解釋 React Native 中模態視窗的工作原理
模態元件有助於在 UI 內容上方顯示內容視圖。
基本模態元件如下-
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal>要使用模態元件,您需要先匯入它,如下所示-
import { Modal } from "react-native";模態視窗的基本屬性如下-
| Sr.No | 道具與說明 |
|---|---|
| 1 | < strong>animationType 此屬性處理顯示的動畫 模態視窗。它是一個具有三個值的枚舉 - 滑動、淡入淡出和無。 |
| 2 | onDismiss 該屬性接受一個將被呼叫的函數 當模態視窗關閉時。 |
| 3 | onOrientationChange 裝置啟動時呼叫的回呼函數 當模態視窗改變方向時 顯示。 |
| 4 | onShow 函數傳遞為稱為的 prop 值 當顯示模態視窗時。 |
| 5 | presentationStyle 該屬性處理模態方塊的顯示 窗戶。可用的值是全屏, pageSheet、formSheet 和 overFullScreen。 |
| 6 | 透明 #該道具將決定提供透明視圖或填充 模式視窗的整個視圖。 |
| 7 | visibile##這個屬性將決定你的模態視窗是否是 可見或不可見。 < p> |
import { Modal } from "react-native";<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>const [isVisible, setModalVisiblility] = useState(false);
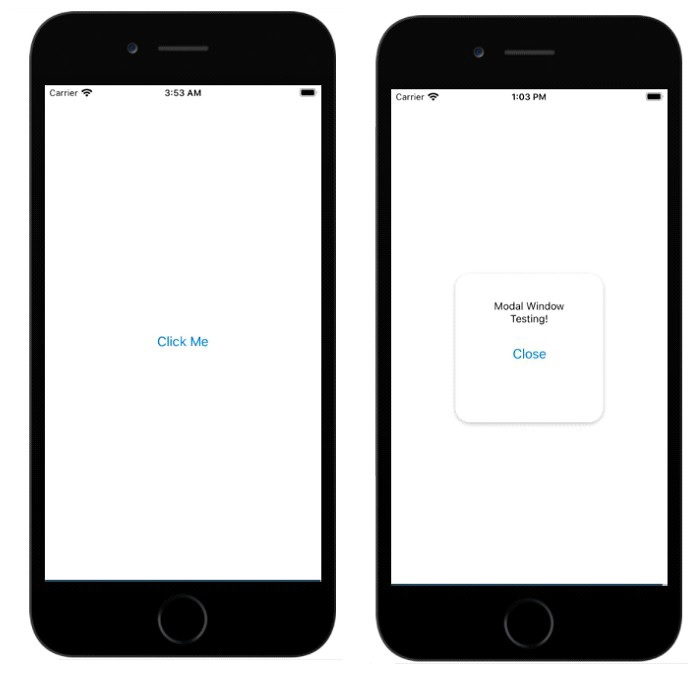
元件中定義的關閉按鈕呼叫 setModalVisiblility(false),這將使 isVisible 為 false,並且模式視窗將消失。
元件外部有一個按鈕呼叫 setModalVisiblility(true),如下所示 -<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
export default App; #
#
以上是解釋 React Native 中模態視窗的工作原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






