JavaScript使用encodeURI()和decodeURI()來取得字串值的方法_javascript技巧
本文實例講述了JavaScript使用encodeURI()和decodeURI()取得字串值的方法。分享給大家供大家參考。具體如下:
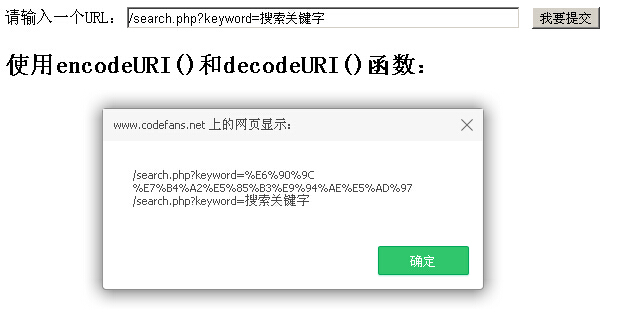
JavaScript使用encodeURI()和decodeURI()取得字串值,不能就是網址列顯示的字串,以前常在網路上見到有人問此問題,無意在網路上發現,不知是不是您想要的,先看看效果吧。
先來看看運行效果:

具體程式碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
</dIV>
</body>
</html>希望本文所述對大家的javascript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解在PHP開發中,常會遇到將int型別轉換為字串型別的需求。這種轉換可以透過多種方式實現,本文將詳細介紹幾種常用的方法,並附帶具體的程式碼範例來幫助讀者更好地理解。一、使用PHP內建函數strval()PHP提供了一個內建函數strval(),可以將不同類型的變數轉換為字串類型。當我們需要將int型別轉換為字串型別時,
 怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
1.先開啟pycharm,進入到pycharm首頁。 2.然後新建python腳本,右鍵--點選new--點選pythonfile。 3.輸入一段字串,代碼:s="-"。 4.接著需要把字串裡面的符號重複20次,代碼:s1=s*20。5、輸入列印輸出代碼,代碼:print(s1)。 6.最後運行腳本,在最底部會看到我們的回傳值:-就重複了20次。
 Golang字串是否以指定字元結尾的判斷方法
Mar 12, 2024 pm 04:48 PM
Golang字串是否以指定字元結尾的判斷方法
Mar 12, 2024 pm 04:48 PM
標題:Golang中判斷字串是否以指定字元結尾的方法在Go語言中,有時候我們需要判斷一個字串是否以特定的字元結尾,這在處理字串時十分常見。本文將介紹如何使用Go語言來實現這項功能,同時提供程式碼範例供大家參考。首先,讓我們來看看Golang中如何判斷一個字串是否以指定字元結尾的方法。 Golang中的字串可以透過索引來取得其中的字符,而字串的長度可
 如何在Go語言中截取字串
Mar 13, 2024 am 08:33 AM
如何在Go語言中截取字串
Mar 13, 2024 am 08:33 AM
Go語言是一種強大且靈活的程式語言,它提供了豐富的字串處理功能,包括字串截取。在Go語言中,我們可以使用切片(slice)來截取字串。接下來,將詳細介紹如何在Go語言中截取字串,並附上具體的程式碼範例。一、使用切片截取字串在Go語言中,可以使用切片表達式來截取字串的一部分。切片表達式的語法如下:slice:=str[start:end]其中,s
 Golang中如何檢查字串是否以特定字元開頭?
Mar 12, 2024 pm 09:42 PM
Golang中如何檢查字串是否以特定字元開頭?
Mar 12, 2024 pm 09:42 PM
Golang中如何檢查字串是否以特定字元開頭?在使用Golang程式設計時,經常會遇到需要檢查一個字串是否以特定字元開頭的情況。針對這項需求,我們可以使用Golang中的strings套件所提供的函數來實現。接下來將詳細介紹如何使用Golang檢查字串是否以特定字元開頭,並附上具體的程式碼範例。在Golang中,我們可以使用strings套件中的HasPrefix
 解決PHP中16進位轉字串出現中文亂碼的方法
Mar 04, 2024 am 09:36 AM
解決PHP中16進位轉字串出現中文亂碼的方法
Mar 04, 2024 am 09:36 AM
解決PHP中16進位轉字串出現中文亂碼的方法在PHP程式設計中,有時候我們會遇到需要將16進位表示的字串轉換為正常的中文字元的情況。然而,在進行這個轉換的過程中,有時會遇到中文亂碼的問題。這篇文章將為您提供解決PHP中16進位轉字串出現中文亂碼的方法,並給出具體的程式碼範例。使用hex2bin()函數進行16進位轉換PHP內建的hex2bin()函數可以將1
 PHP字串比對技巧:避免模糊包含表達式
Feb 29, 2024 am 08:06 AM
PHP字串比對技巧:避免模糊包含表達式
Feb 29, 2024 am 08:06 AM
PHP字串比對技巧:避免模糊包含表達式在PHP開發中,字串比對是常見的任務,通常用於尋找特定的文字內容或驗證輸入的格式。然而,有時候我們需要避免使用模糊的包含表達式來確保匹配的準確性。本文將介紹一些在PHP中進行字串匹配時避免模糊包含表達式的技巧,並提供具體的程式碼範例。使用preg_match()函數進行精確比對在PHP中,可以使用preg_mat
 Golang 字串修改詳解:動態調整與可變性
Apr 08, 2024 pm 03:27 PM
Golang 字串修改詳解:動態調整與可變性
Apr 08, 2024 pm 03:27 PM
GoLang中的字串雖然不可變,但可透過以下技術動態修改:使用字串連接符號連接字串。使用字串格式化建立新字串。修改字串底層位元組切片。使用第三方庫提供的可變字串類型。






