一,開頭分析
好了,廢話不多說,直接進入今天的主題,今天主要講的是“History API”及在單頁應用中的作用,並且會引入一個實際的例子做為講解的原型範例,先來看看「History API」:
為了提高Web頁面的回應速度,越來越多的開發者開始採用單一頁面結構(single-page application)的解決方案。所謂的單頁結構是指多個頁間切換時,不刷新當前整個頁面,更新頁面展示數據,並且相應地改變地址欄中的url,以使用戶可以分享這個url。
如果你使用chrome或firefox等瀏覽器訪問"github.com、plus.google.com"等網站時,細心的你會發現頁面之間的點擊是透過ajax異步請求的,
同時頁面的URL發生了改變。並且能夠很好的支援瀏覽器前進和後退。是什麼有這麼強大的功能呢?恩,這就會說到今天的主角,HTML5裡引用了新的API:
“history.pushState”和“history.replaceState”,就是透過這個介面做到無刷新改變頁面URL的。先來看看"history"介面的詳細方法:

(三),引入實例
今天說說單頁應用中我們通常會這樣做,有一個菜單列表,點擊相關菜單項目然後動態加載相關模組,所有方式都是基於異步請求的,美中不足是,我們會發現地址欄不會有任何變化,以及瀏覽器中的前進和後退操作也不會有任何響應,這對用戶不是很友好,所以為了解決這個問題“History”就有用武之地了,那麼如何做到的那?不急先看一下例子中的效果圖展示,然後一步步分析,如下所示:


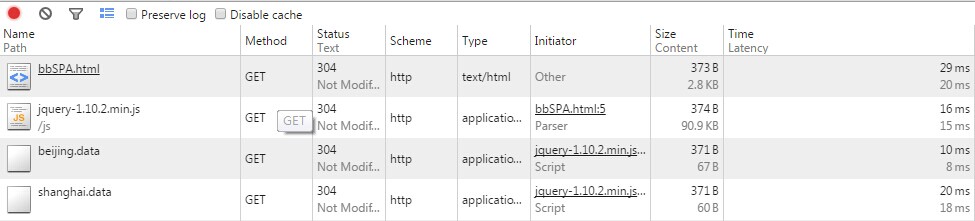
頁首次載入,雖然我們造訪的URL是"
http://localhost:8888/bbSPA.html",但是,實際URL確是:
"http://localhost:8888/bbSPA.html#shanghai",」history.replaceState「完成了初始化url切換工作,並且初始做了加載
"shanghai.data"的資料工作,滑鼠點擊左邊的任一個選單項,右側內容是Ajax載入,並且頁面的URL隨之改變,例如,點擊北京。此時,我們點擊網址列的後退按鈕,又回到了上海,並且顯示內容。原理很簡單,就是透過監聽」window.onpopstate「,達到了自由切換的功能。
好了!其實很簡單大家也嘗試自己實作一下,以下是完整程式碼:
(1),html部分代碼




