創新的Web設計技巧:探索WebMan技術的無限可能

創新的Web設計技巧:探索WebMan技術的無限可能
Web設計是一個不斷發展的領域,隨著技術的不斷進步,我們可以利用各種工具和技巧來創造令人驚嘆的Web介面。其中,WebMan技術是近年來備受推崇的創新技術,它為Web設計師提供了無限的可能性。在本文中,我們將一起探索WebMan技術,並透過程式碼範例展示如何運用它來創造令人難以置信的Web介面。
一、了解WebMan技術
首先,我們要了解什麼是WebMan技術。 WebMan指的是Web多媒體技術,它是一種結合了Web開發和多媒體設計的技術。透過WebMan技術,我們可以實現更生動、互動性和豐富多彩的Web介面。
WebMan技術的核心是HTML5、CSS3和JavaScript。其中,HTML5是一種用於建立Web頁面的標準,它提供了豐富的語義化標籤,使得Web介面更加易讀、易於維護。 CSS3則為我們提供了更多樣式和效果的選擇,例如漸層色、陰影、動畫等。而JavaScript則為Web頁面增加了互動性和動態效果。
二、創新的Web設計技巧
現在讓我們一起來看一些創新的Web設計技巧,透過這些技巧我們可以更好地利用WebMan技術來創造出令人印象深刻的Web介面。
- 使用CSS3過渡效果
CSS3過渡效果可以為我們的Web頁面增加流暢的過渡效果,使得頁面切換更加平滑。下面是一個範例程式碼:
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
transition: background-color 0.5s;
}
.box:hover {
background-color: blue;
}
</style>
<div class="box"></div>在上面的程式碼中,當滑鼠懸停在.box元素上時,背景顏色將從紅色過渡到藍色。
- 利用CSS3動畫
CSS3動畫可以為我們的網路頁面增加各種精彩的動態效果。下面是一個範例程式碼:
<style>
@keyframes rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.box {
width: 200px;
height: 200px;
background-color: red;
animation: rotate 2s linear infinite;
}
</style>
<div class="box"></div>在上面的程式碼中,.box元素將以線性方式無限旋轉。
- 利用JavaScript創建互動效果
JavaScript為我們提供了豐富的API和功能,可以透過操作DOM來創造各種互動效果。下面是一個範例程式碼:
<script>
let box = document.getElementById('box');
box.addEventListener('click', function() {
box.style.backgroundColor = 'blue';
});
</script>
<div id="box" style="width: 200px; height: 200px; background-color: red;"></div>在上面的程式碼中,當點擊.box元素時,背景顏色將變為藍色。
透過這些創新的Web設計技巧,我們可以充分利用WebMan技術創造出令人驚嘆的Web介面。
結語
WebMan技術為Web設計師提供了無限的創新可能性。透過合理利用HTML5、CSS3和JavaScript,我們可以創造出生動、互動性和豐富多彩的Web介面。希望本文所介紹的創新的Web設計技巧能為你帶來一些啟發,並在你的Web專案中取得成功。
以上是創新的Web設計技巧:探索WebMan技術的無限可能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 攜程AI佈局:創新引領旅遊業者智慧化升級的三重力量
Nov 04, 2023 am 08:42 AM
攜程AI佈局:創新引領旅遊業者智慧化升級的三重力量
Nov 04, 2023 am 08:42 AM
2023年10月24日,攜程全球合作夥伴高峰會在新加坡召開,攜程集團聯合創始人、董事局主席梁建章做了名為《旅遊業是獨一無二的最好的行業》的演講,梁建章在演講中宣布了攜程生成式AI、內容榜單、ESG低碳飯店標準三重創新的策略方向。這些創新將為旅遊業帶來哪些改變和機會?生成式AI:打造智慧旅遊助理生成式AI是攜程利用雲端+AI推動服務智慧升級的核心技術之一,它可以實現智慧旅遊助理的功能,為用戶提供更便利、更個人化、更放心的旅行選擇,並提供商家更有效率、更精準、更節省成本的行銷方案。 「生成式AI」指一
 海爾與西門子生成式AI創新背後的科技巨頭是哪一家?
Nov 21, 2023 am 09:02 AM
海爾與西門子生成式AI創新背後的科技巨頭是哪一家?
Nov 21, 2023 am 09:02 AM
亞馬遜雲端科技大中華區戰略業務發展部總經理顧凡2023年,大語言模型和生成式AI在全球市場“狂飆”,不僅引發了AI和雲端運算產業的“排山倒海”式跟進,也在強力吸引製造業巨頭們的入局。海爾創新設計中心就打造了全國首個AIGC工業設計解決方案,大幅縮短設計週期,並降低概念設計成本,不僅將整體概念設計提速了83%、集成渲染效率也提升了約90%,高效解決了設計階段人力成本高、概念產出與通過效率低等問題。西門子中國基於自有模型的智慧知識庫暨智慧會話機器人“小禹”,具備自然語言處理、知識庫檢索、透過資料訓練大語言
 學界業界大咖探討:AI對數位藝術創新的推手
Aug 08, 2023 am 10:33 AM
學界業界大咖探討:AI對數位藝術創新的推手
Aug 08, 2023 am 10:33 AM
數位藝術的創新和藝術性正在改變人們對藝術的認知和美學體驗,這在8月5日的「中國(北京)國際視聽大會數位視聽藝術論壇」上得到了體現。論壇以「多感知沉浸,與AI共同想像」為主題,聚集了國內外眾多頂尖藝術家、技術專家和領先企業代表,共同探討人工智慧時代數位視聽藝術的未來前景和潛力靳軍是中央美術學院的教授王泊喬以首都博物館和蘇州灣數位藝術館的實踐為例,從構建虛實共生的中國式元宇宙場景、數位化文化遺產藝術化與具身體驗設計以及建立數位藝術美學體系這三個方面,深入探討了未來視聽藝術的邊界數位藝術在推動傳統經
 全面揭秘Canvas引擎的核心技術:創新的探索
Jan 17, 2024 am 10:21 AM
全面揭秘Canvas引擎的核心技術:創新的探索
Jan 17, 2024 am 10:21 AM
探索創新:全面解析Canvas引擎的核心技術引言:隨著行動裝置和互聯網的普及,現代應用程式對於圖形渲染的需求變得越來越重要。而HTML5的引進為我們提供了一個強大的繪圖工具-Canvas。 Canvas是基於HTML5標準的繪圖工具,它提供了一套豐富的API以實現向量繪圖、點陣圖渲染等功能。本文將深入探討Canvas引擎的核心技術,包括繪圖原理、座標系轉換
 誰是黑鯊手機的背後之手?
Mar 22, 2024 pm 09:21 PM
誰是黑鯊手機的背後之手?
Mar 22, 2024 pm 09:21 PM
黑鯊手機作為一款備受年輕人喜愛的遊戲手機,一直以來備受關注。然而,許多人對它的背後經營者一直充滿了好奇。近日,有消息指出黑鯊手機的背後之手是一家名為「黑科技集團」的公司,這引起了廣泛的討論和猜測。 「黑科技集團」這個名字本身就頗具神秘感和吸引力,讓人不禁想要深入了解其背景和實力。據說,這家公司主要專注於研發和推廣各種高科技產品,涉及領域廣泛,從智慧家居到智慧穿著
 運用WebMan技術實現電影與音樂分享平台
Aug 12, 2023 am 09:29 AM
運用WebMan技術實現電影與音樂分享平台
Aug 12, 2023 am 09:29 AM
運用WebMan技術實現電影和音樂分享平台隨著網路的快速發展,越來越多的人傾向於在線上觀看電影和聆聽音樂,而不是傳統的購買或下載。為了滿足使用者的需求,我們決定運用WebMan技術來創建一個電影和音樂分享平台。這個平台將允許用戶上傳、分享和收聽音樂,並在線上觀看電影。在本文中,我們將介紹如何使用WebMan技術來實現這個平台,並給出程式碼範例。首先,我們需要創建一
 博通創新亮相,業界首款片上神經網路交換器問世
Dec 03, 2023 pm 08:51 PM
博通創新亮相,業界首款片上神經網路交換器問世
Dec 03, 2023 pm 08:51 PM
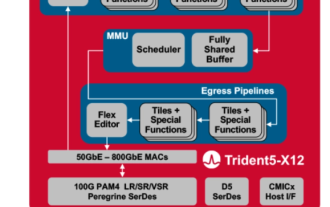
博通公司最近宣布推出了Trident5-X12晶片,該晶片搭載了全新的NetGNT(網路通用神經網路流量分析器)片上神經網路推理引擎NetGNT與傳統資料包處理不同,它能夠並行工作,加強標準資料包處理管道。傳統管線一次只能處理一個資料包/路徑,而NetGNT作為一個機器學習推理引擎,透過訓練可以辨識橫跨整個晶片的各種流量模式。據了解,Trident5-X12晶片具有強大的軟體編程功能和現場升級功能,提供高達16.0Terabits/秒的頻寬,是Trident4-X9的兩倍。此外,新型晶片也支援
 Java函數比較的未來趨勢與創新
Apr 21, 2024 am 08:36 AM
Java函數比較的未來趨勢與創新
Apr 21, 2024 am 08:36 AM
Java函数比较的未来趋势包括:1.模式匹配,用于类型检查;2.函数式编程,用于提高灵活性;3.流操作,用于处理集合。实战案例展示了如何使用这些趋势优化大型字符串列表的排序过程,显著提升效率。






