頻錄製訊息,透過AirDrop分享NameDrop聯絡人,將iPhone變成智慧顯示器的待機模式,與朋友和家人分享AirTag。蘋果公司發布了一款名為Journal的新心理健康應用程序,它可以讓你寫下你的想法,並使用設備上的機器學習來個性化你的體驗,以改善你的幸福感。在iOS 17中,一項名為「回家通知」的新個人安全功能被引入,當您安全到達家中時,將通知您的親人。
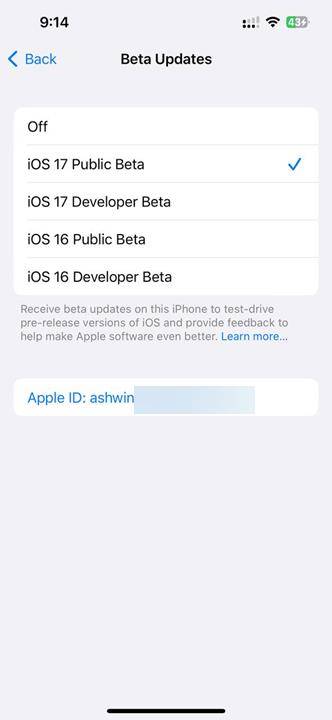
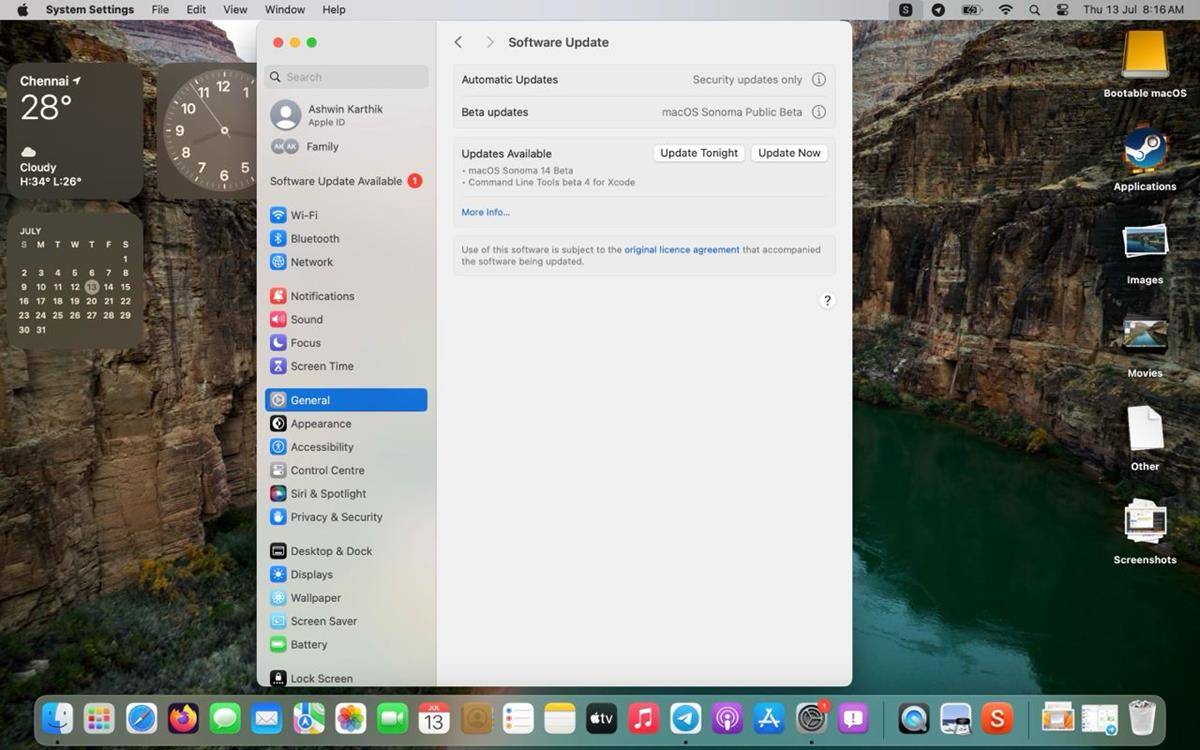
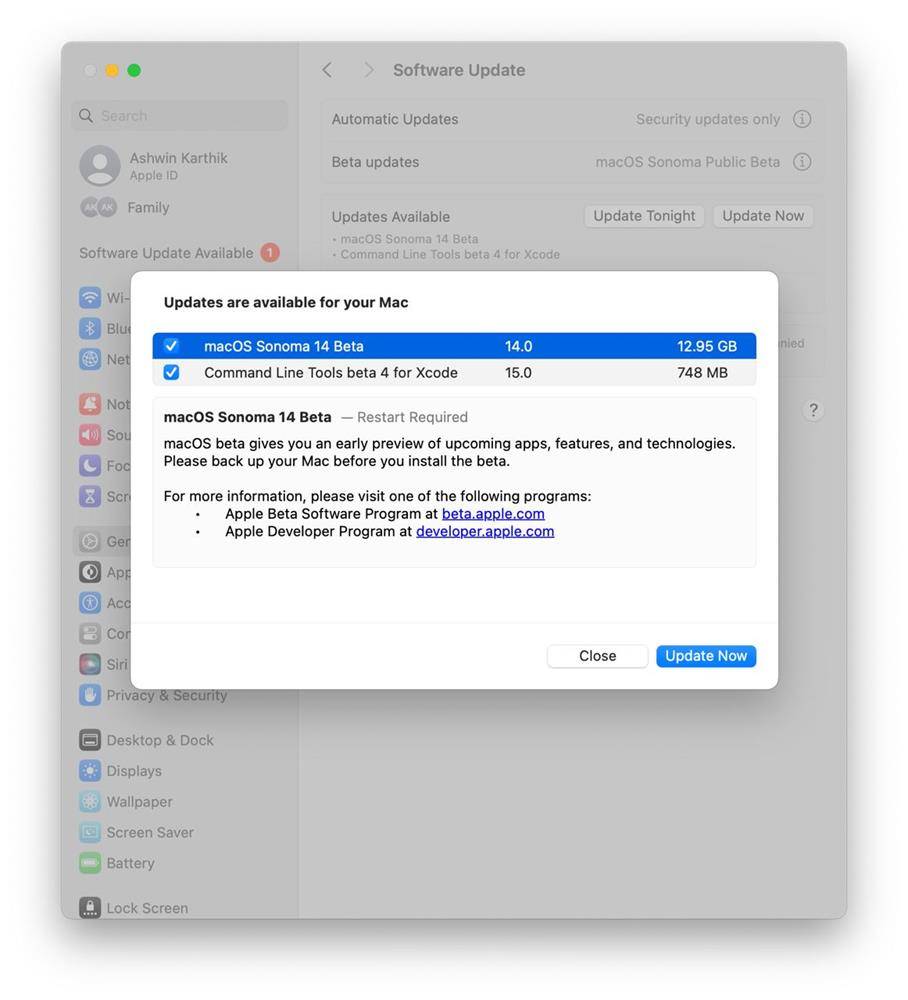
如何安裝 iOS 17、iPadOS 17 和 macOS 14 索諾瑪公開測試版
1. 在您的裝置上開啟「設定」應用程式。
2. 點選常規>軟體更新。
3. 點選測試版更新旁邊的下拉式選單,然後選擇適用於您的作業系統的公開測試版。

如果您的裝置上已安裝開發者測試版,則可以按照相同的步驟輕鬆切換到公開測試版頻道。

公開測試版的穩定性相對於開發人員版本更高,且存在的錯誤更少。儘管如此,我仍然強烈建議不要在您的日常設備上安裝 Beta 版本,因為這可能會導致應用程式崩潰並無法使用。您應該在嘗試預覽版本之前備份設備。

還有幾個月,就能夠看到macOS 14 Sonoma、iOS 17以及iPadOS 17的最終版本。預計蘋果將在15個月後推出iPhone <> 系列。因此,您可能需要等到那時再在您的機器上安裝新鮮出爐的版本。
以上是蘋果發表了iOS 17,iPadOS 17和macOS 14 Sonoma的首次公開測試版的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 倉庫地址,請執行以下步驟:1. 打開命令行並導航到倉庫目錄;2. 運行 "git remote -v" 命令;3. 查看輸出中的倉庫名稱及其相應的地址。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode 無法安裝擴展
Apr 15, 2025 pm 07:18 PM
vscode 無法安裝擴展
Apr 15, 2025 pm 07:18 PM
VS Code擴展安裝失敗的原因可能包括:網絡不穩定、權限不足、系統兼容性問題、VS Code版本過舊、殺毒軟件或防火牆干擾。通過檢查網絡連接、權限、日誌文件、更新VS Code、禁用安全軟件以及重啟VS Code或計算機,可以逐步排查和解決問題。
 laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
laravel安裝代碼
Apr 18, 2025 pm 12:30 PM
要安裝 Laravel,需依序進行以下步驟:安裝 Composer(適用於 macOS/Linux 和 Windows)安裝 Laravel 安裝器創建新項目啟動服務訪問應用程序(網址:http://127.0.0.1:8000)設置數據庫連接(如果需要)





