在C程式中,將下列內容翻譯為中文:3D中兩個平面的夾角
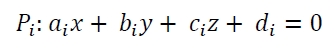
這裡我們將看到如何計算三維空間中兩個平面之間的角度。平面是 P1 和 P2。 Pi 的方程式如下-

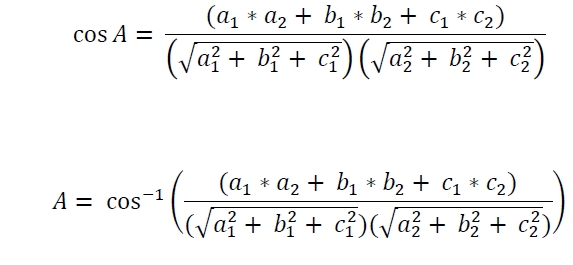
如果角度為“A”,則遵循此規則-

範例
#include <iostream>
#include <cmath>
using namespace std;
class Plane{
private:
double a, b, c, d;
public:
Plane(double a = 0, double b = 0, double c = 0, double d = 0){
this->a = a;
this->b = b;
this->c = c;
this->d = d;
}
double friend angle(Plane p1, Plane p2);
};
double angle(Plane p1, Plane p2){
double nume = (p1.a * p2.a) + (p1.b * p2.b) + (p1.c * p2.c);
double deno1 = (p1.a * p1.a) + (p1.b * p1.b) + (p1.c * p1.c);
double deno2 = (p2.a * p2.a) + (p2.b * p2.b) + (p2.c * p2.c);
return (180.0 / 3.14159) * acos(nume/ (sqrt(deno1) * sqrt(deno2)));
}
int main() {
Plane p1(2.0, 2.0, -3.0, -5.0), p2(3.0, -3.0, 5.0, -6.0);
cout << "Angle: " << angle(p1, p2) << " degree";
}輸出
Angle: 123.697 degree
以上是在C程式中,將下列內容翻譯為中文:3D中兩個平面的夾角的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何用Python繪製3D地理圖表
Sep 28, 2023 am 10:19 AM
如何用Python繪製3D地理圖表
Sep 28, 2023 am 10:19 AM
如何用Python繪製3D地理圖表概述:繪製3D地理圖表可以幫助我們更直觀地理解地理資料和空間分佈。 Python作為一種功能強大且易於使用的程式語言,提供了許多程式庫和工具,可用於繪製各種類型的地理圖表。在本文中,我們將學習如何使用Python程式語言和一些流行的函式庫,如Matplotlib和Basemap,來繪製3D地理圖表。環境準備:在開始之前,我們需要確保已
 如何使用Vue實現3D立體旋轉特效
Sep 19, 2023 am 08:42 AM
如何使用Vue實現3D立體旋轉特效
Sep 19, 2023 am 08:42 AM
如何使用Vue實現3D立體旋轉特效作為一種流行的前端框架,Vue.js在開發動態網頁和應用程式中扮演著重要的角色。它提供了一種直覺、高效的方式來建立互動式介面,並且易於整合和擴展。本文將介紹如何使用Vue.js實作一個令人驚嘆的3D立體旋轉特效,並提供具體的程式碼範例。在開始之前,請確保您已經安裝了Vue.js,並且對Vue.js的基本用法有一定的了解。如果您還
 如何利用Vue和Canvas創造出酷炫的3D旋轉圖形
Jul 17, 2023 pm 03:42 PM
如何利用Vue和Canvas創造出酷炫的3D旋轉圖形
Jul 17, 2023 pm 03:42 PM
如何利用Vue和Canvas創造酷炫的3D旋轉圖形引言:Vue和Canvas是兩個非常強大的前端技術,它們分別擅長處理頁面渲染和圖像繪製。本文將介紹如何結合Vue和Canvas來創造酷炫的3D旋轉圖形效果。我們將探討如何使用Vue來建立基本頁面結構,以及如何使用Canvas來實現3D圖形的繪製與旋轉效果。透過學習本文,你將能夠了解如何利用Vue和Canvas
 如何使用Vue實現3D翻轉特效
Sep 21, 2023 pm 02:04 PM
如何使用Vue實現3D翻轉特效
Sep 21, 2023 pm 02:04 PM
如何使用Vue實作3D翻轉特效導讀:Vue.js是一款流行的JavaScript框架,它可以幫助我們建立互動性強的網路應用程式。在本文中,我們將探討如何使用Vue.js來實現一個酷炫的3D翻轉特效,並提供具體的程式碼範例供參考。介紹:3D翻轉特效可以為我們的網站或應用程式增添一些互動性和吸引力。 Vue.js作為一個靈活且易於使用的前端框架,可以輕鬆實現這樣
 如何在Highcharts中使用3D圖表來展示數據
Dec 18, 2023 am 08:18 AM
如何在Highcharts中使用3D圖表來展示數據
Dec 18, 2023 am 08:18 AM
Highcharts是一款非常流行的JavaScript圖表庫,它提供了許多不同類型的圖表,其中包括3D圖表。本文將詳細介紹如何在Highcharts中使用3D圖表來展示數據,並提供具體程式碼範例。引入Highcharts庫首先,我們需要在HTML檔案中引入Highcharts庫。可以透過以下方式實現:<scriptsrc="https://
 元宇宙遠距會議中實現2D與3D無縫過渡的微軟專利分享
Dec 27, 2023 am 10:54 AM
元宇宙遠距會議中實現2D與3D無縫過渡的微軟專利分享
Dec 27, 2023 am 10:54 AM
(映維網Nweon2023年12月26日)遠距會議的發展正在推動元宇宙的普及化。然而,目前線上會議應用程式在使用元環境時面臨一個主要問題,即並非所有參與者都使用相同類型的設備。例如,有些使用者使用個人電腦進行操作,而其他使用者則使用虛擬實境頭顯桌面裝置使用者有時處於不利地位,因為他們無法導航或與虛擬環境中的所有使用者進行互動。當電腦提供3D環境的2D視圖時,電腦在如何接收使用者導航或與3D環境互動的輸入手勢方面受到限制。從目前來看,雖然技術發展迅速,但VR頭顯用戶和PC用戶的體驗並不相同。此外,無論是從
 Orange Pi RV 是 Raspberry Pi 的替代品,但至少有一個主要區別
Sep 05, 2024 pm 12:30 PM
Orange Pi RV 是 Raspberry Pi 的替代品,但至少有一個主要區別
Sep 05, 2024 pm 12:30 PM
Orange Pi 在Orange Pi RV 中提供了一款新的單板計算機,乍一看,它似乎是像Raspberry Pi 5 一樣的典型單板計算機。差異細節。例如,
 CSS 3D 變換屬性:transform 和 perspective
Oct 26, 2023 am 08:54 AM
CSS 3D 變換屬性:transform 和 perspective
Oct 26, 2023 am 08:54 AM
CSS3D變換屬性:transform和perspective,需要具體程式碼範例CSS3D變換屬性是一種強大的技術,可以透過一些簡單的程式碼實現令人驚嘆的視覺效果。其中,最常用的兩個屬性是transform和perspective。一、transform屬性transform屬性用於旋轉元素、縮放、傾斜、移動等操作。它可以透過設定不






