如何使用Vue.js和Rust語言建立高效能的物聯網和邊緣運算應用
如何使用Vue.js和Rust語言建立高效能的物聯網和邊緣運算應用
引言:
物聯網和邊緣運算的快速發展給我們帶來了無限的可能性。作為開發人員,我們迫切需要一種能夠有效處理大規模資料和即時回應的技術來建立高效能的物聯網和邊緣應用。本文將介紹如何使用Vue.js和Rust語言結合開發前端和後端,建構出高效能的物聯網和邊緣運算應用。
一、Vue.js前端開發:
Vue.js是一款輕量級的JavaScript框架,廣泛用於建構響應式的網路應用。
-
安裝Node.js和Vue CLI
#首先,我們需要安裝Node.js和Vue CLI,它們將為我們提供開發和建置Vue.js應用程式的工具。
安裝Node.js:造訪官方網站https://nodejs.org/,下載適合你係統的版本,然後進行安裝。
安裝Vue CLI:開啟命令列工具,執行下列命令安裝Vue CLI:npm install -g @vue/cli
登入後複製 建立Vue.js專案
在命令列中,執行下列命令建立一個新的Vue.js專案:vue create my-iot-app
登入後複製透過這個指令,Vue CLI將會建立一個基礎的Vue.js專案目錄結構和相關的設定檔。
寫Vue元件
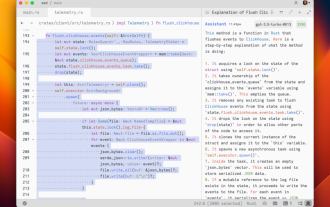
在Vue.js專案中,我們可以使用Vue元件來建立使用者介面。以下是一個簡單的範例:<template> <div> <h1>{{ message }}</h1> <button @click="increaseCounter">Click me</button> </div> </template> <script> export default { data() { return { message: 'Hello, Vue.js!', counter: 0 } }, methods: { increaseCounter() { this.counter++; } } } </script>登入後複製在這個範例中,我們建立了一個計數器元件,每次點擊按鈕,計數器的值將會加1,並在介面中展示出來。
二、Rust後端開發:
Rust是一門系統級程式語言,著重安全性和效能。它非常適合用於建立高效能的後端應用程式。
安裝Rust
首先,我們需要在本機安裝Rust程式語言。造訪官方網站https://www.rust-lang.org/,下載適合你係統的二進位安裝包,然後進行安裝。
安裝完成後,在命令列中執行以下命令,驗證是否成功安裝:rustc --version
登入後複製#建立Rust專案
在命令列中,執行下列命令建立新的Rust專案:cargo new my-iot-app
登入後複製這個指令將會建立一個基本的Rust專案目錄結構和相關的設定檔。
寫Rust後端
在Rust專案中,我們可以使用Rust語言提供的各種特性來編寫高效能的後端程式碼。以下是一個簡單的範例:use actix_web::{web, App, HttpResponse, HttpServer}; async fn hello() -> HttpResponse { HttpResponse::Ok().body("Hello, Rust!") } #[actix_web::main] async fn main() -> std::io::Result<()> { HttpServer::new(|| { App::new() .service(web::resource("/hello").to(hello)) }) .bind("127.0.0.1:8080")? .run() .await }登入後複製在這個範例中,我們使用了Rust的Web框架Actix-web建立了一個簡單的HTTP伺服器。訪問
/hello路徑時,伺服器將返回"Hello, Rust!"。
三、整合前後端:
現在,我們已經分別創建了Vue.js前端和Rust後端的專案。以下是如何將它們整合在一起的步驟:
在Vue.js專案中,透過HTTP請求呼叫Rust後端API。
import axios from 'axios'; export default { data() { return { message: '' } }, mounted() { axios.get('http://localhost:8080/hello') .then(response => { this.message = response.data; }) } }登入後複製透過
axios函式庫,我們可以傳送HTTP請求並取得Rust後端API的回傳結果,並將結果顯示在Vue.js應用程式介面上。在Rust後端專案的
Cargo.toml檔案中,加入以下依賴:[dependencies] actix-web = "3.3"
登入後複製這個依賴將使Rust專案可以使用Actix -web框架來建立HTTP伺服器。
在Rust專案的程式碼中,新增處理
/hello路徑的路由處理函數。async fn hello() -> HttpResponse { HttpResponse::Ok().body("Hello, Rust and Vue.js!") } #[actix_web::main] async fn main() -> std::io::Result<()> { HttpServer::new(|| { App::new() .service(web::resource("/hello").to(hello)) }) .bind("127.0.0.1:8080")? .run() .await }登入後複製這樣,當Vue.js前端發送GET請求到
/hello路徑時,Rust後端將返回"Hello, Rust and Vue.js!"。
結論:
透過結合Vue.js和Rust語言開發前端和後端,我們可以建構出高效能的物聯網和邊緣運算應用。 Vue.js提供了響應式的前端框架,而Rust則注重效能和安全,適合用於開發高效能的後端。透過整合前後端,我們能夠實現即時響應和高效處理大規模資料的功能,滿足物聯網和邊緣運算應用的需求。
參考連結:
- Vue.js官方網站:https://vuejs.org/
- Rust官方網站:https://www.rust- lang.org/
- Actix-web官方文件:https://actix.rs/docs/
以上是如何使用Vue.js和Rust語言建立高效能的物聯網和邊緣運算應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 真快!幾分鐘就把視訊語音辨識為文字了,不到10行程式碼
Feb 27, 2024 pm 01:55 PM
真快!幾分鐘就把視訊語音辨識為文字了,不到10行程式碼
Feb 27, 2024 pm 01:55 PM
大家好,我是風箏兩年前,將音視頻檔轉換為文字內容的需求難以實現,但是如今只需幾分鐘便可輕鬆解決。據說一些公司為了獲取訓練數據,已經對抖音、快手等短視頻平台上的視頻進行了全面爬取,然後將視頻中的音頻提取出來轉換成文本形式,用作大數據模型的訓練語料。如果您需要將視訊或音訊檔案轉換為文字,可以嘗試今天提供的這個開源解決方案。例如,可以搜尋影視節目的對話出現的具體時間點。話不多說,進入正題。 Whisper這個方案就是OpenAI開源的Whisper,當然是用Python寫的了,只需要簡單安裝幾個套件,然
 System76 提示 Fedora Cosmic 將於 2025 年與 Fedora 42 一起發布
Aug 01, 2024 pm 09:54 PM
System76 提示 Fedora Cosmic 將於 2025 年與 Fedora 42 一起發布
Aug 01, 2024 pm 09:54 PM
System76 最近以其Cosmic 桌面環境引起了轟動,該環境計劃於8 月8 日與Pop!_OS 的下一個主要alpha 版本一起發布。 Cosmic DE開發商
 基於Rust的Zed編輯器已開源,內建對OpenAI和GitHub Copilot的支持
Feb 01, 2024 pm 02:51 PM
基於Rust的Zed編輯器已開源,內建對OpenAI和GitHub Copilot的支持
Feb 01, 2024 pm 02:51 PM
作者丨TimAnderson編譯丨諾亞出品|51CTO技術堆疊(微訊號:blog51cto)Zed編輯器專案目前仍處於預發布階段,已在AGPL、GPL和Apache許可下開源。此編輯器以高性能和多種AI輔助選擇為特色,但目前僅適用於Mac平台使用。內森·索博(NathanSobo)在一篇貼文中解釋道,Zed專案在GitHub上的程式碼庫中,編輯器部分採用了GPL許可,伺服器端元件則使用了AGPL許可證,而GPUI(GPU加速用戶介面)部分則採用了Apache2.0授權。 GPUI是Zed團隊開發的一款
 機器人物聯網是製造業的未來嗎?
Mar 01, 2024 pm 06:10 PM
機器人物聯網是製造業的未來嗎?
Mar 01, 2024 pm 06:10 PM
機器人物聯網是一項新興發展,預計將工業機器人和物聯網感測器這兩項有價值的技術融合在一起。機器人物聯網會成為製造業的主流嗎?什麼是機器人物聯網?機器人物聯網(IoRT)是一種將機器人連接到互聯網的網路形式。這些機器人利用物聯網感測器來收集數據,並對周圍環境進行解讀。它們通常會與人工智慧和雲端運算等多種技術相結合,以加快數據處理速度並優化資源利用。 IoRT的發展使得機器人能夠更聰明地感知和回應環境變化,為各種產業帶來了更有效率的解決方案。透過與物聯網技術的整合,IoRT不僅能夠實現自主運作和自學習,還能
 人工智慧和機器學習在物聯網中的作用有哪些
Jan 30, 2024 pm 11:21 PM
人工智慧和機器學習在物聯網中的作用有哪些
Jan 30, 2024 pm 11:21 PM
將人工智慧(AI)和機器學習(ML)融入物聯網(IoT)系統中,標誌著智慧技術發展的重要進展。這種融合被稱為AIoT(物聯網人工智慧),它不僅增強了系統的能力,也改變了物聯網系統在環境中的運作、學習和適應方式。讓我們一起探討這種整合及其意義。人工智慧和機器學習在物聯網中的作用增強的數據處理和分析高級數據解釋:物聯網設備產生大量數據。人工智慧和機器學習能夠巧妙挑選這些數據,提取有價值的洞察,並識別出人類視角或傳統數據處理方式無法察覺的模式。預測分析使用人工智慧和機器學習可以根據歷史數據預測未來趨勢
 2024年製造業現況:全面數位化
Feb 28, 2024 pm 06:10 PM
2024年製造業現況:全面數位化
Feb 28, 2024 pm 06:10 PM
世界各地,尤其是製造業,似乎逐漸克服了疫情期間的困難和幾年前的供應鏈中斷。然而,預計到2024年,製造商將面臨新的挑戰,許多挑戰可以透過更廣泛地應用數位技術來解決。近期行業研究集中關注製造商今年所面臨的挑戰,以及他們計劃如何應對。根據《製造業狀況報告》的一項研究發現,在2023年,製造業正面臨經濟不確定性和勞動力挑戰,急需採用新技術來解決這些問題。 Deloitte在《2024年製造業展望》中提出了類似觀點,指出製造業將面臨經濟不確定性、供應鏈中斷以及招募熟練勞動力的挑戰。不論情況如何
 科視:科技 + 創新雙驅動,帶來無限可能
Apr 23, 2024 am 08:10 AM
科視:科技 + 創新雙驅動,帶來無限可能
Apr 23, 2024 am 08:10 AM
作為一家以創新為核心驅動的科技公司,科視在智慧視聽技術方面能夠提供全面的解決方案、豐富的產業經驗和完善的服務網絡等。在今年的InfoCommChina上,科視帶來了RGB純雷射投影機、1DLP雷射投影機、LED視訊牆以及內容管理和處理解決方案等。在活動現場,一位專為天文展示的大型定制外球面球幕成為了現場的焦點,科視將其命名為《球體深空》,ChristieM4K25RGB純激光投影機為其賦予了"綠活的生命力" 。中國區商用事業部高級技術服務經理盛曉強先生表示:實現外球面球幕投影不難,但能夠做小,且色
 IoT感測器和AI如何徹底改變智慧建築
Apr 12, 2024 am 09:10 AM
IoT感測器和AI如何徹底改變智慧建築
Apr 12, 2024 am 09:10 AM
智慧技術的不斷發展,智慧建築已成為當今建築業的強勁助流。在智慧建築的崛起過程中,物聯網(IoT)感測器和人工智慧(AI)扮演了至關重要的角色。它們的結合不僅是簡單的技術應用,更是對傳統建築概念的徹底顛覆,為我們帶來了更智慧、更有效率和舒適的建築環境。在過去幾年中,尤其是在新冠疫情爆發後,隨著對設施管理人員的期望發生變化以及可行性需求的擴大,樓宇管理面臨的挑戰也隨之增加和演變。在辦公室內工作環境向更融合和靈活的工作環境的轉變也改變了商業建築的使用方式,需要即時了解建築使用、居住者趨勢






