在CSS中,相對長度單位用於指定相對於另一個長度屬性的長度。
| 序號 | 單位與描述 |
|---|---|
| 1 | |
| 相對於元素的字體大小,即4em表示目前字體大小的4倍。 | 2 |
| #相對於目前字體的x高度 | #3 |
| #相對於0的寬度 | 4 |
| 相對於根元素的字體大小 | 5 |
| 相對於視窗寬度的1%* | 6 |
| 相對於視口高度的1%* | 7 |
| 相對於視口*較小的尺寸的1% | 8 |
| 相對於視口*較大的尺寸的1% | 9 |
 讓我們看一個使用相對長度單位的範例:
讓我們看一個使用相對長度單位的範例:
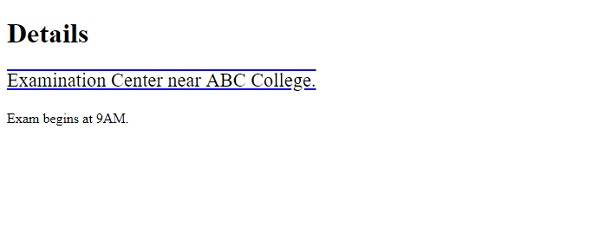
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
text-decoration: overline underline;
text-decoration-color: blue;
font-size: 1.4em;
}
</style>
</head>
<body>
<h1>Details</h1>
<p class="demo">Examination Center near ABC College.</p>
<p class="demo2">Exam begins at 9AM.</p>
</body>
</html>輸出
#範例 現在讓我們看另一個範例−
現在讓我們看另一個範例−
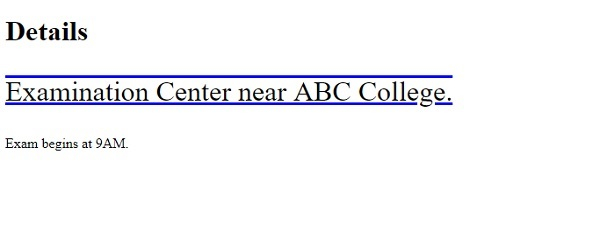
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
text-decoration: overline underline;
text-decoration-color: blue;
font-size: 4ch;
}
</style>
</head>
<body>
<h1>Details</h1>
<p class="demo">Examination Center near ABC College.</p>
<p class="demo2">Exam begins at 9AM.</p>
</body>
</html>以上是CSS 中的相對長度單位的詳細內容。更多資訊請關注PHP中文網其他相關文章!




