如何使用Vue.js和Rust語言建立高效能的物聯網應用
如何使用Vue.js和Rust語言建立高效能的物聯網應用
物聯網(Internet of Things,簡稱IoT)是近年來快速發展的領域,其涉及各種連接的設備和感測器,需要高性能的應用來處理海量的數據和即時的通訊。在建立物聯網應用時,Vue.js和Rust語言是兩個非常有潛力的選擇,Vue.js提供了強大的前端支持,而Rust語言則提供了高效能和安全性。
本文將介紹如何使用Vue.js和Rust語言來建立高效能的物聯網應用,並提供一些程式碼範例以幫助讀者更好地理解。
一、使用Vue.js建立使用者介面
Vue.js是一款流行的JavaScript框架,它提供了強大的資料綁定、元件化以及虛擬DOM等功能,非常適合建立使用者介面。在物聯網應用中,使用者介面通常需要即時展示設備的狀態、感測器資料等信息,而Vue.js可以很方便地進行資料的展示和更新。
以下是一個簡單的Vue.js元件範例,用來展示裝置的狀態:
<template>
<div>
<h2>{{ device.name }}</h2>
<p>Status: {{ device.status }}</p>
<button @click="toggleStatus">{{ device.status ? 'Disable' : 'Enable' }}</button>
</div>
</template>
<script>
export default {
data() {
return {
device: {
name: 'Device 1',
status: true
}
}
},
methods: {
toggleStatus() {
this.device.status = !this.device.status;
}
}
}
</script>上述程式碼定義了一個Vue.js元件,透過資料綁定和事件處理,可以動態地展示裝置的狀態,並透過點擊按鈕來切換裝置的狀態。在實際的物聯網應用中,可以根據具體的需求進行客製化和擴展。
二、使用Rust建構後端服務
在物聯網應用中,後端服務通常需要承擔資料處理、裝置控制和通訊等任務,對於高效能的要求,Rust語言是一個很好的選擇。 Rust是一種系統級程式語言,具有記憶體安全性和並發效能等優勢,非常適合建構高效能的後端服務。
以下是一個使用Rust編寫的簡單的後端服務範例,用於接收裝置狀態的更新請求,並進行相應的處理:
use actix_web::{self, web, App, HttpResponse, HttpServer, Responder};
async fn update_status(info: web::Json<DeviceState>) -> impl Responder {
// 处理设备状态更新请求的逻辑
// ...
HttpResponse::Ok().body("Status updated")
}
#[derive(Deserialize)]
struct DeviceState {
name: String,
status: bool,
}
#[actix_rt::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
.service(
web::resource("/status")
.route(web::post().to(update_status)),
)
})
.bind("127.0.0.1:8080")?
.run()
.await
}上述程式碼使用了一個輕量級的Rust Web框架actix-web,定義了一個接收裝置狀態更新請求的路由/status,並透過update_status函數處理請求並傳回對應的結果。
三、前後端通訊
在物聯網應用中,前後端通訊是非常重要的一環。透過前後端的通信,可以實現設備狀態的傳遞、即時數據的展示等功能。對於Vue.js和Rust的配合,可以使用RESTful API進行通訊。
以下是使用Vue.js的範例程式碼,透過RESTful API請求取得裝置狀態,並即時更新到介面上:
<template>
<div>
<h2>{{ device.name }}</h2>
<p>Status: {{ device.status }}</p>
<button @click="toggleStatus">{{ device.status ? 'Disable' : 'Enable' }}</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
device: {}
}
},
mounted() {
this.fetchStatus();
},
methods: {
fetchStatus() {
axios.get('/api/status')
.then(res => {
this.device = res.data;
})
.catch(err => {
console.error(err);
});
},
toggleStatus() {
axios.post('/api/update_status', {
name: this.device.name,
status: !this.device.status
})
.then(() => {
this.device.status = !this.device.status;
})
.catch(err => {
console.error(err);
});
}
}
}
</script>上述程式碼使用了Vue.js的生命週期鉤子函數mounted來在元件渲染完成後請求裝置的狀態。透過axios庫進行RESTful API的請求和回應,並根據實際情況在介面上展示和處理裝置狀態的更新。
四、總結
本文介紹如何使用Vue.js和Rust語言來建立高效能的物聯網應用。透過Vue.js建立使用者介面,並使用Rust建立後端服務,可以實現良好的前後端分離和高效能的處理能力。透過RESTful API進行前後端的通信,可以實現設備狀態的傳遞與控制等功能。希望本文的介紹能對讀者在建構物聯網應用中起到一定的指導作用。
以上是如何使用Vue.js和Rust語言建立高效能的物聯網應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
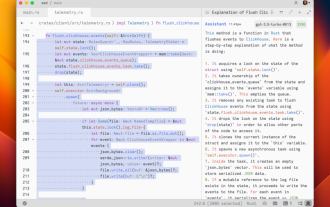
 真快!幾分鐘就把視訊語音辨識為文字了,不到10行程式碼
Feb 27, 2024 pm 01:55 PM
真快!幾分鐘就把視訊語音辨識為文字了,不到10行程式碼
Feb 27, 2024 pm 01:55 PM
大家好,我是風箏兩年前,將音視頻檔轉換為文字內容的需求難以實現,但是如今只需幾分鐘便可輕鬆解決。據說一些公司為了獲取訓練數據,已經對抖音、快手等短視頻平台上的視頻進行了全面爬取,然後將視頻中的音頻提取出來轉換成文本形式,用作大數據模型的訓練語料。如果您需要將視訊或音訊檔案轉換為文字,可以嘗試今天提供的這個開源解決方案。例如,可以搜尋影視節目的對話出現的具體時間點。話不多說,進入正題。 Whisper這個方案就是OpenAI開源的Whisper,當然是用Python寫的了,只需要簡單安裝幾個套件,然
 System76 提示 Fedora Cosmic 將於 2025 年與 Fedora 42 一起發布
Aug 01, 2024 pm 09:54 PM
System76 提示 Fedora Cosmic 將於 2025 年與 Fedora 42 一起發布
Aug 01, 2024 pm 09:54 PM
System76 最近以其Cosmic 桌面環境引起了轟動,該環境計劃於8 月8 日與Pop!_OS 的下一個主要alpha 版本一起發布。 Cosmic DE開發商
 基於Rust的Zed編輯器已開源,內建對OpenAI和GitHub Copilot的支持
Feb 01, 2024 pm 02:51 PM
基於Rust的Zed編輯器已開源,內建對OpenAI和GitHub Copilot的支持
Feb 01, 2024 pm 02:51 PM
作者丨TimAnderson編譯丨諾亞出品|51CTO技術堆疊(微訊號:blog51cto)Zed編輯器專案目前仍處於預發布階段,已在AGPL、GPL和Apache許可下開源。此編輯器以高性能和多種AI輔助選擇為特色,但目前僅適用於Mac平台使用。內森·索博(NathanSobo)在一篇貼文中解釋道,Zed專案在GitHub上的程式碼庫中,編輯器部分採用了GPL許可,伺服器端元件則使用了AGPL許可證,而GPUI(GPU加速用戶介面)部分則採用了Apache2.0授權。 GPUI是Zed團隊開發的一款
 機器人物聯網是製造業的未來嗎?
Mar 01, 2024 pm 06:10 PM
機器人物聯網是製造業的未來嗎?
Mar 01, 2024 pm 06:10 PM
機器人物聯網是一項新興發展,預計將工業機器人和物聯網感測器這兩項有價值的技術融合在一起。機器人物聯網會成為製造業的主流嗎?什麼是機器人物聯網?機器人物聯網(IoRT)是一種將機器人連接到互聯網的網路形式。這些機器人利用物聯網感測器來收集數據,並對周圍環境進行解讀。它們通常會與人工智慧和雲端運算等多種技術相結合,以加快數據處理速度並優化資源利用。 IoRT的發展使得機器人能夠更聰明地感知和回應環境變化,為各種產業帶來了更有效率的解決方案。透過與物聯網技術的整合,IoRT不僅能夠實現自主運作和自學習,還能
 人工智慧和機器學習在物聯網中的作用有哪些
Jan 30, 2024 pm 11:21 PM
人工智慧和機器學習在物聯網中的作用有哪些
Jan 30, 2024 pm 11:21 PM
將人工智慧(AI)和機器學習(ML)融入物聯網(IoT)系統中,標誌著智慧技術發展的重要進展。這種融合被稱為AIoT(物聯網人工智慧),它不僅增強了系統的能力,也改變了物聯網系統在環境中的運作、學習和適應方式。讓我們一起探討這種整合及其意義。人工智慧和機器學習在物聯網中的作用增強的數據處理和分析高級數據解釋:物聯網設備產生大量數據。人工智慧和機器學習能夠巧妙挑選這些數據,提取有價值的洞察,並識別出人類視角或傳統數據處理方式無法察覺的模式。預測分析使用人工智慧和機器學習可以根據歷史數據預測未來趨勢
 2024年製造業現況:全面數位化
Feb 28, 2024 pm 06:10 PM
2024年製造業現況:全面數位化
Feb 28, 2024 pm 06:10 PM
世界各地,尤其是製造業,似乎逐漸克服了疫情期間的困難和幾年前的供應鏈中斷。然而,預計到2024年,製造商將面臨新的挑戰,許多挑戰可以透過更廣泛地應用數位技術來解決。近期行業研究集中關注製造商今年所面臨的挑戰,以及他們計劃如何應對。根據《製造業狀況報告》的一項研究發現,在2023年,製造業正面臨經濟不確定性和勞動力挑戰,急需採用新技術來解決這些問題。 Deloitte在《2024年製造業展望》中提出了類似觀點,指出製造業將面臨經濟不確定性、供應鏈中斷以及招募熟練勞動力的挑戰。不論情況如何
 科視:科技 + 創新雙驅動,帶來無限可能
Apr 23, 2024 am 08:10 AM
科視:科技 + 創新雙驅動,帶來無限可能
Apr 23, 2024 am 08:10 AM
作為一家以創新為核心驅動的科技公司,科視在智慧視聽技術方面能夠提供全面的解決方案、豐富的產業經驗和完善的服務網絡等。在今年的InfoCommChina上,科視帶來了RGB純雷射投影機、1DLP雷射投影機、LED視訊牆以及內容管理和處理解決方案等。在活動現場,一位專為天文展示的大型定制外球面球幕成為了現場的焦點,科視將其命名為《球體深空》,ChristieM4K25RGB純激光投影機為其賦予了"綠活的生命力" 。中國區商用事業部高級技術服務經理盛曉強先生表示:實現外球面球幕投影不難,但能夠做小,且色
 IoT感測器和AI如何徹底改變智慧建築
Apr 12, 2024 am 09:10 AM
IoT感測器和AI如何徹底改變智慧建築
Apr 12, 2024 am 09:10 AM
智慧技術的不斷發展,智慧建築已成為當今建築業的強勁助流。在智慧建築的崛起過程中,物聯網(IoT)感測器和人工智慧(AI)扮演了至關重要的角色。它們的結合不僅是簡單的技術應用,更是對傳統建築概念的徹底顛覆,為我們帶來了更智慧、更有效率和舒適的建築環境。在過去幾年中,尤其是在新冠疫情爆發後,隨著對設施管理人員的期望發生變化以及可行性需求的擴大,樓宇管理面臨的挑戰也隨之增加和演變。在辦公室內工作環境向更融合和靈活的工作環境的轉變也改變了商業建築的使用方式,需要即時了解建築使用、居住者趨勢






