Vue框架下,如何繪製API資料的統計圖表

Vue框架下,如何繪製API資料的統計圖表
隨著Web應用的發展,資料視覺化成為了越來越重要的一部分。在Vue框架下,透過使用現有的圖表庫和API數據,我們可以輕鬆地繪製出各種類型的統計圖表,從而更直觀地展示數據。本文將向你展示如何使用Vue框架繪製API資料的統計圖表,並附上程式碼範例。
首先,我們需要選擇一個合適的圖表庫。目前,常用的圖表庫有ECharts、Chart.js等。這些圖表庫功能強大且易於使用,支援各種類型的圖表,滿足我們的需求。
假設我們有一個API,在取得資料後,我們希望將這些資料以折線圖的形式展示出來。首先,我們需要在專案中引入所選的圖表庫。
<!DOCTYPE html>
<html>
<head>
<!-- 引入所选图表库的资源文件 -->
</head>
<body>
<!-- 在Vue组件中绘制图表 -->
<div id="app">
<line-chart :data="chartData"></line-chart>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script>
Vue.component('line-chart', {
props: ['data'],
mounted() {
this.renderChart();
},
methods: {
renderChart() {
const chart = echarts.init(this.$el);
chart.setOption({
// 配置图表的选项
// 具体的配置选项依据所选图表库的文档
// 例如,如果使用ECharts,可以参考ECharts的文档来配置图表
});
}
},
template: '<div style="width: 400px; height: 400px;"></div>'
});
new Vue({
el: '#app',
data: {
chartData: []
},
mounted() {
// 通过API获取数据
// 这里需要根据具体的API接口来编写代码
// 假设我们通过axios库发起HTTP请求,获取到的数据存储在response.data中
axios.get('http://api.example.com/data').then(response => {
this.chartData = response.data;
});
}
});
</script>
</body>
</html>在上面的範例程式碼中,我們建立了一個名為line-chart的Vue元件,用於繪製折線圖。該元件的props接收一個名為data的屬性,該屬性用於傳遞圖表資料。
在元件的mounted生命週期鉤子中,我們呼叫renderChart方法來繪製圖表。在renderChart方法中,我們首先使用echarts.init方法初始化圖表,然後透過呼叫setOption方法來配置圖表的選項。具體的配置選項是依據所選圖表庫的文件而定。
在Vue根實例中,我們取得API資料並將其賦值給chartData屬性。在mounted生命週期鉤子中,我們使用axios庫發起HTTP請求,並將取得到的資料賦值給chartData屬性。當資料改變時,Vue會自動更新元件視圖,進而達到動態更新圖表的效果。
透過以上的程式碼範例,我們可以在Vue框架下輕鬆地繪製API資料的折線圖。當然,如果我們需要繪製其他類型的圖表,只需要選擇適合的圖表庫,並按照圖表庫的文件使用即可。數據與圖表的結合,不僅可以使數據更直觀地展示出來,還能夠幫助我們更好地分析數據並做出決策。
以上是Vue框架下,如何繪製API資料的統計圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 word文檔怎麼做曲線圖
Mar 29, 2024 pm 07:19 PM
word文檔怎麼做曲線圖
Mar 29, 2024 pm 07:19 PM
在 Word 中建立曲線圖:準備數據,組織成包含 x 軸和 y 軸值的兩個或更多欄位。轉到“插入”選項卡,選擇“曲線圖”。選擇資料範圍,填寫圖表標題和軸標籤。自訂圖表(更改線型、顏色、資料標籤等)。調整圖表大小和位置,將其拖曳到文件中的任何位置。
 Graphviz 教學:打造直覺資料視覺化
Apr 07, 2024 pm 10:00 PM
Graphviz 教學:打造直覺資料視覺化
Apr 07, 2024 pm 10:00 PM
Graphviz是一款開源工具包,可用於繪製圖表和圖形,它使用DOT語言指定圖表結構。安裝Graphviz後,可以使用DOT語言建立圖表,例如繪製知識圖譜。產生圖形後,可以使用Graphviz強大的功能來視覺化您的數據並提高其可理解性。
 首個國產音樂SOTA模型來了!專為中文優化,免費用,不限曲風
Apr 18, 2024 pm 06:50 PM
首個國產音樂SOTA模型來了!專為中文優化,免費用,不限曲風
Apr 18, 2024 pm 06:50 PM
在「天工」大模型發布一周年之際,崑崙萬維重磅宣布,「天工3.0」基座大模型與「天工SkyMusic」音樂大模型正式開啟公測。自從AI讓人類實現音樂創作自由後,連吵架都變得有趣了起來。在過去的時候,X平台知名AI部落客AranKomatsuzaki自己寫了一首歌,專門用來表達對另一位AI科學家—GaryMarcus的不滿,還用當前大火的Suno把它生成了出來。要知道,過去,這些大佬們的口水戰主要就是發個帖子,然後你來我往地跟帖。這次,AranKomatsuzaki的做法可謂是玩出了新花樣,不知道是不
 使用Vue框架進行前端安全性測試的步驟與技巧
Jun 11, 2023 am 09:36 AM
使用Vue框架進行前端安全性測試的步驟與技巧
Jun 11, 2023 am 09:36 AM
在現代web應用程式中,前端安全性測試已經成為必要的一部分。隨著Vue框架的快速發展,許多web開發人員也開始使用Vue框架來開發自己的web應用程式。但是Vue框架的安全性也面臨許多挑戰。在這篇文章中,我們將探討如何使用Vue框架進行前端安全性測試,並分享一些相關的技巧和注意事項。在確定測試的範圍在開始前端安全性測試前,我們需要確定測試的範圍。這是非常重要
 對比與區分Spyder與PyCharm:Python整合開發環境的比較
Feb 25, 2024 am 09:03 AM
對比與區分Spyder與PyCharm:Python整合開發環境的比較
Feb 25, 2024 am 09:03 AM
Spyder與PyCharm是兩款功能強大的Python整合開發環境(IDE),它們在Python開發過程中扮演著重要的角色。本文將對這兩款IDE進行比較與對比,從介面設計、功能特性、插件支援等方面進行詳細分析,並透過具體的程式碼範例來展示它們之間的差異。一、介面設計與佈局Spyder的介面設計簡潔明了,主要分為編輯器、變數檢視器、檔案瀏覽器、命令列終端等多個
 利用核模型高斯過程(KMGPs)進行資料建模
Jan 30, 2024 am 11:15 AM
利用核模型高斯過程(KMGPs)進行資料建模
Jan 30, 2024 am 11:15 AM
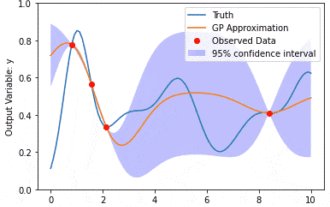
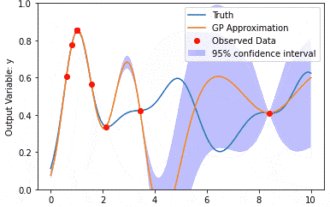
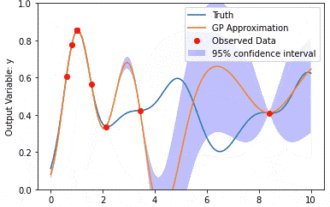
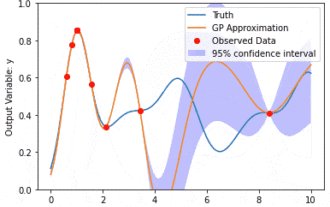
核模型高斯過程(KMGPs)是一種複雜的工具,用於處理各種資料集的複雜性。它透過核函數擴展了傳統高斯過程的概念。本文將詳細討論KMGPs的理論基礎、實際應用和麵臨的挑戰。核模型高斯過程是對傳統高斯過程的一種擴展,用於機器學習和統計。了解kmgp前,需掌握高斯過程基礎知識,再理解核模型的功能。高斯過程(GPs)高斯過程是隨機變數集合,有限個變數聯合高斯分佈,用於定義函數機率分佈。高斯過程在機器學習中常用於迴歸和分類任務,可用於擬合資料的機率分佈。高斯過程的一個重要特徵是能夠提供不確定性估計和預測
 什麼是vue框架
Aug 09, 2023 am 10:57 AM
什麼是vue框架
Aug 09, 2023 am 10:57 AM
Vue框架,也稱為Vue.js,Vue框架是一個輕量級、高效、靈活和易於使用的JavaScript框架,它在建立使用者介面方面提供了豐富的功能和工具。無論是小型應用還是大型應用,無論是個人項目還是企業級項目,Vue都是非常適合的選擇。
 如何使用 Vue 實現線上聊天功能?
Jun 25, 2023 am 08:30 AM
如何使用 Vue 實現線上聊天功能?
Jun 25, 2023 am 08:30 AM
隨著網路的不斷發展,聊天功能逐漸成為了許多網站和應用程式必備的功能之一。如果你想為自己的網站添加一個線上聊天功能,Vue可以是個不錯的選擇。 Vue是一個用於建立使用者介面的漸進式框架,它易於上手、靈活且功能強大。在本文中,我們將介紹如何使用Vue來實現一個線上聊天功能,希望對你有幫助。步驟1:建立Vue專案首先,我們需要建立一個新的Vue專案






