手把手專案實戰,搞完,直接寫在履歷上!
很多沒有專案經驗,或是沒有亮點專案的朋友可以看過來。
最近在搞一個專案:充電樁專案。本文為大家介紹這個專案背景、部分原型圖、核心功能、核心模組、技術堆疊等。
計畫背景介紹
#隨著我國汽車產業的不斷發展,電動車已經開始逐步的領導整個汽車行業,越來越多的人在追求環保和經濟實惠的同時開始使用電動汽車,超星充電樁後台管理系統實現多層級、多站點集中管理,可視化管理、站點銷售數據統計與分析於一體成型的智慧型充電樁站營運監控管理系統,並可依需求客製化研發方案。
充電樁是指為電動車提供能量補充的充電裝置,其功能類似加油站裡面的加油機,可以固定在地面或牆壁,安裝於公共建築(公共建築、商場、公共停車場等)和居民小區停車場或充電站內,可根據不同的電壓等級為各種型號的電動車充電。
充電樁的輸入端與交流電網直接連接,輸出端都裝有充電插頭用於為電動車充電。充電樁一般提供常規充電和快速充電兩種充電方式,人們可以使用特定的充電卡在充電樁提供的人機交互操作界面上刷卡使用,進行相應的充電操作和費用數據打印,充電樁顯示屏能顯示充電量、費用、充電時間等數據。
前面這對話來自於網絡,重點介紹充電樁專案的重要性。
下方開啟系統介紹
系統角色:使用者(一般使用者、VIP使用者)、投資人、管理者
##核心流程:
1、商家入駐,商家登錄,繳納保證金,開通站點,該站點安裝充電樁。2、用戶組註冊,登錄,認證,繳交保證金。用戶添加車輛訊息,用戶使用微信充值,用戶充電,獲取積分等。
3、用戶邀請其他用戶註冊,其他用戶完成認證,用戶取得邀請收益。
4、積分商城:包括賺錢積分、積分兌換禮券、積分兌換記錄
#5、首頁(附近電站、我的皮夾、我的愛車、聯絡客服、開通會員)
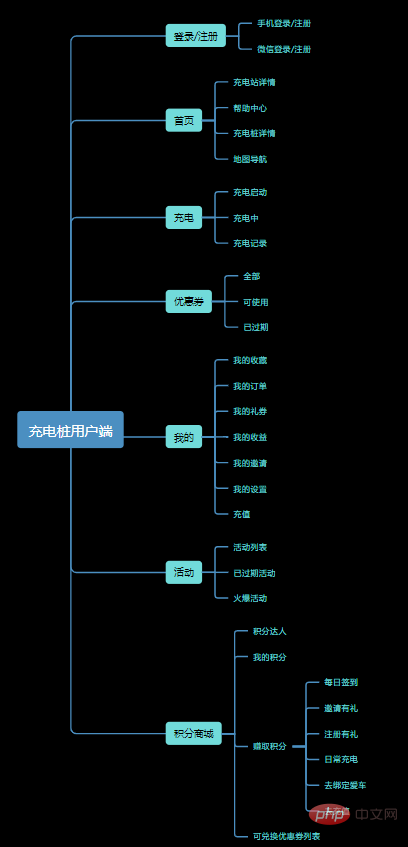
用戶端主要包括:
1、註冊、登入
2、儲值中心(微信支付、支付記錄)
3、我的收益(邀請收益、收益記錄)
4、站點資訊(站點列表,我的收藏站點、充電樁列表)
5、優惠券(全部優惠券,可使用優惠券、已過期優惠券、優惠券使用記錄)
6、充電(充電啟動、充電中、充電記錄)
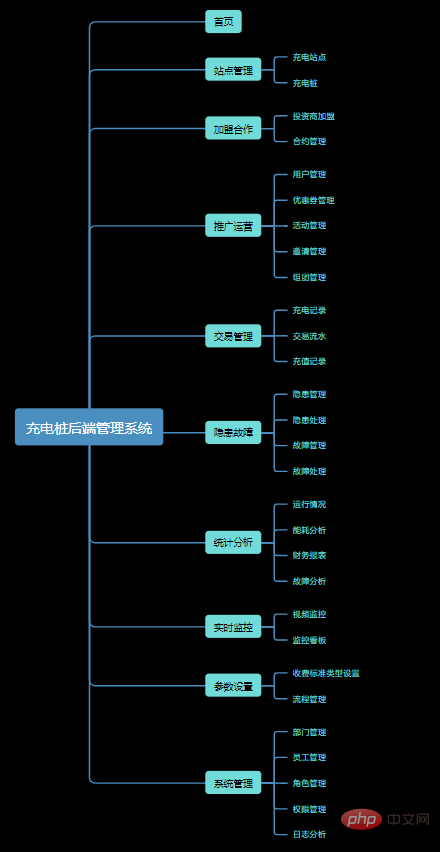
充電樁後台管理系統主要包括以下的模組:
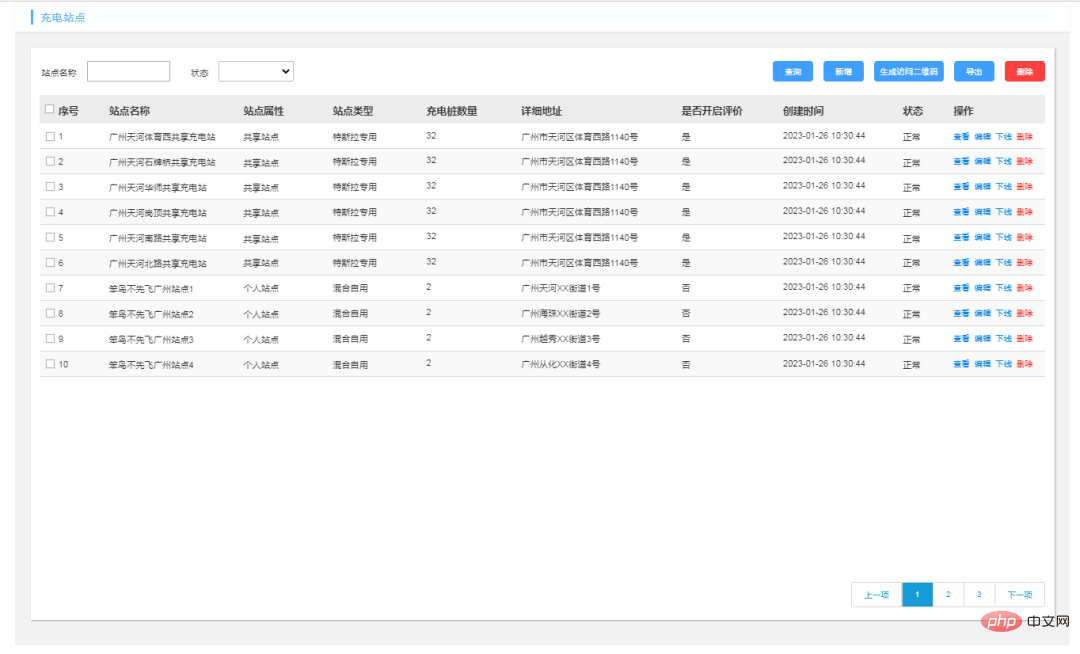
1、站點管理(充電樁、充電樁的資訊管理);
2、加盟合作(對投資商、合約的統一管理);
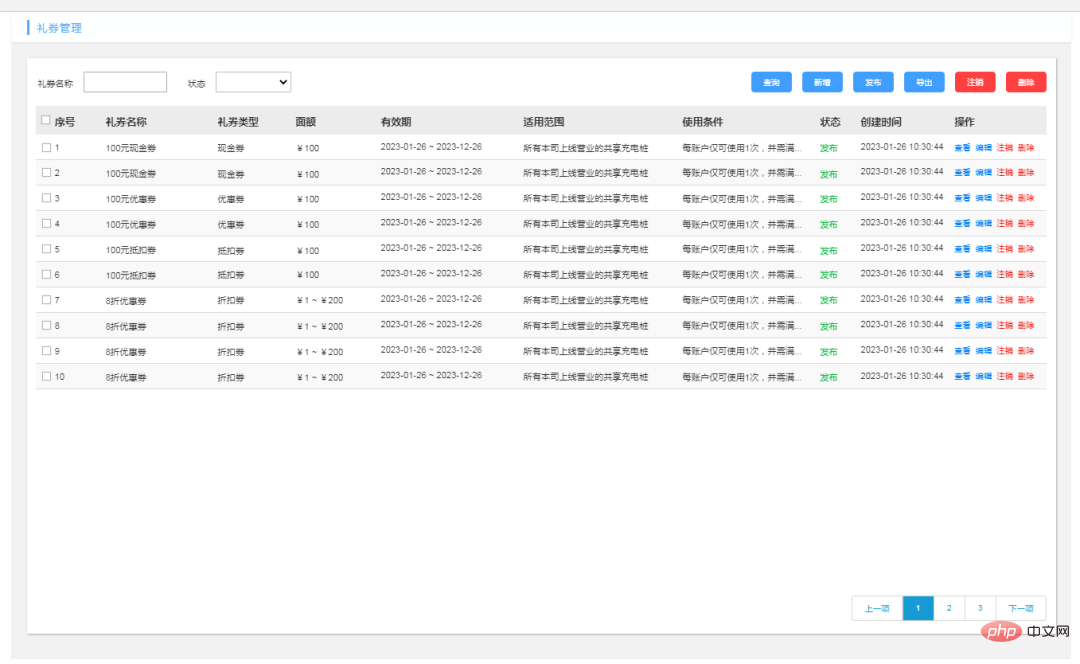
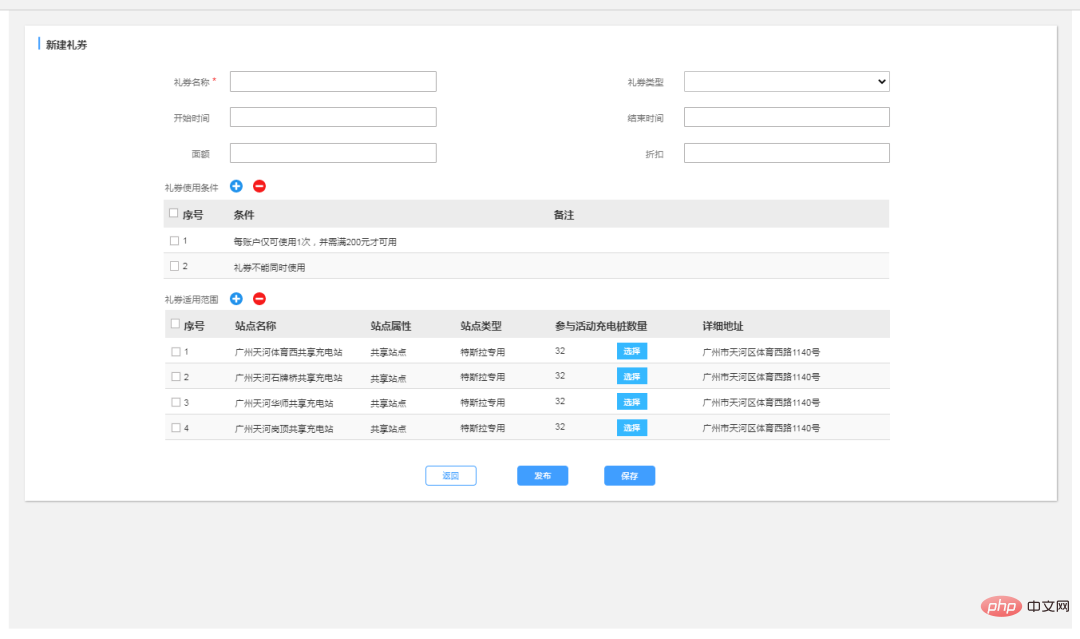
3、推廣營運(對使用者、禮券、活動、邀請、群組等模組的管理);
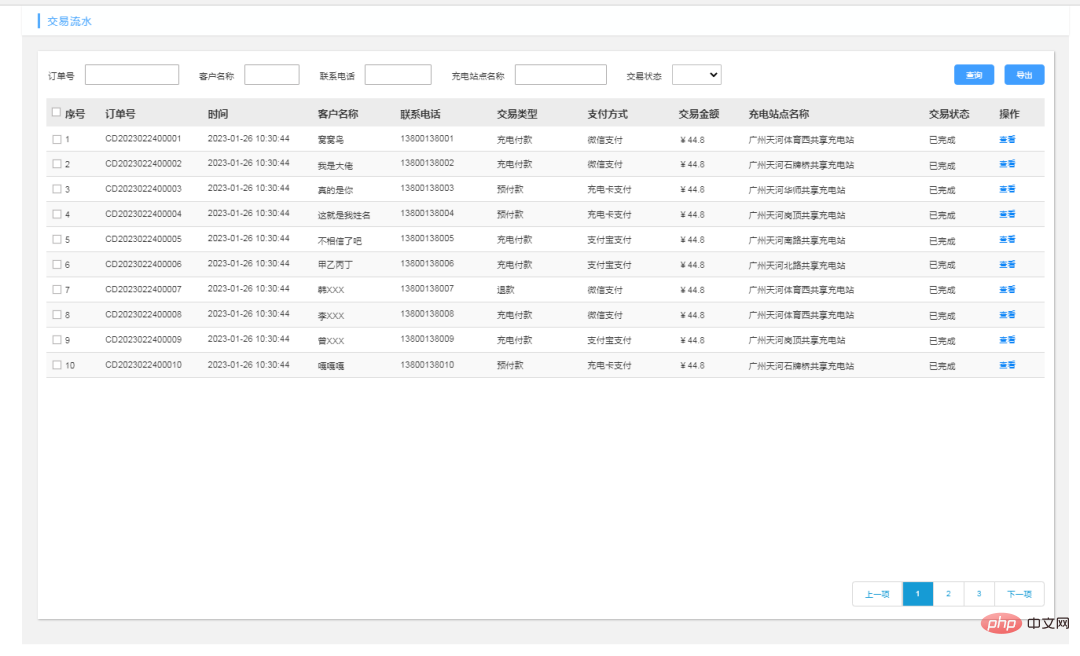
4、交易管理(充電記錄、交易流水、儲值記錄等記錄沉澱管理);
5、隱性故障(對設備存在的隱患、故障處理);
6、統計分析(營運狀況、能耗分析、財務報表、故障分析模組管理);
#7、即時監控(視訊監控、監控看板模組)等多模組的統一管理。
主要功能介紹
「用戶端

######用戶端#########部分原型圖:###


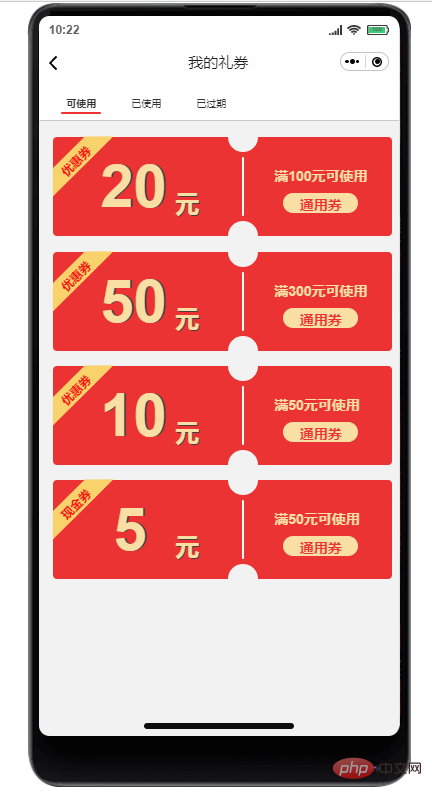
 ##我的禮券
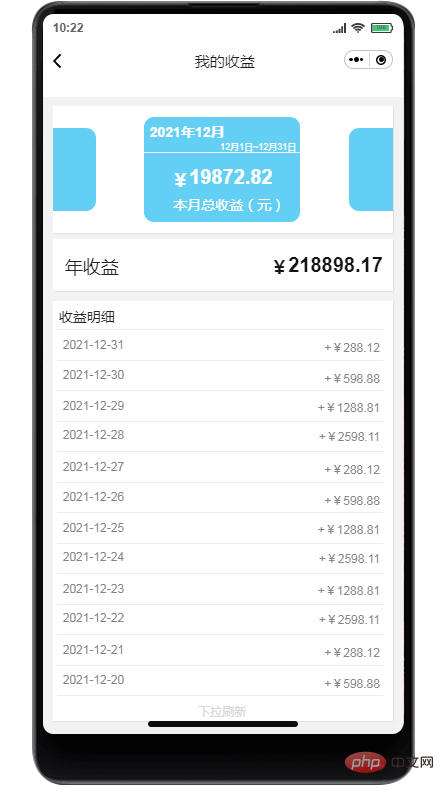
##我的禮券 我的收益
我的收益 管理端
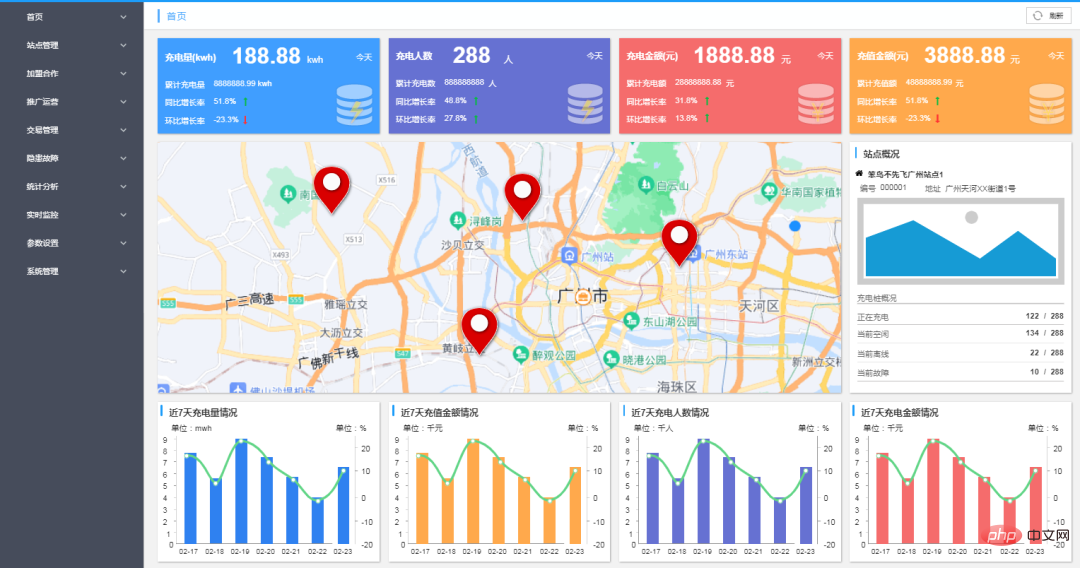
管理端 首頁
首頁



專案規劃
#專案整體分割為如何幾個模組:###--charge-station | |-charge-web 用户端 | |-charge-admin 管理端 | |-charge-common 公共模块 | |-charge-mq 消息队列 消费者 | |-charge-job 任务调度 | |-charge-service | |-charge-user-service 用户服务 | |-charge-marketing-service 市场营销 | |-charge-station-service 站点服务 | |-charge-pay-service 支付服务 | |-charge-point-service 积分商城
專案技術
| 技術 | 說明 | 官網 |
|---|---|---|
| SpringBoot | 容器MVC框架 | https://spring.io/projects /spring-boot |
| Spring Cloud(Nacos、 feign、 hystrix) | 微服務相關元件 | |
| SpringSecurity | 認證與授權框架 | #https://spring.io/projects/spring-security |
| ##MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| Druid | 資料庫連接池 | https://github.com/alibaba/druid |
| #物件儲存 | https://github.com/minio/minio | |
| JWT登入支援 | ##https ://github.com/jwtk/jjwt | |
| 簡化物件封裝工具 | https://github.com/rzwitserloot/lombok | |
| Java工具類別函式庫 | #https://github.com/looly/hutool | |
| xxl-job | 分散式任務排程 | https://www.xuxueli.com/xxl-job/ |
以上是專案目前的架構,後期可能還會繼續擴展,繼續加入模組,或繼續分割專案。
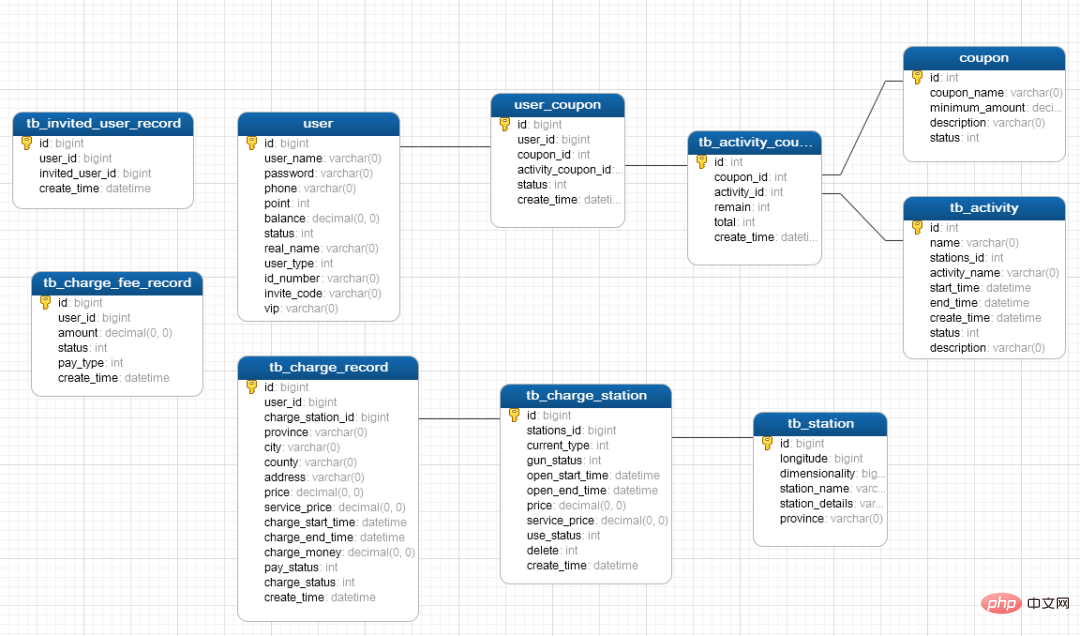
資料庫表結構
#資料庫關係圖

##核心業務表
資料庫肯定要做拆分的,如果只是一個資料庫意義似乎沒多大。 大致規劃:1、管理平台資料庫2、使用者中心資料庫3、支付中心資料庫4、行銷中心資料庫專案技術點
########################################### #RabbitMQ######XXL-job######OSS##########該專案所使用的相關技術點如下:####本專案採用:
Spring Cloud(Nacos 、Feign、Hystrix、Sentinel、Gateway)Spring BootMyBatisMySQLAtomikos#Redis
1、AOP 註解 日誌輸出。
2、Redis作為分散式快取、分散式鎖定、排行榜等功能。
3、Atomikos實作分散式交易。
4、RabbitMQ實現業務非同步化、延遲訊息佇列。
5、XXL-job實現分散式任務調度。
6、使用Nacos作為服務註冊中心和分散式配置中心
7、統一API介面回傳碼
......
這個項目搞完,完全可以寫在履歷上。
希望你不要在履歷上寫些什麼電商項目、醫院項目、線上教育項目、諮詢項目等,看到這些項目很容被面試官判定為假項目,從而也可能導致面試機會都薅不幾個。
以上是手把手專案實戰,搞完,直接寫在履歷上!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一種強大且表達力豐富的處理數據集合的方式。然而,使用Stream時,一個常見問題是:如何從forEach操作中中斷或返回? 傳統循環允許提前中斷或返回,但Stream的forEach方法並不直接支持這種方式。本文將解釋原因,並探討在Stream處理系統中實現提前終止的替代方法。 延伸閱讀: Java Stream API改進 理解Stream forEach forEach方法是一個終端操作,它對Stream中的每個元素執行一個操作。它的設計意圖是處
 創造未來:零基礎的 Java 編程
Oct 13, 2024 pm 01:32 PM
創造未來:零基礎的 Java 編程
Oct 13, 2024 pm 01:32 PM
Java是熱門程式語言,適合初學者和經驗豐富的開發者學習。本教學從基礎概念出發,逐步深入解說進階主題。安裝Java開發工具包後,可透過建立簡單的「Hello,World!」程式來實踐程式設計。理解程式碼後,使用命令提示字元編譯並執行程序,控制台上將輸出「Hello,World!」。學習Java開啟了程式設計之旅,隨著掌握程度加深,可創建更複雜的應用程式。












