我們可以在另一個CSS宣告中匯入額外的CSS檔案。 @import規則用於此目的,它在文件中連結樣式表。通常在一個樣式表依賴另一個樣式表時使用。它在
標籤內的@charset聲明之後的文檔頂部指定。@import規則的語法如下:
@import /*url or list-of-media-queries*/
The media queries can be compound statements which may specify the behavior of the document in different media.
The following examples implement the @import rule −
HTML document −
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
@import url(style.css);
body {
background-color: honeydew;
}
</style>
</head>
<body>
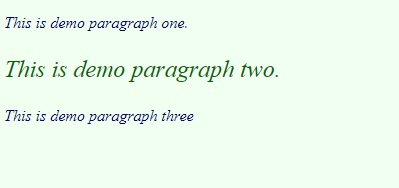
<p>This is demo paragraph one. </p>
<p class="two">This is demo paragraph two.</p>
<p>This is demo paragraph three</p>
</body>
</html>CSS文件:style.css
p { color: navy; font-style: italic; }
.two { color: darkgreen; font-size: 24px; }這將產生以下輸出−

HTML文件−
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div></div> </body> </html>
CSS文件−
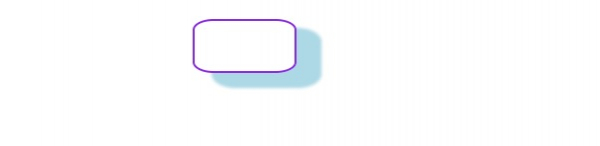
div {
height: 50px;
width: 100px;
border-radius: 20%;
border: 2px solid blueviolet;
box-shadow: 22px 12px 3px 3px lightblue;
position: absolute;
left: 30%;
top: 20px;
}這將產生以下輸出−

以上是在CSS中匯入外部樣式表的詳細內容。更多資訊請關注PHP中文網其他相關文章!




