JS實作轉動隨機數抽獎的特效程式碼_javascript技巧
大家都玩過抽獎遊戲,或是夢想抽到大獎吧,但有沒有想過抽獎遊戲是怎麼實現的吶?今天就跟大家分享一款轉動隨機數抽獎的JS特效程式碼。
實作程式碼如下
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script src="http://code.jquery.com/jquery-1.7.1.js" type="text/javascript"></script>
<style type="text/css">
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; text-align:center; margin:0 auto; background:url(../images/BG.jpg) repeat-y;}
table{border-collapse:collapse;border-spacing:0;}
.box{ padding:9px 0 0 11px; width:759px; height:611px; background:#ccc; margin:20px auto; }
.inbox{ width:751px; height:596px;position:relative;}
#random_box li{ position:absolute; width:144px; overflow:hidden; height:144px; border:3px solid #c7c5ca; background:#fff;}
#random_box li img{ width:144px; display:block; height:144px;}
.ok{ display:block; width:442px; height:294px; background:#c00; color:#fff; font-size:48px; position:absolute; top:149px; left:148px; cursor:pointer; text-align:center; line-height:280px;}
#random_1{ left:0; top:0;}
#random_2{ left:148px;top:0;}
#random_3{ left:296px;top:0;}
#random_4{ left:444px;top:0;}
#random_5{ left:592px;top:0; }
#random_6{ left:592px;top:148px;}
#random_7{ left:592px; top:298px;}
#random_8{ left:592px; top:446px;}
#random_9{ left:444px; top:446px;}
#random_10{ left:296px; top:446px;}
#random_11{ left:148px; top:446px;}
#random_12{ left:0; top:446px;}
#random_13{ left:0; top:298px;}
#random_14{ left:0; top:148px;}
#random_box li.random_current{border:1px solid red;}
</style>
</head>
<body>
<div class="box">
<div class="inbox">
<ul id="random_box">
<li id="random_1">1</li>
<li id="random_2">2</li>
<li id="random_3">3</li>
<li id="random_4">4</li>
<li id="random_5">5</li>
<li id="random_6">6</li>
<li id="random_7">7</li>
<li id="random_8">8</li>
<li id="random_9">9</li>
<li id="random_10">10</li>
<li id="random_11">11</li>
<li id="random_12">12</li>
<li id="random_13">13</li>
<li id="random_14">14</li>
</ul>
<b class="ok" onClick="StartGame()">抽奖</b>
</div>
</div>
<script>
var index=1, //当前亮区位置
prevIndex=14, //前一位置
Speed=300, //初始速度
Time, //定义对象
arr_length = 14; //GetSide(5,5), //初始化数组
EndIndex=1, //决定在哪一格变慢
cycle=0, //转动圈数
EndCycle=3, //计算圈数
flag=false, //结束转动标志
random_num=1, //中奖数
quick=0; //加速
function StartGame(){
$("#random_box li").removeClass("random_current"); //取消选中
//random_num = parseInt($("#txtnum").val());//
random_num = Math.floor(Math.random()*13+2); //产出随机中奖数2--12之间
index=1; //再来一次,从1开始
cycle=0;
flag=false;
//EndIndex=Math.floor(Math.random()*12);
if(random_num>5) {
EndIndex = random_num - 5; //前5格开始变慢
} else {
EndIndex = random_num + 14 - 5; //前5格开始变慢
}
//EndCycle=Math.floor(Math.random()*3);
Time = setInterval(Star,Speed);
}
function Star(num){
//跑马灯变速
if(flag==false){
//走五格开始加速
if(quick==5){
clearInterval(Time);
Speed=50;
Time=setInterval(Star,Speed);
}
//跑N圈减速
if(cycle==EndCycle+1 && index-1==EndIndex){
clearInterval(Time);
Speed=300;
flag=true; //触发结束
Time=setInterval(Star,Speed);
}
}
if(index>arr_length){
index=1;
cycle++;
}
//结束转动并选中号码
if(flag==true && index==parseInt(random_num)){
quick=0;
clearInterval(Time);
}
$("#random_"+index).addClass('random_current'); //设置当前选中样式
if(index>1)
prevIndex=index-1;
else{
prevIndex=arr_length;
}
$("#random_"+prevIndex).removeClass('random_current'); //取消上次选择样式
index++;
quick++;
}
</script>
</body>
</html>
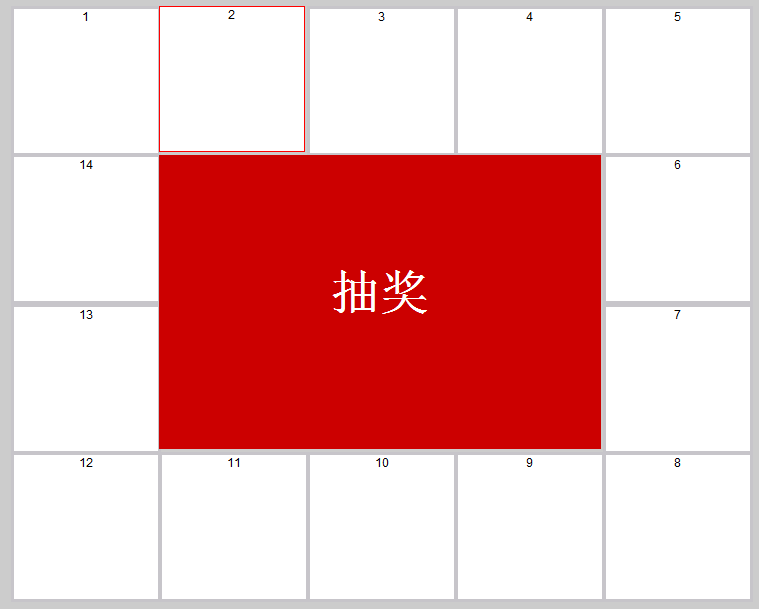
實現的效果圖:

現在抽獎遊戲應用的非常廣泛,我們每個人都會接觸到,尤其是假日的時候各大商場都會組織這種類型的遊戲活動吸引顧客,我上面分享的這段代碼其實還有很多可以改進,豐富的地方,例如我們可以美化它的介面,功能更加豐富,還有我們可以考慮轉動隨機數抽獎的速度,決定在哪一格變慢等。
以上就是本文的全部內容,希望大家可以喜歡,可以動手實踐一下。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。








