PHP表單處理:表單資料備份與復原

PHP表單處理:表單資料備份與復原
引言
在網站開發過程中,表單是非常常見的互動方式,使用者透過填寫表單將資料提交給伺服器端處理。然而,有時用戶可能會因為網路問題、瀏覽器崩潰或其他意外情況導致表單資料遺失,這會對用戶的使用體驗造成困擾。因此,為了提升使用者體驗,我們可以透過PHP實現表單資料的自動備份與復原功能,以確保使用者填寫的資料不會遺失。
表單資料備份
當使用者在表單頁面填寫資料時,我們可以透過JavaScript定時將使用者輸入的資料儲存到瀏覽器的本機儲存(Local Storage)。當使用者意外離開頁面,或重新整理頁面時,我們可以在頁面重新載入後將已儲存的資料還原到表單中。
首先,我們需要在表單頁面中加入JavaScript程式碼,用於定時將使用者輸入的資料保存到本機儲存中:
<script>
// 使用 setInterval 定时保存数据,每1秒保存一次
setInterval(function() {
// 选取需要保存数据的表单元素
var inputElements = document.querySelectorAll('input[type="text"], textarea');
// 创建一个对象用于保存表单数据
var formData = {};
// 遍历所有表单元素,将元素的name和value作为键值对保存到formData中
inputElements.forEach(function (element) {
formData[element.name] = element.value;
});
// 将表单数据保存到本地存储中
localStorage.setItem('form_data', JSON.stringify(formData));
}, 1000); // 每1秒保存一次
</script>在上述程式碼中,我們使用setInterval函數每隔1秒執行一次儲存資料的操作。首先,我們透過querySelectorAll方法選取所有表單中的文字輸入框(input[type="text"])和文字域(textarea)元素。然後,我們使用forEach方法遍歷所有表單元素,並將元素的name屬性和value屬性作為鍵值對儲存到formData物件中。最後,我們使用localStorage.setItem方法將表單資料轉為JSON字串並儲存到本地儲存。
接下來,我們需要在表單頁面加載時從本地存儲中恢復資料到表單中:
<script>
// 当页面加载完毕时执行的函数
window.onload = function() {
// 从本地存储中获取保存的数据
var savedData = localStorage.getItem('form_data');
// 如果存在保存的数据,则恢复到表单中
if (savedData) {
// 将JSON字符串转为对象
var formData = JSON.parse(savedData);
// 遍历表单元素,将保存的数据恢复到相应的表单元素中
Object.keys(formData).forEach(function(key) {
var element = document.getElementsByName(key)[0];
element.value = formData[key];
});
}
}
</script>在上述程式碼中,我們使用window.onload事件處理函數,當頁面加載完畢後執行相關操作。首先,我們使用localStorage.getItem方法從本機儲存中取得已儲存的表單資料。然後,我們使用JSON.parse方法將已儲存的JSON字串轉換為JavaScript對象,並遍歷該物件中的鍵值對。最後,我們透過getElementsByName方法選取對應的表單元素,並將儲存的資料還原到對應的表單元素中。
表單資料復原
實現了表單資料備份後,使用者在重新開啟頁面時會自動復原上次填寫的資料。然而,在某些場景下我們可能需要手動觸發資料的恢復,例如使用者希望使用上次填寫的資料重新填寫表單。
為了實現手動觸發資料復原功能,我們可以在表單頁面中新增一個「復原資料」按鈕,當使用者點擊此按鈕時,將儲存的資料還原到表單中。
首先,我們需要在表單頁面中添加一個按鈕元素,用於觸發資料恢復操作:
<button id="restoreButton">恢复数据</button>
然後,我們需要為這個按鈕添加一個點擊事件處理函數,用於將儲存的資料恢復到表單中:
<script>
// 获取按钮元素
var restoreButton = document.getElementById('restoreButton');
// 给按钮添加点击事件处理函数
restoreButton.addEventListener('click', function() {
// 从本地存储中获取保存的数据
var savedData = localStorage.getItem('form_data');
// 如果存在保存的数据,则恢复到表单中
if (savedData) {
// 将JSON字符串转为对象
var formData = JSON.parse(savedData);
// 遍历表单元素,将保存的数据恢复到相应的表单元素中
Object.keys(formData).forEach(function(key) {
var element = document.getElementsByName(key)[0];
element.value = formData[key];
});
}
});
</script>在上述程式碼中,我們使用getElementById方法來取得恢復資料按鈕的DOM元素,並使用addEventListener方法為按鈕新增一個點擊事件處理函數。當使用者點擊按鈕時,將從本地儲存中獲取保存的數據,並將該數據恢復到相應的表單元素中。
結語
透過以上的程式碼範例,我們實作了利用JavaScript和PHP實作表單資料的自動備份與復原功能。透過定時將資料儲存到本機儲存中,以及在頁面載入或按鈕點擊時恢復資料到表單中,可以有效避免使用者填寫的資料遺失,提升使用者體驗,增加網站的可用性。在實際開發過程中,我們可以根據具體需求進行客製化和最佳化,以滿足不同場景下的需求。
參考資料:
- [MDN Web Docs: Web Storage API](https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API)
- [MDN Web Docs: Document.querySelector()](https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector)
- [MDN Web Docs: JSON.parse()](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse)
- #[MDN Web Docs: JSON .stringify()](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify)
以上是PHP表單處理:表單資料備份與復原的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
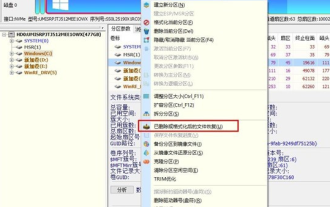
 diskgenius資料怎麼恢復-diskgenius資料恢復教學課程
Mar 06, 2024 am 09:34 AM
diskgenius資料怎麼恢復-diskgenius資料恢復教學課程
Mar 06, 2024 am 09:34 AM
很多小夥伴不知道diskgenius資料怎麼恢復,所以下面小編就分享了diskgenius資料恢復的相關教程,一起去看看吧,相信對大家會有幫助。首先,在DiskGenius的主介面上方的硬碟分區圖中,可以直接選擇目標分區,右鍵點擊。接著,在彈出的快速選單中,找到並點選「已刪除或格式化的檔案復原」選單項,如圖所示。在第二步驟中,彈出恢復選項窗口,確保勾選「恢復已刪除的檔案」、「完整恢復」和「額外掃描已知檔案類型」這三個選項。第三步:點擊右側的「選擇檔案類型」按鈕,在彈出的視窗中指定您需要恢復的文件
 PHP參數遺失問題的解決方案
Mar 11, 2024 am 09:27 AM
PHP參數遺失問題的解決方案
Mar 11, 2024 am 09:27 AM
PHP參數遺失問題的解決方案在開發PHP程式的過程中,經常會遇到參數遺失的問題,這可能是由於前端傳遞的參數不完整、後端接收參數的方式不正確等原因造成的。在本文中,我們將針對PHP參數遺失問題提供一些解決方案,並附上具體的程式碼範例。一、前端傳參問題使用GET方法傳遞參數當使用GET方法傳遞參數時,參數會以URL參數的形式附加在請求的URL後面。在後端接收參數時
 ThinkPHP6資料備份與復原:保障資料的安全性
Aug 13, 2023 am 08:28 AM
ThinkPHP6資料備份與復原:保障資料的安全性
Aug 13, 2023 am 08:28 AM
ThinkPHP6資料備份與復原:保障資料的安全性隨著網路的快速發展,資料已成為極為重要的資產。因此,資料的安全性備受關注。在Web應用開發中,資料備份與復原是確保資料安全的重要一環。在本文中,我們將介紹如何使用ThinkPHP6框架進行資料備份與恢復,以保障資料的安全性。一、資料備份資料備份是指將資料庫中的資料以某種方式複製或儲存。這樣即使在數據
 如何處理PHP表單中的自動填充和自動完成
Aug 11, 2023 pm 06:39 PM
如何處理PHP表單中的自動填充和自動完成
Aug 11, 2023 pm 06:39 PM
如何處理PHP表單中的自動填充和自動完成隨著互聯網的發展,人們越來越依賴自動填充和自動完成功能來簡化他們在網站上的操作。而在PHP表單中實現這些功能並不複雜,本文將簡要介紹如何使用PHP來處理表單的自動填充和自動完成。在開始之前,我們需要先明確什麼是自動填入和自動完成。自動填入是指根據使用者先前的輸入或歷史記錄,自動為使用者填寫表單中的欄位。例如,在使用者輸入郵件
 透過Docker Compose、Nginx和MariaDB實現PHP應用程式的資料備份與還原
Oct 12, 2023 am 11:14 AM
透過Docker Compose、Nginx和MariaDB實現PHP應用程式的資料備份與還原
Oct 12, 2023 am 11:14 AM
透過DockerCompose、Nginx和MariaDB實現PHP應用程式的資料備份與還原隨著雲端運算和容器化技術的快速發展,越來越多的應用程式選擇使用Docker來部署和運行。在Docker生態系統中,DockerCompose是一個非常受歡迎的工具,它可以透過一個單一的設定檔來定義和管理多個容器。本文將介紹如何使用DockerCompose、Ng
 如何使用PHP處理動態產生的表單
Aug 13, 2023 pm 01:46 PM
如何使用PHP處理動態產生的表單
Aug 13, 2023 pm 01:46 PM
如何使用PHP處理動態產生的表單在Web開發中,表單是與使用者互動最常見的元素之一。在某些情況下,我們可能需要動態地產生表單,根據使用者的需求或選項改變表單的內容和結構。 PHP是一種強大的後端程式語言,可以幫助我們處理動態產生的表單資料。本文將介紹如何使用PHP來處理動態產生的表單。首先,我們需要了解如何動態產生表單。在HTML中,可以使用PHP程式碼嵌入H
 如何在Laravel中使用中間件進行資料恢復
Nov 02, 2023 pm 02:12 PM
如何在Laravel中使用中間件進行資料恢復
Nov 02, 2023 pm 02:12 PM
Laravel是一個流行的PHPWeb應用程式框架,提供了許多快速且簡單的方式來建立高效、安全且可擴展的Web應用程式。在開發Laravel應用程式時,我們經常需要考慮資料恢復的問題,即如何在資料遺失或損壞的情況下恢復資料並保證應用程式的正常運作。在本文中,我們將介紹如何使用Laravel中間件來實現資料復原功能,並提供具體的程式碼範例。一、什麼是Lara
 如何處理硬碟磁區損壞問題
Feb 19, 2024 am 11:03 AM
如何處理硬碟磁區損壞問題
Feb 19, 2024 am 11:03 AM
硬碟磁區壞了怎麼解決硬碟磁區壞了是一個常見的硬體故障,它可能導致資料遺失,影響電腦的效能。了解和解決硬碟扇區壞了的問題是非常重要的。本文將介紹硬碟磁區的概念,討論常見的硬碟磁區壞了的原因以及解決方法。一、什麼是硬碟磁區?在介紹如何解決硬碟磁區壞了的問題之前,我們先來了解什麼是硬碟磁區。硬碟磁區是硬碟上最小的可讀寫單元,它是硬碟中的一小段空間,用






