使用Vue.js和R語言開發資料分析和視覺化的解決方案
使用Vue.js和R語言開發資料分析和視覺化的解決方案
引言:
在當今數位時代,資料分析和視覺化已成為許多企業和個人不可或缺的需求。 Vue.js作為一個流行的前端開發框架,提供了優雅的介面設計和互動體驗,而R語言作為一種統計分析和資料視覺化的語言,具備強大的資料處理能力。本文介紹如何結合Vue.js和R語言,開發一個強大的資料分析和視覺化的解決方案。
- 環境建構:
首先,我們需要建構開發環境。確保已經安裝R語言和Vue.js,可以透過官方網站進行下載和安裝。在Vue.js中,我們可以使用Vue CLI來初始化一個新的項目,然後在專案目錄中使用命令列工具安裝必要的依賴項。 - 資料處理與分析:
在Vue.js中,我們可以使用axios函式庫或其他對應的外掛程式來傳送HTTP請求並取得資料。在元件中,我們可以編寫非同步函數來處理資料請求,在函數中使用axios庫來取得數據,並將其儲存在元件的data屬性中。例如:
data() {
return {
dataset: []
}
},
async mounted() {
const response = await axios.get('http://example.com/data')
this.dataset = response.data
}一旦資料被取得並儲存在元件的資料屬性中,我們可以使用R語言進行資料處理和分析。首先,我們需要在R語言中安裝所需的套件。
install.packages("tidyverse")
install.packages("ggplot2")然後,在Vue.js中,我們可以將資料作為參數傳遞給R程式碼,使用R語言的套件進行資料處理和分析,例如:
library(tidyverse)
data_analysis <- function(dataset) {
processed_data <- dataset %>%
filter(col1 > 10) %>%
select(col2, col3) %>%
mutate(new_col = col2 + col3)
return(processed_data)
}
processed_dataset <- data_analysis(dataset)- 數據視覺化:
一旦資料被處理和分析,我們可以使用R語言的ggplot2套件進行資料視覺化。首先,我們需要在R語言中安裝ggplot2套件。
install.packages("ggplot2")然後,我們可以寫R程式碼來產生視覺化圖表。例如,我們可以使用ggplot2套件繪製散佈圖:
library(ggplot2)
scatter_plot <- ggplot(processed_dataset, aes(x = col2, y = new_col)) +
geom_point()
ggsave("scatter_plot.png", scatter_plot)最後,我們可以在Vue.js中透過img標籤將圖表嵌入到頁面中進行展示。
<img src="./scatter_plot.png" alt="Scatter Plot">
總結:
本文介紹如何使用Vue.js和R語言開發一個強大的資料分析和視覺化的解決方案。透過結合Vue.js和R語言,我們可以輕鬆地獲取資料、進行資料處理和分析,並產生漂亮而有效的視覺化圖表。此外,該解決方案還可以輕鬆擴展和定制,以滿足不同的數據分析和視覺化需求。無論是企業或個人用戶,在實施資料分析和視覺化時,將Vue.js和R語言結合起來可以提供更好的使用者體驗和資料分析能力。
以上是使用Vue.js和R語言開發資料分析和視覺化的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用pandas讀取CSV檔案並進行資料分析
Jan 09, 2024 am 09:26 AM
使用pandas讀取CSV檔案並進行資料分析
Jan 09, 2024 am 09:26 AM
Pandas是一個強大的資料分析工具,可以輕鬆讀取和處理各種類型的資料檔案。其中,CSV檔案是最常見且常用的資料檔案格式之一。本文將介紹如何使用Pandas讀取CSV檔案並進行資料分析,同時提供具體的程式碼範例。一、導入必要的函式庫首先,我們需要導入Pandas函式庫和其他可能需要的相關函式庫,如下所示:importpandasaspd二、讀取CSV檔使用Pan
 數據分析方法介紹
Jan 08, 2024 am 10:22 AM
數據分析方法介紹
Jan 08, 2024 am 10:22 AM
常見的資料分析方法:1、對照分析法;2、結構分析法;3、交叉分析法;4、趨勢分析法;5、因果分析法;6、關聯分析法;7、聚類分析法;8 、主成分分析法;9、散點分析法;10、矩陣分析法。詳細介紹:1、對照分析法:將兩個或兩個以上的資料進行比較分析,找出其中的差異與規律;2、結構分析法:對總體內各部分與總體進行比較分析的方法;3、交叉分析法等等。
 如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery建立快速的資料分析應用引言:在當今資訊爆炸的時代,資料分析已經成為了各產業中不可或缺的環節。而其中,建構快速、有效率的資料分析應用則成為了許多企業和個人追求的目標。本文將介紹如何利用React和GoogleBigQuery結合來建立快速的資料分析應用,並提供詳細的程式碼範例。一、概述React是用來構建
 11個基本分佈,資料科學家95%的時間都在使用
Dec 15, 2023 am 08:21 AM
11個基本分佈,資料科學家95%的時間都在使用
Dec 15, 2023 am 08:21 AM
繼上次盤點《資料科學家95%的時間都在使用的11個基本圖表》之後,今天將為大家帶來資料科學家95%的時間都在使用的11個基本分佈。掌握這些分佈,有助於我們更深入地理解數據的本質,並在數據分析和決策過程中做出更準確的推論和預測。 1.常態分佈常態分佈(NormalDistribution),也被稱為高斯分佈(GaussianDistribution),是一種連續型機率分佈。它具有一個對稱的鐘形曲線,以平均值(μ)為中心,標準差(σ)為寬度。常態分佈在統計學、機率論、工程學等多個領域具有重要的應用價值。
 使用Go語言進行機器學習和數據分析
Nov 30, 2023 am 08:44 AM
使用Go語言進行機器學習和數據分析
Nov 30, 2023 am 08:44 AM
在當今智慧化的社會中,機器學習和數據分析是必不可少的工具,能夠幫助人們更好地理解和利用大量的數據。而在這些領域中,Go語言也成為了備受關注的程式語言,它的速度和效率使它成為了許多程式設計師的選擇。本文介紹如何使用Go語言進行機器學習和資料分析。一、機器學習Go語言的生態系統並不像Python和R那樣豐富,但是,隨著越來越多的人開始使用它,一些機器學習庫和框架
 如何利用ECharts和php介面實現統計圖的資料分析與預測
Dec 17, 2023 am 10:26 AM
如何利用ECharts和php介面實現統計圖的資料分析與預測
Dec 17, 2023 am 10:26 AM
如何利用ECharts和php介面實現統計圖的資料分析和預測資料分析和預測在各個領域中扮演著重要角色,它們能夠幫助我們理解資料的趨勢和模式,為未來的決策提供參考。 ECharts是一款開源的資料視覺化函式庫,它提供了豐富且靈活的圖表元件,可以透過使用php介面來實現資料的動態載入和處理。本文將介紹基於ECharts和php介面的統計圖資料分析和預測的實作方法,並提供
 資料分析與機器學習的11個進階視覺化圖表介紹
Oct 25, 2023 am 08:13 AM
資料分析與機器學習的11個進階視覺化圖表介紹
Oct 25, 2023 am 08:13 AM
視覺化是一種強大的工具,用於以直觀和可理解的方式傳達複雜的數據模式和關係。它們在數據分析中發揮著至關重要的作用,提供了通常難以從原始數據或傳統數位表示中辨別出來的見解。視覺化對於理解複雜的數據模式和關係至關重要,我們將介紹11個最重要且必須知道的圖表,這些圖表有助於揭示數據中的信息,使複雜數據更加可理解和有意義。 1.KSPlotKSPlot用來評估分佈差異。其核心思想是測量兩個分佈的累積分佈函數(CDF)之間的最大距離。最大距離越小,它們越有可能屬於同一分佈。所以它主要被解釋為確定分佈差異的「統
 整合Excel資料分析
Mar 21, 2024 am 08:21 AM
整合Excel資料分析
Mar 21, 2024 am 08:21 AM
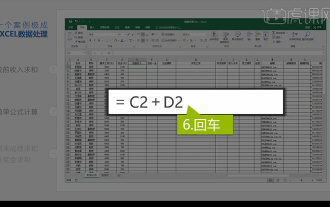
1.本課我們進行講解整合Excel資料分析,我們透過一個案例進行完成,開啟課程素材點選E2儲存格進行輸入公式。 2.我們再進行選取到儲存格E53,就可以將下面的資料都計算出來。 3.然後我們點選F2單元格,然後我們輸入公式就可以計算出,同樣向下拖曳都可以計算出我們要的數值。 4.我們選取G2儲存格點選資料標籤點選資料驗證,進行選擇然後確定。 5.我們再使用相同方式進行下拉自動填入下面需要計算的儲存格。 6.接下來我們計算實發工資,選取H2儲存格進行輸入公式。 7.然後我們點選數值下拉選單進行點選其他數






