什麼技術可以取代iframe
可以取代iframe的技術有Ajax、JavaScript庫或框架、Web元件技術、前端路由和伺服器端渲染等。詳細介紹:1、Ajax是一種用來建立動態網頁的技術。它可以透過在後台與伺服器進行資料交換,實現頁面的非同步更新,而無需刷新整個頁面,使用Ajax可以更靈活地載入和顯示內容,不再需要使用iframe來嵌入其他頁面;2、JavaScript庫或框架,如React等等。

本教學作業系統:Windows10系統、Dell G3電腦。
隨著網頁發展和技術進步,有很多技術可以取代iframe,以下我將介紹幾個主要的替代方案。
Ajax技術:
Ajax(Asynchronous JavaScript and XML)是一種用於建立動態網頁的技術。它可以透過在背景與伺服器進行資料交換,實現頁面的非同步更新,而無需刷新整個頁面。使用Ajax可以更靈活地載入和顯示內容,不再需要使用iframe來嵌入其他頁面。
使用JavaScript函式庫或框架:
現在有許多流行的JavaScript函式庫和框架,如React、Vue.js和Angular等,它們提供了強大的元件化和頁面渲染功能。透過使用這些函式庫或框架,我們可以將頁面的各個部分拆分為獨立的元件,並透過元件間的資料傳遞來實現頁面的動態更新。
Web元件技術:
Web元件是一種用於建立可重複使用的自訂HTML元素的技術。它允許我們將頁面的不同部分封裝為獨立的元件,然後可以在任何地方使用這些元件。使用Web元件可以實現更模組化和可擴展的頁面結構,而無需使用iframe。
前端路由:
前端路由是一種用於管理頁面導航和URL的技術。它可以將不同的URL映射到不同的頁面或元件,並實現頁面的無刷新切換。透過使用前端路由,我們可以在不使用iframe的情況下實現頁面之間的跳躍和切換。
使用伺服器端渲染(SSR):
伺服器端渲染是一種在伺服器端產生完整的HTML頁面並傳送給客戶端的技術。相較於瀏覽器端渲染,伺服器端渲染可以提供更好的效能和SEO最佳化。透過使用SSR,我們可以避免使用iframe來嵌入其他頁面,而是直接在伺服器端產生所需的內容。
總結起來,隨著前端技術的不斷發展,我們有很多替代iframe的選擇。透過使用Ajax、JavaScript庫或框架、Web元件、前端路由和伺服器端渲染等技術,我們可以更靈活地管理和展示頁面內容,而無需依賴iframe。
以上是什麼技術可以取代iframe的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Stable Diffusion 3論文終於發布,架構細節大揭秘,對復現Sora有幫助?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3論文終於發布,架構細節大揭秘,對復現Sora有幫助?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3的论文终于来了!这个模型于两周前发布,采用了与Sora相同的DiT(DiffusionTransformer)架构,一经发布就引起了不小的轰动。与之前版本相比,StableDiffusion3生成的图质量有了显著提升,现在支持多主题提示,并且文字书写效果也得到了改善,不再出现乱码情况。StabilityAI指出,StableDiffusion3是一个系列模型,其参数量从800M到8B不等。这一参数范围意味着该模型可以在许多便携设备上直接运行,从而显著降低了使用AI
 你是否真正掌握了座標系轉換?自動駕駛離不開的多感測器問題
Oct 12, 2023 am 11:21 AM
你是否真正掌握了座標系轉換?自動駕駛離不開的多感測器問題
Oct 12, 2023 am 11:21 AM
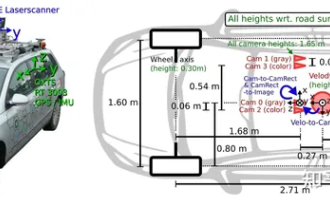
一先導與重點文章主要介紹自動駕駛技術中幾種常用的座標系統,以及他們之間如何完成關聯與轉換,最終建構出統一的環境模型。這裡重點理解自車到相機剛體轉換(外參),相機到影像轉換(內參),影像到像素有單位轉換。 3d向2d轉換會有對應的畸變,平移等。重點:自車座標系相機機體座標系需要被重寫的是:平面座標系像素座標系難點:要考慮影像畸變,去畸變和加畸變都是在像平面上去補償二簡介視覺系統一共有四個座標系:像素平面座標系(u,v)、影像座標系(x,y)、相機座標系()與世界座標系()。每種座標系之間均有聯繫,
 自動駕駛與軌跡預測看這篇就夠了!
Feb 28, 2024 pm 07:20 PM
自動駕駛與軌跡預測看這篇就夠了!
Feb 28, 2024 pm 07:20 PM
軌跡預測在自動駕駛中承擔著重要的角色,自動駕駛軌跡預測是指透過分析車輛行駛過程中的各種數據,預測車輛未來的行駛軌跡。作為自動駕駛的核心模組,軌跡預測的品質對於下游的規劃控制至關重要。軌跡預測任務技術堆疊豐富,需熟悉自動駕駛動/靜態感知、高精地圖、車道線、神經網路架構(CNN&GNN&Transformer)技能等,入門難度很高!許多粉絲期望能夠盡快上手軌跡預測,少踩坑,今天就為大家盤點下軌跡預測常見的一些問題和入門學習方法!入門相關知識1.預習的論文有沒有切入順序? A:先看survey,p
 DualBEV:大幅超越BEVFormer、BEVDet4D,開卷!
Mar 21, 2024 pm 05:21 PM
DualBEV:大幅超越BEVFormer、BEVDet4D,開卷!
Mar 21, 2024 pm 05:21 PM
這篇論文探討了在自動駕駛中,從不同視角(如透視圖和鳥瞰圖)準確檢測物體的問題,特別是如何有效地從透視圖(PV)到鳥瞰圖(BEV)空間轉換特徵,這一轉換是透過視覺轉換(VT)模組實施的。現有的方法大致分為兩種策略:2D到3D和3D到2D轉換。 2D到3D的方法透過預測深度機率來提升密集的2D特徵,但深度預測的固有不確定性,尤其是在遠處區域,可能會引入不準確性。而3D到2D的方法通常使用3D查詢來採樣2D特徵,並透過Transformer學習3D和2D特徵之間對應關係的注意力權重,這增加了計算和部署的
 首個多視角自動駕駛場景影片產生世界模型 | DrivingDiffusion: BEV資料與模擬新思路
Oct 23, 2023 am 11:13 AM
首個多視角自動駕駛場景影片產生世界模型 | DrivingDiffusion: BEV資料與模擬新思路
Oct 23, 2023 am 11:13 AM
作者的一些個人思考在自動駕駛領域,隨著BEV-based子任務/端到端方案的發展,高品質的多視圖訓練資料和相應的模擬場景建立愈發重要。針對當下任務的痛點,「高品質」可以解耦成三個面向:不同維度上的長尾場景:如障礙物資料中近距離的車輛以及切車過程中精準的朝向角,以及車道線資料中不同曲率的彎道或較難收集的匝道/匯入/合流等場景。這些往往靠大量的資料收集和複雜的資料探勘策略,成本高昂。 3D真值-影像的高度一致:當下的BEV資料取得往往受到感測器安裝/標定,高精地圖以及重建演算法本身的誤差影響。這導致了我
 GSLAM | 一個通用的SLAM架構和基準
Oct 20, 2023 am 11:37 AM
GSLAM | 一個通用的SLAM架構和基準
Oct 20, 2023 am 11:37 AM
突然發現了一篇19年的論文GSLAM:AGeneralSLAMFrameworkandBenchmark開源程式碼:https://github.com/zdzhaoyong/GSLAM直接上全文,感受這項工作的品質吧~1摘要SLAM技術最近取得了許多成功,並吸引了高科技公司的關注。然而,如何同一現有或新興演算法的介面,一級有效地進行關於速度、穩健性和可移植性的基準測試仍然是問題。本文,提出了一個名為GSLAM的新型SLAM平台,它不僅提供評估功能,還為研究人員提供了快速開發自己的SLAM系統的有用
 監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
如何監聽一個iframe的滾動,需要具體程式碼範例當我們在網頁中使用iframe標籤嵌入其他網頁時,有時需要對iframe中的內容進行一些特定的操作。其中一個常見的需求是監聽iframe的捲動事件,以便在捲動發生時執行對應的程式碼。以下將介紹如何使用JavaScript來監聽一個iframe的捲動,並提供具體的程式碼範例供參考。在取得iframe元素首先,我們需要
 《我的世界》化身AI小鎮,NPC居民角色扮演如同真人
Jan 02, 2024 pm 06:25 PM
《我的世界》化身AI小鎮,NPC居民角色扮演如同真人
Jan 02, 2024 pm 06:25 PM
請留意,這個方塊人正在緊鎖眉頭,思考著面前幾位「不速之客」的身份。原來她陷入了危險境地,意識到這一點後,她迅速展開腦力搜索,尋找解決問題的策略。最終,她決定先逃離現場,然後儘快尋求幫助,並立即採取行動。同時,對面的人也在進行著與她相同的思考……在《我的世界》中出現了這樣一個場景,所有的角色都由人工智慧控制。他們每個人都有著獨特的身份設定,例如之前提到的女孩就是一個年僅17歲但聰明又勇敢的快遞員。他們擁有記憶和思考能力,在這個以《我的世界》為背景的小鎮中像人類一樣生活。驅動他們的,是一款全新的、





