Vue.js與Shell腳本的集成,實現自動化工作流程
Vue.js與Shell腳本的集成,實現自動化工作流程
概述:
在軟體開發過程中,自動化工作流程可以大大提高開發效率和品質。 Vue.js是一款流行的前端框架,而Shell腳本是一種執行命令列任務的工具。本文將介紹如何將Vue.js與Shell腳本集成,實現自動化工作流程,為開發者提供更便利的開發體驗。
背景:
Vue.js是一款使用JavaScript進行開發的前端框架,透過資料綁定和元件化的方式,提供了一種響應式和模組化的開發方式。而Shell腳本是一種可以在Linux、Unix和MacOS等作業系統下執行的腳本語言,透過編寫一系列的Shell指令,可以自動化執行各種任務。
集成過程:
要實現Vue.js與Shell腳本的集成,我們可以藉助一些開發工具和技術。以下將介紹一種常見的實作方式。
-
建立Vue.js專案:
首先,我們需要建立一個Vue.js專案作為開發的基礎。使用Vue CLI可以快速地建立一個Vue.js專案骨架,而且它內建了許多開發工具和設定選項,方便我們進行開發。$ vue create my-project
登入後複製 寫Shell腳本:
在專案根目錄下,我們可以寫一個Shell腳本,其中包含需要自動化執行的Shell指令。例如,我們可以編寫一個名為deploy.sh的腳本,用於自動化部署專案。#!/bin/bash echo "Start deploying..." # 执行一系列部署命令 npm run build # ... echo "Deployment complete."
登入後複製設定腳本啟動指令:
在package.json檔案中,我們可以新增一條腳本指令,用來啟動Shell腳本。例如,我們可以將上述的deploy.sh腳本配置為deploy命令。{ "scripts": { "deploy": "sh deploy.sh" } }登入後複製登入後複製- 執行自動化任務:
現在,我們可以透過執行npm run deploy指令來執行我們所寫的Shell腳本。這個指令會自動執行deploy.sh腳本中定義的一系列指令,並完成自動化任務。
範例場景:
下面以一個實際的範例場景來說明Vue.js與Shell腳本的整合過程。假設我們需要開發一個基於Vue.js的網路應用,並在部署時自動打包和上傳到伺服器。
建立Vue.js專案:
我們透過Vue CLI建立一個名為my-app的Vue.js專案。$ vue create my-app
登入後複製編寫Shell腳本:
在專案根目錄下,我們建立一個名為deploy.sh的Shell腳本,用於自動化打包和部署。#!/bin/bash echo "Start deploying..." # 执行打包命令 npm run build # 将打包结果上传到服务器 scp -r dist/ user@server:/path/to/destination echo "Deployment complete."
登入後複製設定腳本啟動指令:
在package.json檔案中,我們新增一個名為deploy的腳本指令,配置為啟動deploy.sh腳本。{ "scripts": { "deploy": "sh deploy.sh" } }登入後複製登入後複製- 執行自動化任務:
現在,我們可以透過執行npm run deploy指令來執行Shell腳本,實現自動化打包和部署的流程。
總結:
透過將Vue.js與Shell腳本集成,我們可以實現自動化的工作流程,提高開發效率和品質。本文介紹了一種常見的實作方式,透過建立Vue.js專案、編寫Shell腳本並配置腳本啟動命令,實現自動化任務的執行。希望本文可以為讀者提供參考和協助,更好地利用Vue.js和Shell腳本進行自動化工作流程的開發。
以上是Vue.js與Shell腳本的集成,實現自動化工作流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在Linux系統中執行.sh檔?
Mar 14, 2024 pm 06:42 PM
如何在Linux系統中執行.sh檔?
Mar 14, 2024 pm 06:42 PM
如何在Linux系統中執行.sh檔?在Linux系統中,.sh文件是一種被稱為Shell腳本的文件,用於執行一系列的命令。執行.sh檔案是非常常見的操作,本文將介紹如何在Linux系統中執行.sh文件,並提供具體的程式碼範例。方法一:使用絕對路徑執行.sh文件要在Linux系統中執行一個.sh文件,可以使用絕對路徑來指定該文件的位置。以下是具體的步驟:打開終
 如何將ESD檔案轉換為ISO格式
Feb 19, 2024 am 08:37 AM
如何將ESD檔案轉換為ISO格式
Feb 19, 2024 am 08:37 AM
esd檔案是Windows作業系統中使用的一種壓縮格式,而ISO檔案是一種光碟映像文件,用於建立光碟副本或虛擬光碟機。當我們需要將esd檔轉換為iso檔時,可能是因為ISO檔比較常用,也比較容易使用。以下將為您介紹一些常用的方法來完成這個轉換過程。方法一:使用ESDDecrypterESDDecrypter是一款專門用於將esd檔案解密並轉換為iso檔案的
 Linux根檔案系統的秘密
Feb 15, 2024 pm 01:42 PM
Linux根檔案系統的秘密
Feb 15, 2024 pm 01:42 PM
Linux是一種開源、可移植、可自訂的作業系統,它廣泛應用於各種領域,如伺服器、桌面、嵌入式裝置等。 Linux的核心是內核,它負責管理硬體資源和提供基本的服務。但是,核心並不是一個獨立的實體,它需要一個檔案系統來儲存和存取各種資料和程式。檔案系統是一種組織和管理檔案的方法,它定義了檔案的名稱、位置、屬性、權限等資訊。在Linux中,有許多不同類型的檔案系統,如ext4、xfs、btrfs等,它們各有特點和優勢。但是,在所有的檔案系統中,有一個特殊的檔案系統,它是Linux系統的基礎和核心,它就是
 為何無法在Windows 7上執行bat文件
Feb 19, 2024 pm 03:19 PM
為何無法在Windows 7上執行bat文件
Feb 19, 2024 pm 03:19 PM
為什麼win7不能運行bat檔最近,許多使用Windows7作業系統的使用者反映他們無法執行.bat檔。這引發了廣泛的討論和疑惑。為什麼一個良好運作的作業系統不能運行一個簡單的.bat檔呢?首先,我們要先了解.bat檔的背景。 .bat文件,也稱為批次文件,是一種純文字文件,包含了一系列的命令,這些命令可以被Windows命令解釋器(cmd.ex
 初學者的Windows PowerShell腳本教學
Mar 13, 2024 pm 10:55 PM
初學者的Windows PowerShell腳本教學
Mar 13, 2024 pm 10:55 PM
我們為初學者設計了這份WindowsPowerShell腳本教程,無論您是技術愛好者還是希望提高腳本編寫技能的專業人士。如果你對PowerShell腳本沒有先驗知識,這篇文章將從基礎開始,為您量身訂做。我們將協助您掌握PowerShell環境的安裝步驟,並逐步介紹PowerShell腳本的主要概念和功能。如果您已經做好準備,準備深入學習PowerShell腳本編程,那麼讓我們一起踏上這趟令人興奮的學習之旅吧!什麼是WindowsPowerShell? PowerShell是由微軟開發的混合了命令
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help
 url檔案怎麼打開
Mar 28, 2024 pm 06:27 PM
url檔案怎麼打開
Mar 28, 2024 pm 06:27 PM
使用URL檔案開啟網際網路資源的方法包括:使用網頁瀏覽器雙擊開啟。使用文字編輯器打開,複製連結地址並貼上到瀏覽器網址列。透過命令列,使用“start”或“open”命令指定URL檔案路徑。建立腳本文件,包含開啟URL文件的指令。
 Linux 中 CPU 使用率是如何算出來的?
Feb 15, 2024 am 11:15 AM
Linux 中 CPU 使用率是如何算出來的?
Feb 15, 2024 am 11:15 AM
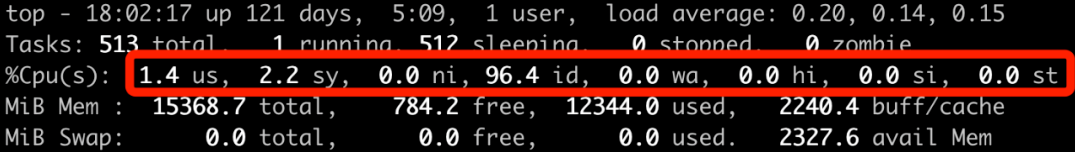
在線上伺服器觀察線上服務運作狀態的時候,絕大多數人都是喜歡先用top指令看看目前系統的整體cpu利用率。例如,隨手拿來的一台機器,top指令顯示的使用率資訊如下:這個輸出結果說簡單也簡單,說複雜也不是那麼容易就能全部搞懂的。例如:問題1:top輸出的使用率資訊是如何計算出來的,它精確嗎?問題2:ni這一列是nice,它輸出的是cpu在處理啥時的開銷?問題3:wa代表的是iowait,那麼這段時間中cpu到底是忙碌還是空閒?今天我們對cpu利用率統計進行深入的學習。透過今天的學習,你不僅能了解c






