drag-and-drop實作圖片瀏覽器預覽_javascript技巧
今天剛試過chrome的drag and drop API,它能非常簡單的將本地的圖片放到瀏覽器中預覽。試想一下當我們把一個文圖片拖曳到瀏覽器裡會發生什麼事情,你的瀏覽器試圖打開一個新的頁面並加載這個圖片。現在我不想瀏覽器這樣幫我處理圖片,我希望我拖曳的圖片能立即放到我預先規定的位置並迅速回顯,這就需要javascript中event對象的兩個函數stopPropergation()和preventDefault() 。前者將會阻止事件的冒泡,後者會阻止瀏覽器預設的行為。
這裡我們定義一個ignoreDrag函數,用到上述功能:
Html代碼
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
然後利用jquery綁定事件
Html代碼
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
這裡最好用jquery去綁定事件,因為jquery幫我們把event物件做了很好的封裝,這樣我們才能毫無顧忌的使用stopPropagation和preventDefault函數。
同時定義dragover,dragenter事件函數
Html代碼
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
這個一定要定義,否則仍然無法阻止瀏覽器的預設行為。
最後定義drop函數,也就是當我們把圖片放到指定位置時觸發的函數
Html代碼
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
這個函數是整個功能的關鍵,這裡用到了html5的一些特性,dataTransfer和FileReader。
dataTransfer是drop事件的event參數的一個屬性,它包含了droped文件的一些信息,透過dataTransfer的files屬性可以獲得文件的數組,數組中的元素就是droped文件對象,可以透過name,type,size分別獲取文件的名字,類型和大小;文件的內容就要用FileReader來讀取,FileReader物件的實例擁有4個方法,其中3個用來讀取文件,另一個用來中斷讀取,下面這張表格列出了這些方法以及他們的功能,注意,無論讀取成功與否,函數都不會返回讀取的結果,結果訪問在result屬性中:
 |
readAsText: 此方法有兩個參數,其中第二個參數是文字的編碼方式,預設值為 UTF-8。這個方法非常容易理解,將文件以文字方式讀取,讀取的結果就是這個文字檔案中的內容。
readAsBinaryString: 它將檔案讀取為二進位字串,通常我們將它傳送到後端,後端可以透過這段字串儲存檔案。
readAsDataURL: 這是範例程式中用到的方法,該方法將檔案讀取為一段以data: 開頭的字串,這段字串的實質就是Data URI,Data URI是一種將小檔案直接嵌入文件的方案。這裡的小檔案通常是指圖像與 html 等格式的檔案。
FileReader也包含一系列的事件模型,如下表:

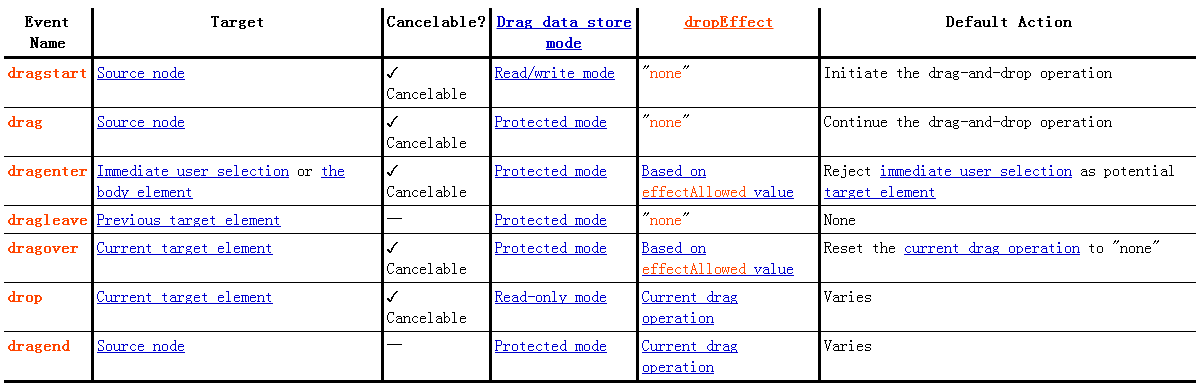
這裡額外在介紹一下drag-and-drop的事件,表格如下:
 |
回到正題,透過FileReader的readAsDataURL函數讀取圖片,同時在FileReader物件上定義onload函數,當圖片載入完畢,透過event.target.result取得檔案的base64編碼的內容,上一個部落格我已經講過data類型的url可以直接寫在img標籤的src裡面,瀏覽器就會解析,而不用從外部加載,通過這個特性,將獲取到的圖片內容賦給img標籤的src,並將image對象添加到指定區域裡,就可以實現所需的功能。
Html代碼
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html> 以上內容就是使用drag-and-drop實現圖片瀏覽器預覽的全部內容,希望大家喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








