html5使用canvas畫三角形_html5教學技巧
canvas
html5
複製程式碼
程式碼如下:var canvas=document.getElementById("canvas");
var canvas=document.getElementById("canvas");
var cxContextcan. ("2d");
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
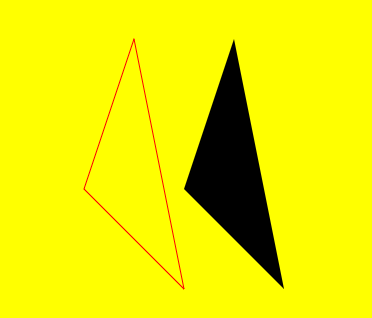
cxt.lineTo(300,300); //空心三角形
cxt.strokeStyle="red";
cxt.stroke();
//實心三角形
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300); cxt.lineTo(400,300); cxt.fill();

本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
1 個月前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














