一次打包送你12 個好看的開源後台管理系統
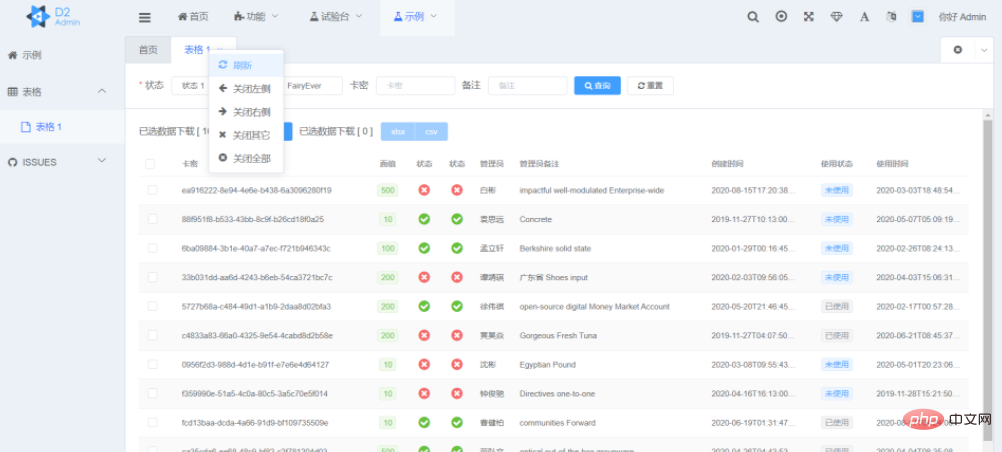
1. D2admin
#
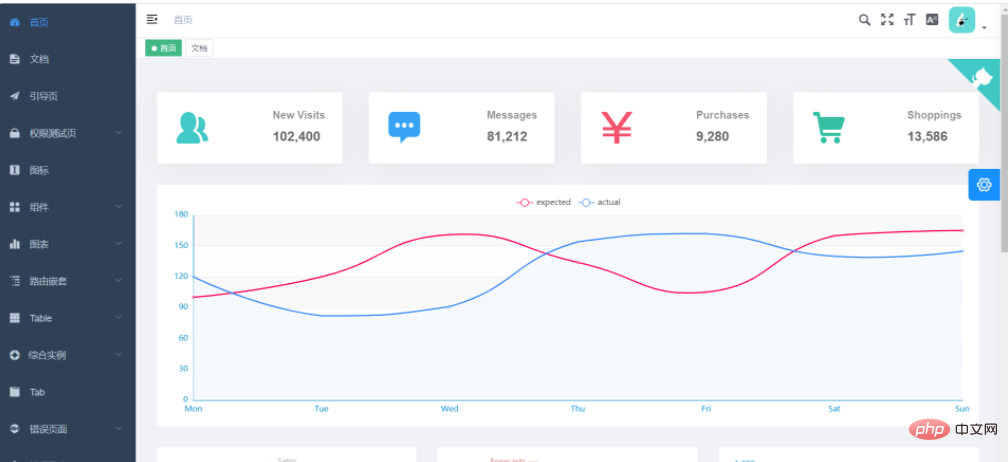
2. vue-element-admin

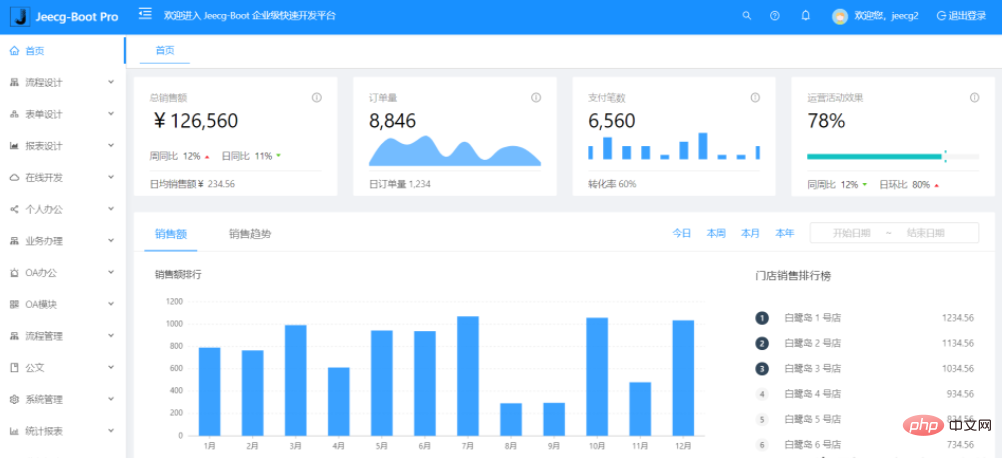
3. JEECG-BOOT

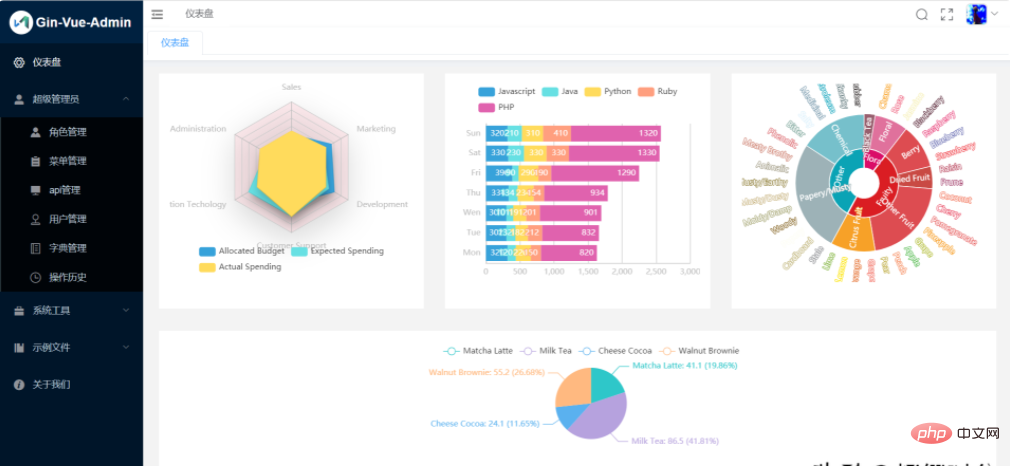
4. GIN-VUE-ADMIN

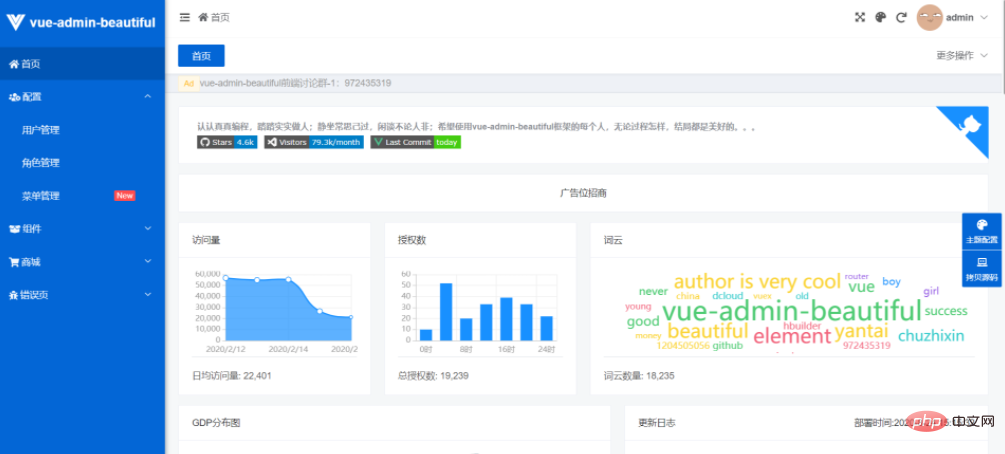
5. vue-admin-beautiful

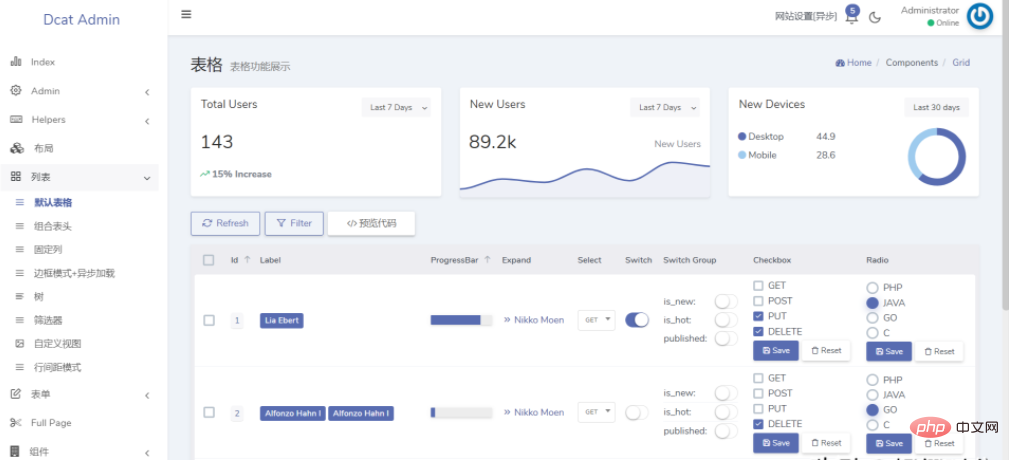
6. Dcat-admin

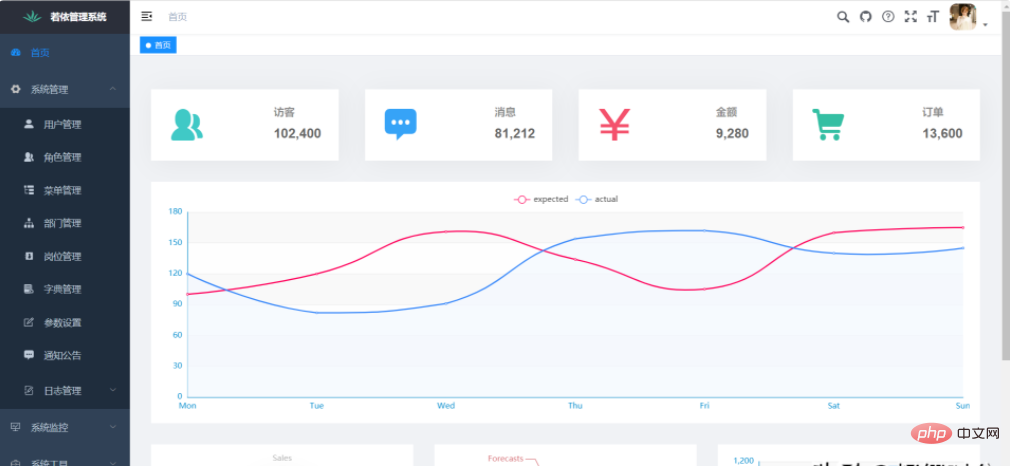
7. RuoYi

8. renren-fast-vue

9. ant-design-pro
10. iview-admin

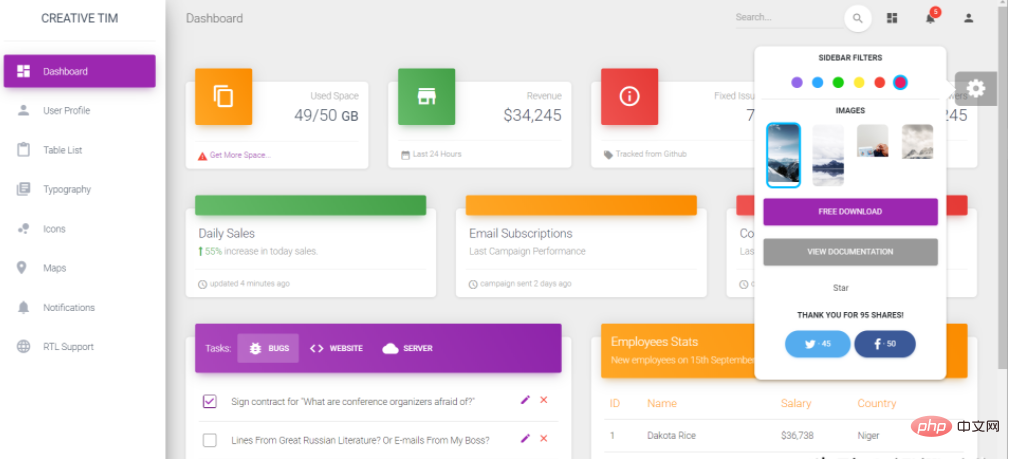
11. material-dashboard
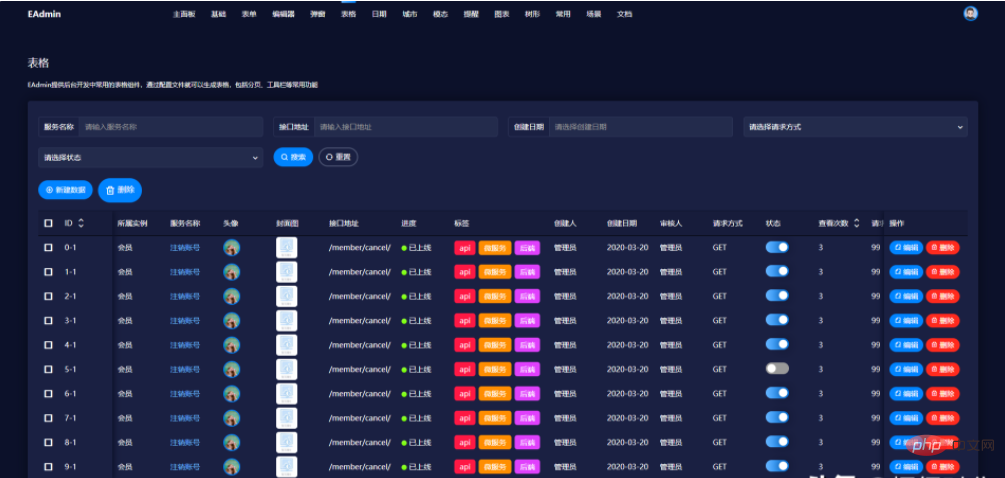
 12.EAdmin
12.EAdmin#開源位址:https://github.com/suruibuas/ eadmin

以上是一次打包送你12 個好看的開源後台管理系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 10款好看又實用的Bootstrap後台管理系統範本(快來下載)
Aug 06, 2021 pm 01:55 PM
10款好看又實用的Bootstrap後台管理系統範本(快來下載)
Aug 06, 2021 pm 01:55 PM
一個好的網站,不能只看外表,網站後台也同樣重要。這篇文章跟大家分享10款好看又實用的Bootstrap後台管理系統模板,可以幫助大家快速建立強大有美觀的網站後台,歡迎下載使用!如果想要取得更多後端模板,請關注php中文網後端模板欄位!
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 如何使用PHP框架CodeIgniter快速建構一個後台管理系統
Jun 27, 2023 am 09:46 AM
如何使用PHP框架CodeIgniter快速建構一個後台管理系統
Jun 27, 2023 am 09:46 AM
現今網路時代,一款深受使用者喜愛的網站必須具備簡潔明了的前端介面和功能強大的後台管理系統,而PHP框架CodeIgniter則是一款能夠讓開發者快速搭建後台管理系統的優秀框架。 CodeIgniter擁有輕量級、高效率、易擴展等特點,本文將針對初學者,詳細說明如何透過該框架快速建立一個後台管理系統。一、安裝配置安裝PHPCodeIgniter是一個基於PHP的
 如何使用Layui框架開發一個支援多層選單的後台管理系統
Oct 26, 2023 pm 12:33 PM
如何使用Layui框架開發一個支援多層選單的後台管理系統
Oct 26, 2023 pm 12:33 PM
如何使用Layui框架開發一個支援多層選單的後台管理系統Layui是一款輕量級的前端UI框架,具有豐富的元件和簡潔的語法,非常適合用於後台管理系統的開發。在本篇文章中,我們將介紹如何使用Layui框架開發一個支援多層選單的後台管理系統,並提供具體的程式碼範例。首先,我們需要在專案中引入Layui框架。可以透過直接下載原始檔或使用CDN引入Layui。接下來,
 Vue開發實戰:建構優雅的後台管理系統
Nov 03, 2023 am 11:27 AM
Vue開發實戰:建構優雅的後台管理系統
Nov 03, 2023 am 11:27 AM
Vue是一種高效的JavaScript框架,用於建立單頁應用程式。它被廣泛應用於Web應用程式的開發,包括後台管理系統。如果您正在尋找一種優雅的方式來建立後台管理系統,Vue就是一個不錯的選擇。在本文中,我們將介紹如何使用Vue來建立一個優雅的後台管理系統。設計你的後台管理系統在開始開發之前,你需要設計你的後台管理系統。這包括設計頁面佈局、元件、功能和使用者界
 不寫程式碼,一鍵產生後台管理系統開源啦!
Jul 26, 2023 pm 02:27 PM
不寫程式碼,一鍵產生後台管理系統開源啦!
Jul 26, 2023 pm 02:27 PM
自動產生程式碼,可以根據資料庫表自動產生後台增刪改查介面和前台的html程式碼,不用寫程式碼就能做出一個管理系統!
 Django框架中的後台管理系統實戰
Jun 18, 2023 am 11:31 AM
Django框架中的後台管理系統實戰
Jun 18, 2023 am 11:31 AM
Django是一款受歡迎的網路應用程式開發框架,它有著豐富的元件和工具,能夠簡化並加速網路應用程式的開發過程。其中,Django中的後台管理系統是一個重要的元件,它提供了一個強大的管理介面,使得我們可以方便地管理我們的應用程式的數據,包括創建、修改、刪除、查詢等操作,同時也提供了許多擴充的功能。在本文中,我們將介紹如何在Django中建立一個簡單的後台






