Raygun:透過錯誤和效能監控增強 Web 和行動應用程式
當您知道錯誤是如何發生時,修復錯誤就會容易得多,但情況可能並非總是如此。軟體交付後,您就只能任由客戶擺佈,他們可能不會總是報告崩潰情況。
當程式碼崩潰時,您將錯誤記錄在日誌檔案中,從而繼續開發人員透過查看日誌檔案來追蹤錯誤發生的過程。從日誌檔案猜測崩潰的根本原因可能會花費您大量的寶貴時間。
是否有更簡單的方法來排除軟體應用程式中的錯誤原因? Raygun 提供了一組有趣的解決方案,可以在您的網路和行動應用程式中出現錯誤時密切注意。
根據官方文檔,Raygun 提供:
完全了解使用者遇到的問題以及工作流程工具,以作為團隊快速解決這些問題。
Raygun 提供了四種工具,可以讓您更輕鬆地處理應用程式中的錯誤和崩潰:
- Raygun 崩潰報告工具可協助您監控和複製應用程式中發生的每次崩潰和錯誤。
- 真實使用者監控工具有助於捕獲每個使用者會話和其他相關信息,以衡量使用者體驗。
- 使用者追蹤工具有助於根據應用程式使用者對崩潰和錯誤進行分類。
- Raygun 部署追蹤工具可以讓您更輕鬆地追蹤每個版本,並向您展示它如何影響軟體應用的整體效能。
在本教程中,您將了解如何將 Raygun 工具與您的 Web 應用程式整合以監視和追蹤錯誤。在本教程中,您將把 Raygun 工具與 Angular Web 應用程式整合。
Raygun 入門
您可以將 Raygun 與多種程式語言和框架結合使用。在本教程中,我們將了解如何開始將 Raygun 與 Angular Web 應用程式結合使用。
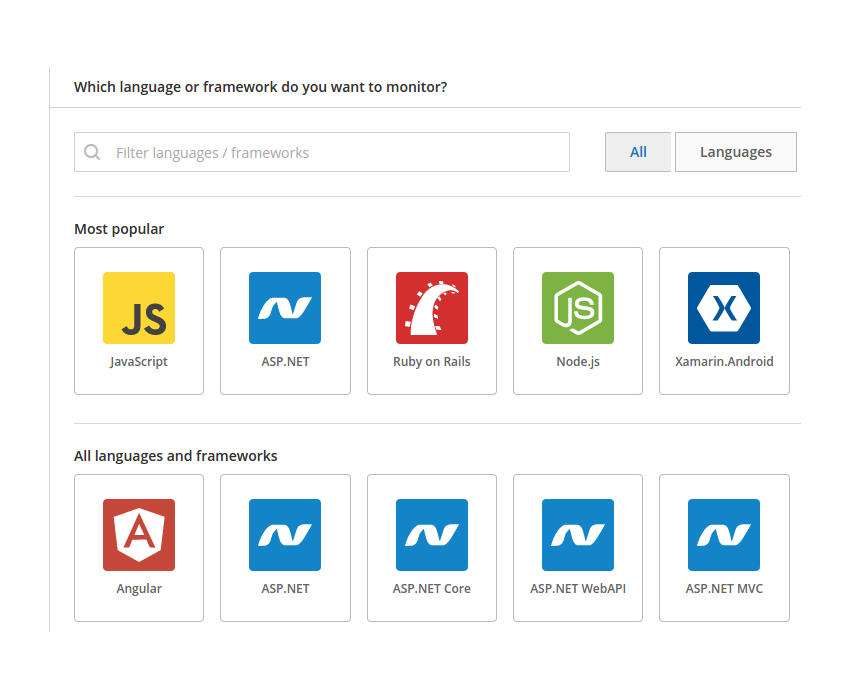
首先,您需要在 Raygun 上建立一個帳戶。建立帳戶後,您將看到一個螢幕,供您選擇首選語言或框架。

在本教程中,您將了解如何開始在 Angular Web 應用程式上使用 Raygun。
將 Angular 與 Raygun 結合使用
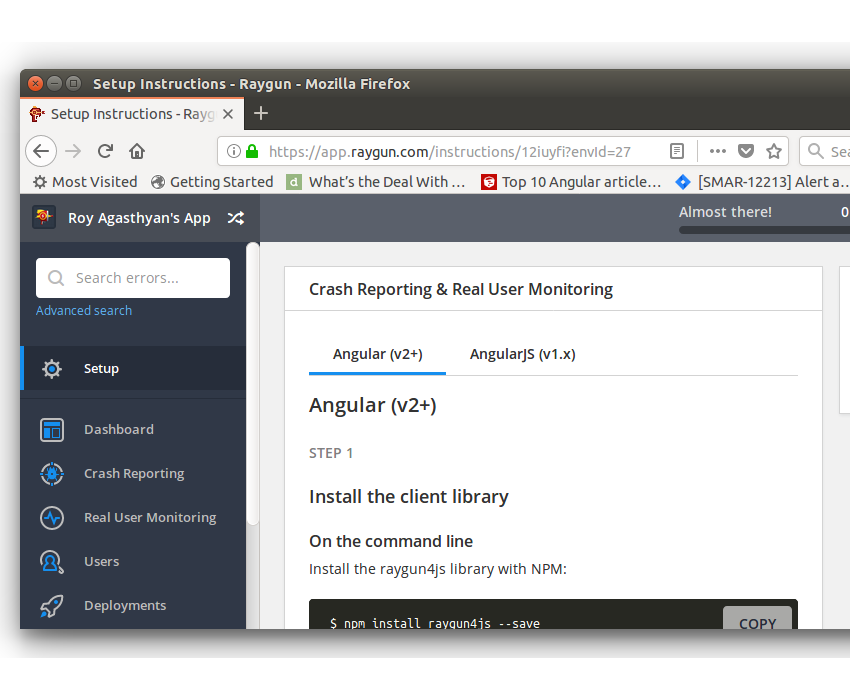
從框架清單中,選擇 Angular 框架。您將看到一個螢幕,供您選擇Angular (v2 ) 或 Angular1.x。

由於您將學習如何將 Raygun 與 Angular 4 集成,因此請關注選項卡 Angular (v2 ) 。
在將 Raygun 與 Angular 整合之前,您需要建立一個 Angular 應用程式。讓我們開始創建一個 Angular 應用程式。
首先,您需要全域安裝 Angular CLI。
npm install -g @angular/cli
使用 Angular CLI 建立 Angular 應用程式。
ng new AngularRaygun
您將建立 Angular 應用程式並安裝所需的依賴項。
導航到專案目錄並啟動應用程式。
cd AngularRaygun npm start
您將在 http://localhost:4200/ 上執行該應用程式。

raygun4js 函式庫。 npm install raygun4js --save
在 src/config 資料夾中,建立一個名為 app.raygun.setup.ts 的檔案。
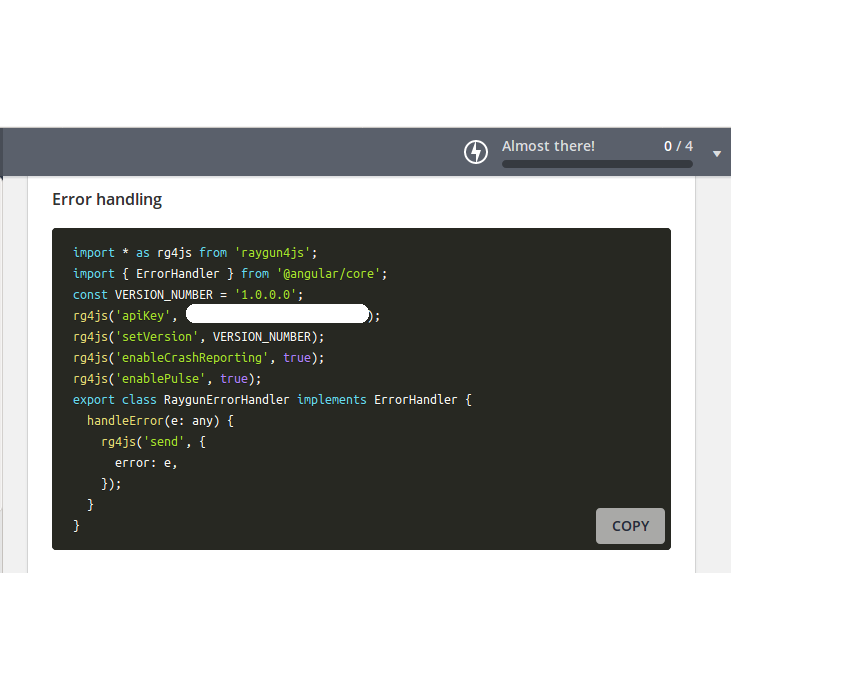
從 複製 <code class="inline">Angular (v2 ) 的步驟 2 中的設定程式碼並將其貼上到 app.raygun.setup.ts檔案。

在 app.module.ts 檔案中匯入 RaygunErrorHandler在 Angular 應用程式內部,並新增自訂錯誤處理程序。以下是 app.module.ts 檔案的外觀:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ErrorHandler } from '@angular/core';
import { RaygunErrorHandler } from '../config/app.raygun.setup';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [{
provide: ErrorHandler,
useClass: RaygunErrorHandler
}],
bootstrap: [AppComponent]
})
export class AppModule { }
現在您已經新增了一個自訂錯誤處理程序 RaygunErrorHandler,它將處理錯誤。
讓我們加入一些程式碼來建立錯誤。在 app.component.ts 檔案中匯入 Router。
import { Router } from '@angular/router';
修改建構方法,如下所示:
constructor(private router: Router) {}
當您執行應用程式時,上面的程式碼將引發錯誤,因為它尚未匯入到 AppModule 中。讓我們看看 Raygun 如何捕捉錯誤。儲存上述變更並重新啟動應用程式。
將瀏覽器指向 http://localhost:4200。檢查瀏覽器控制台,您將記錄錯誤。
Raygun 儀表板
當您執行應用程式時,瀏覽器控制台中將記錄一條錯誤。
NullInjectorError: No provider for Router!
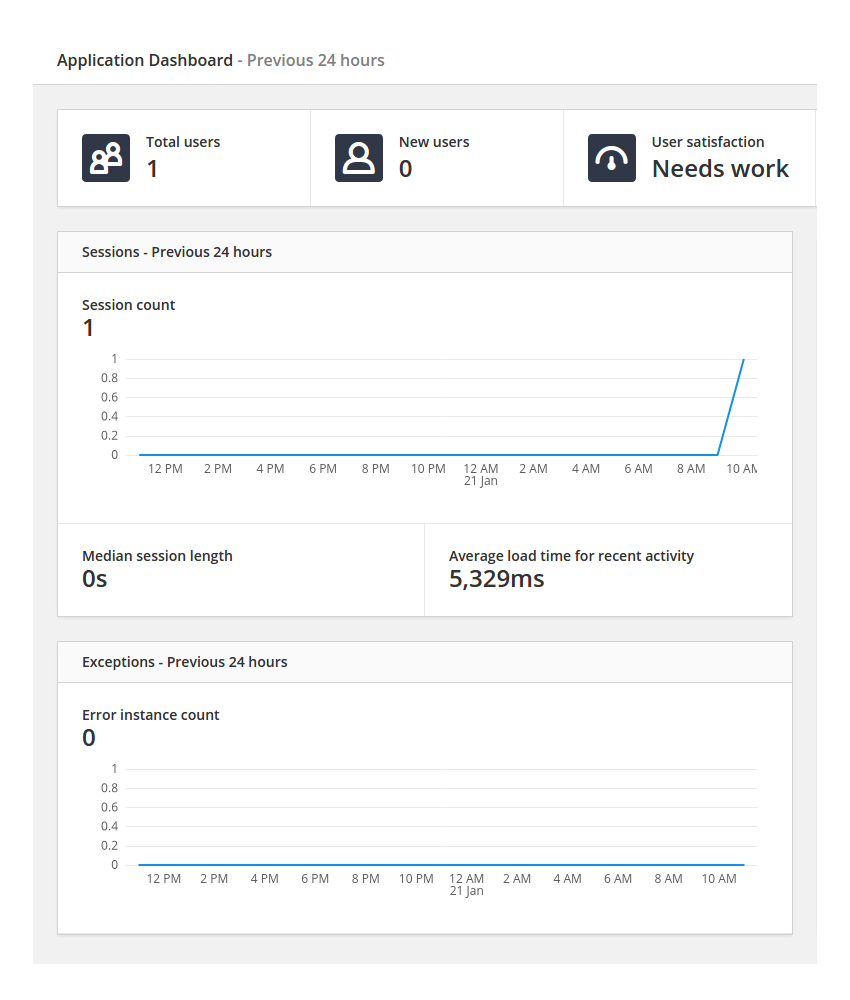
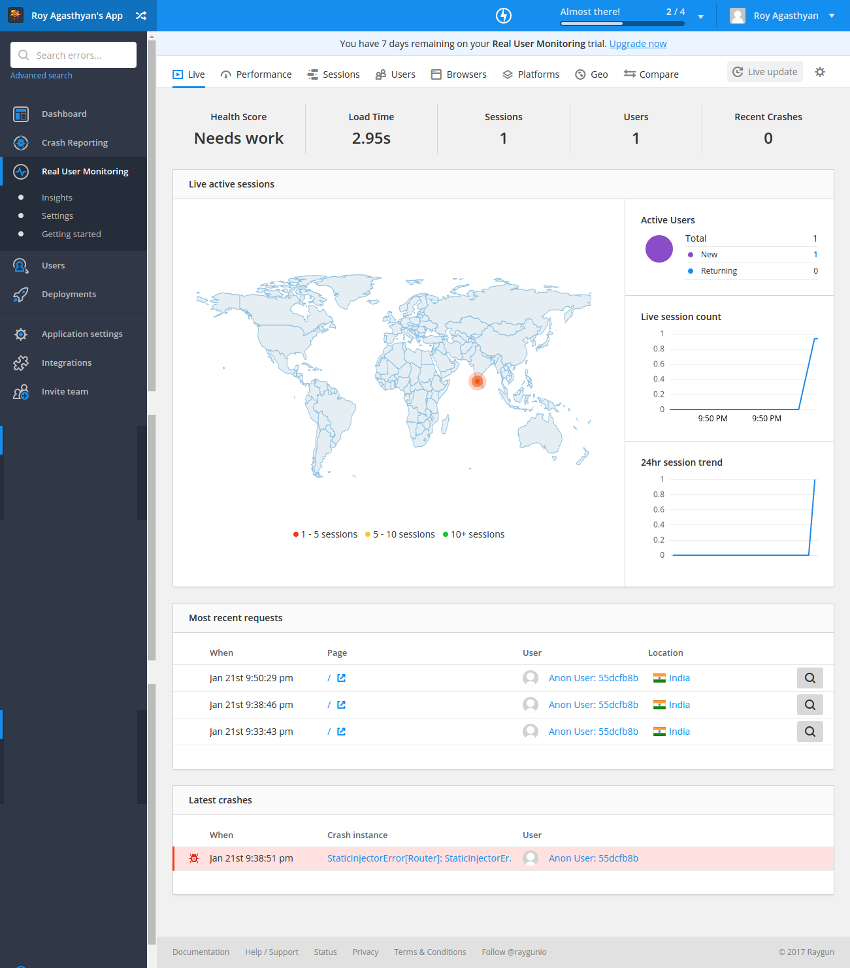
在 Raygun 应用程序中,单击左侧的仪表板选项卡,您将获得有关 Raygun 记录的请求的详细信息。

如 Raygun 仪表板中所示,它显示与以下内容相关的会话计数、最近请求、错误实例计数等您使用 Raygun 配置的 Angular 应用程序。

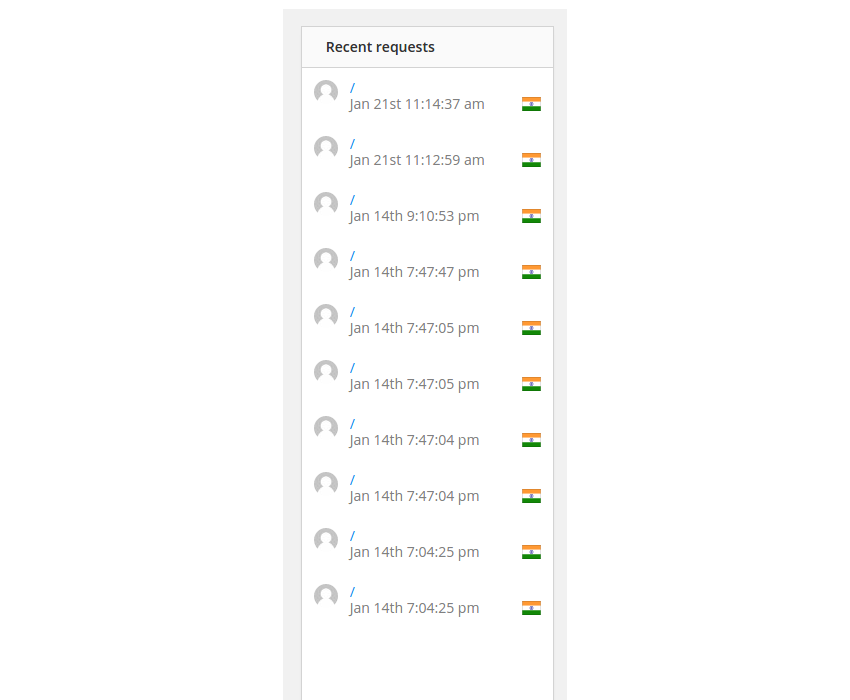
点击仪表板右侧显示的最近请求,您将获得与特定请求相关的详细信息.

Raygun 崩溃报告
处理软件应用程序时,应用程序崩溃是一种常见情况。许多此类崩溃发生在实时场景中,因此如果没有适当的崩溃报告系统就很难跟踪。
Raygun 提供了一个名为“崩溃报告”的工具,可以更深入地了解应用程序崩溃。让我们看看崩溃报告是如何工作的。
您的 Angular 应用程序中存在一个导致其崩溃的错误。让我们看看如何使用 Raygun 崩溃报告来报告它。
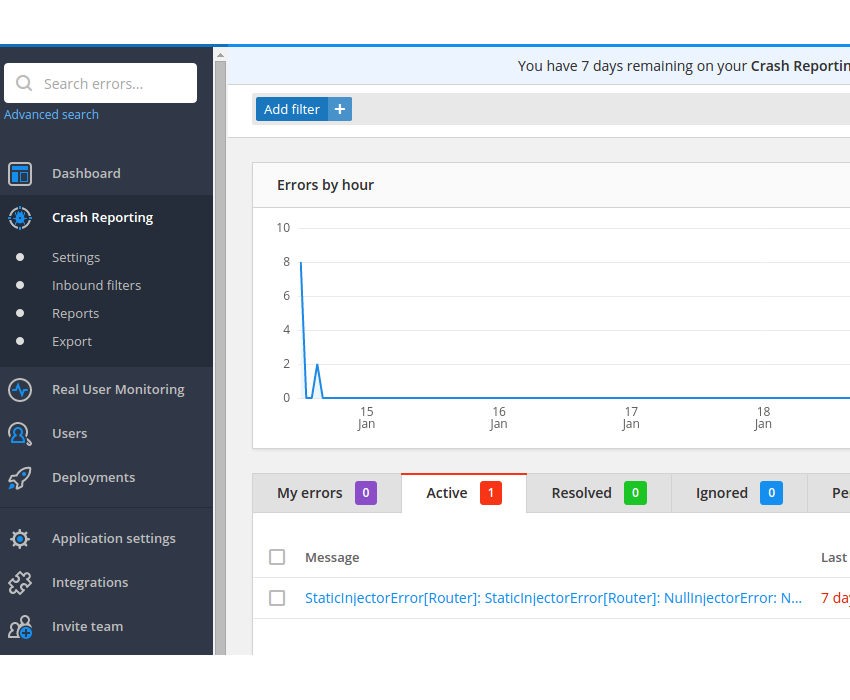
点击左侧菜单中的崩溃报告标签。您将看到列出的错误报告。

在 Raygun 崩溃报告选项卡中,它显示应用程序中发生的错误。在上面显示的选项卡中,错误已分为活动、已解决、已忽略和永久忽略。
您在运行应用程序时遇到的错误已记录在活动选项卡下。
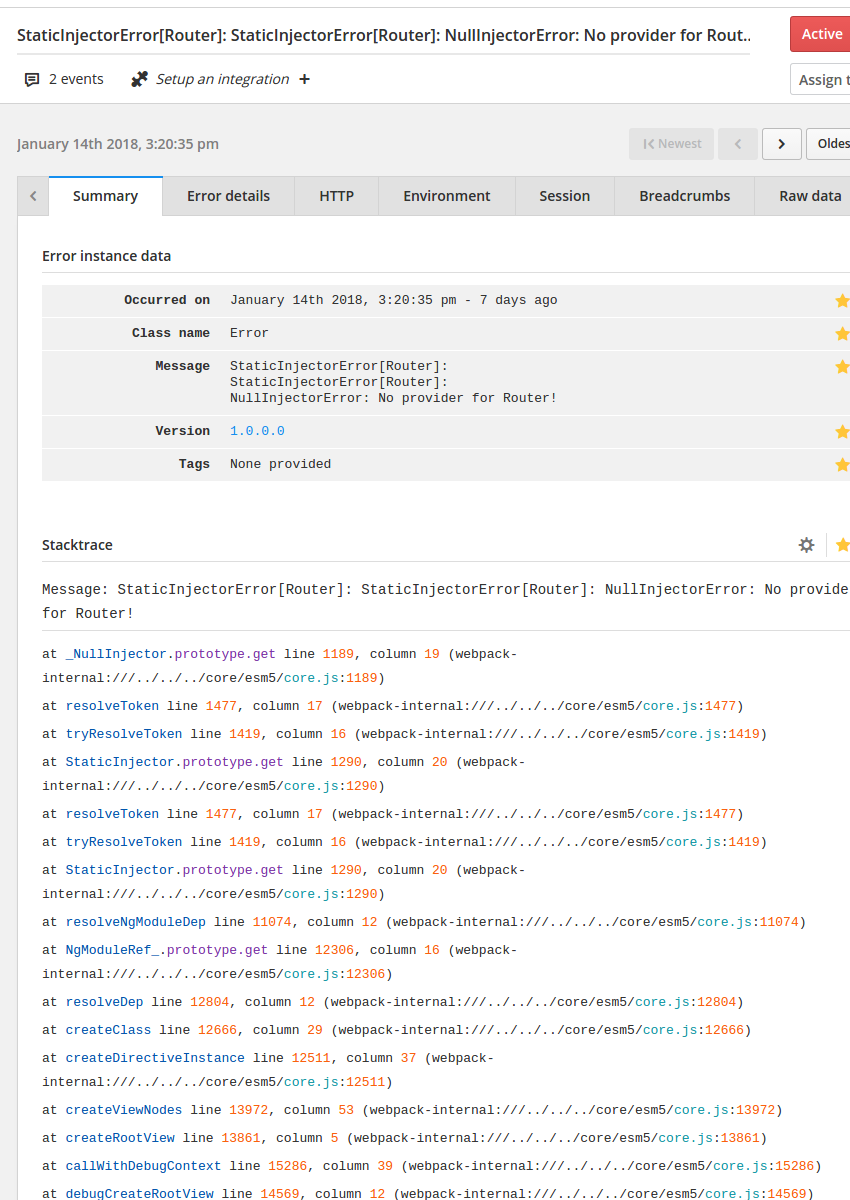
单击列出的错误后,您将被重定向到另一个页面,其中包含与该错误相关的详细信息。在此页面上,您将获得错误摘要、HTTP 信息、发生错误的环境详细信息(例如操作系统、浏览器等)、原始错误信息和错误堆栈跟踪等信息。

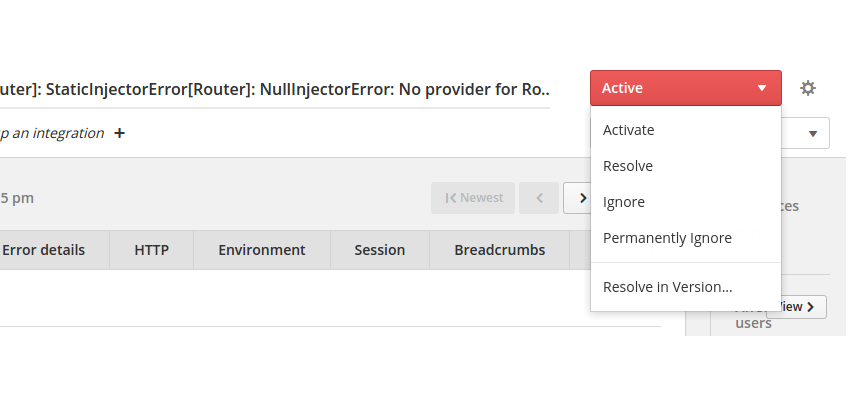
当显示与特定错误相关的信息时,Raygun 为您提供了根据您的情况更改错误状态的功能。使固定。您可以将状态更改为活动、已解决、已忽略等。

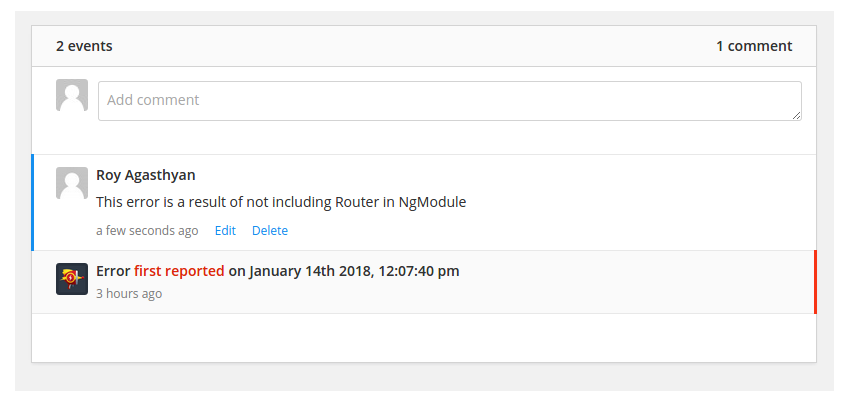
Raygun 的崩溃报告工具提供了向错误添加注释的功能,这对于讨论有关错误的详细信息非常有帮助团队合作。

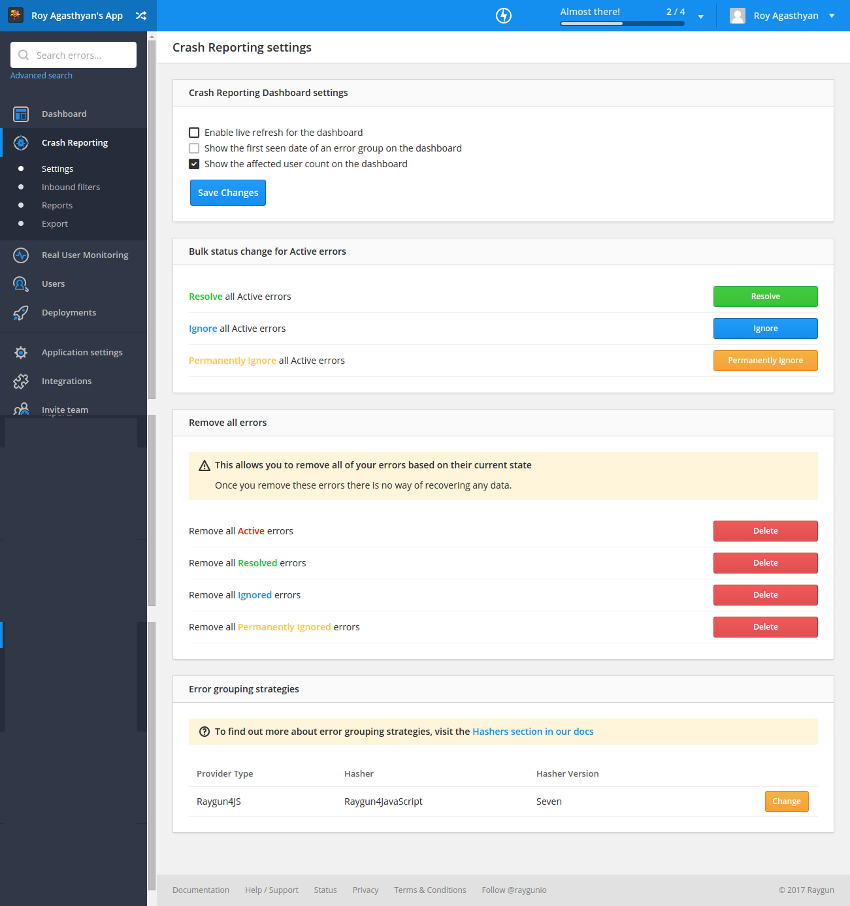
崩溃报告:设置
崩溃报告附带了一些设置,使用户可以更轻松地管理应用程序中发生的错误。
它为您提供了启用实时刷新、错误组上首次看到日期以及仪表板上的用户计数的选项。
您可以选择批量更改错误状态,也可以选择删除应用程序中发生的所有错误。

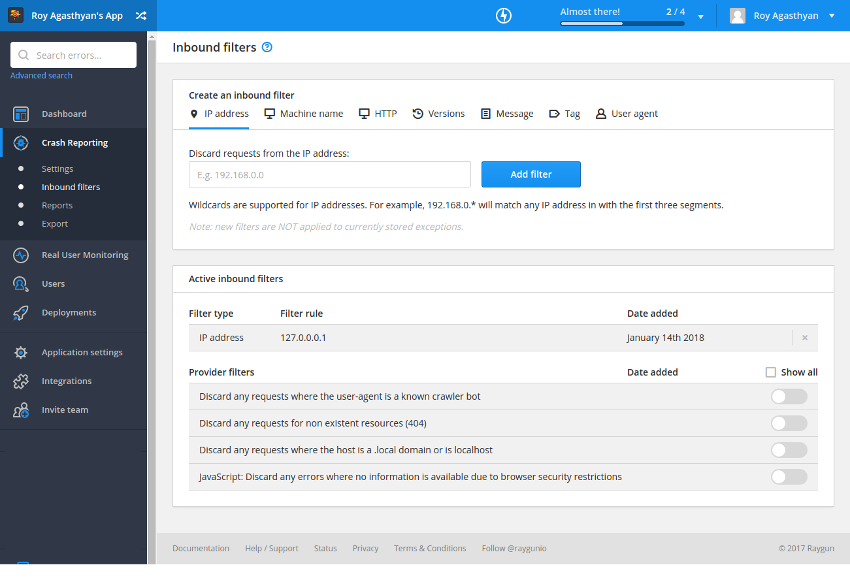
崩溃报告:入站过滤器
Raygun 提供了一个根据 IP 地址、机器名称等过滤请求的选项。如果您不想跟踪来自特定 IP 地址的错误,您可以创建入站过滤器,并从应用程序中跟踪错误在该 IP 地址上运行的程序将不会被进一步跟踪。
让我们尝试为在 127.0.0.0.1 上运行的应用程序添加过滤器,看看它是否会被跟踪。
在左侧菜单的崩溃报告选项卡下,单击入站过滤器链接。将 IP 地址 127.0.0.0.1 添加到过滤器列表中。

现在,如果您尝试运行应用程序,则崩溃报告屏幕中不会跟踪该应用程序,因为它是已被过滤掉。
您还可以根据计算机名称、HTTP、构建版本、标签和用户代理添加过滤器。
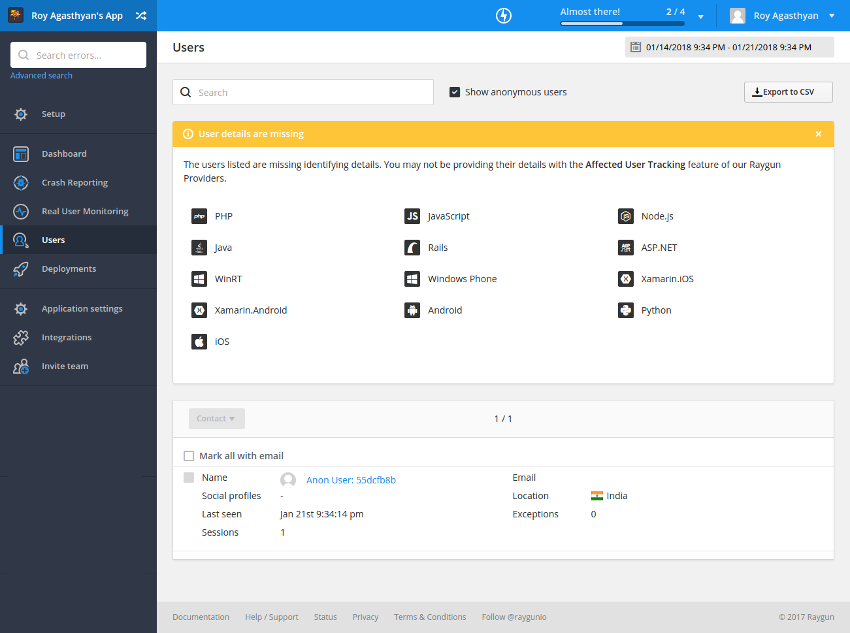
Raygun 用户跟踪
用户在使用该软件时遇到的大多数问题都没有报告。沮丧的用户报告问题的可能性非常低。因此,您往往会失去用于提高软件质量的用户反馈。
Raygun 提供受影响的用户跟踪报告。此报告显示您的应用程序中遇到错误的用户列表。它提供了特定用户如何遇到特定错误的完整视图。您可以通过单击屏幕左侧的用户选项卡来查看此报告。
在您的 Angular 应用程序中,您尚未使用 Raygun 受影响的用户详细信息功能。因此,在受影响的用户跟踪报告中,您会发现匿名的用户详细信息以及错误详细信息。

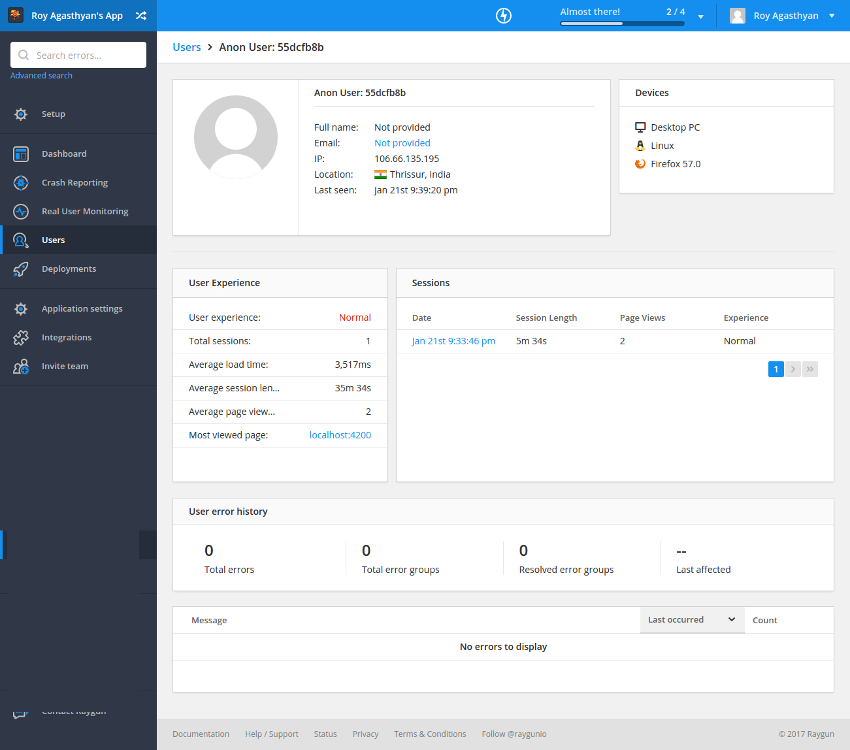
点击用户跟踪信息中的匿名用户链接,您将看到与该特定匿名用户相关的详细信息。诸如活动错误信息、用户体验、会话、用户使用的设备等详细信息都将显示在用户报告中。

您可以将用户信息详细信息添加到 Raygun 配置文件中。将以下代码添加到 config/app.raygun.setup.ts 文件中,将用户信息详细信息发送到 Raygun。
rg4js('setUser', {
identifier: 'roy_agasthyan_unique_id',
isAnonymous: false,
email: 'royagasthyan@gmail.com',
firstName: 'Roy',
fullName: 'Roy Agasthyan'
});
以下是 config/app.raygun.setup.ts 文件的外观:
import * as rg4js from 'raygun4js';
import { ErrorHandler } from '@angular/core';
const VERSION_NUMBER = '1.0.0.0';
rg4js('apiKey', 'FehB7YwfCf/F+KrFCZdJSg==');
rg4js('setVersion', VERSION_NUMBER);
rg4js('enableCrashReporting', true);
rg4js('enablePulse', true);
rg4js('setUser', {
identifier: 'roy_agasthyan_unique_id',
isAnonymous: false,
email: 'royagasthyan@gmail.com',
firstName: 'Roy',
fullName: 'Roy Agasthyan'
});
export class RaygunErrorHandler implements ErrorHandler {
handleError(e: any) {
rg4js('send', {
error: e,
});
}
}
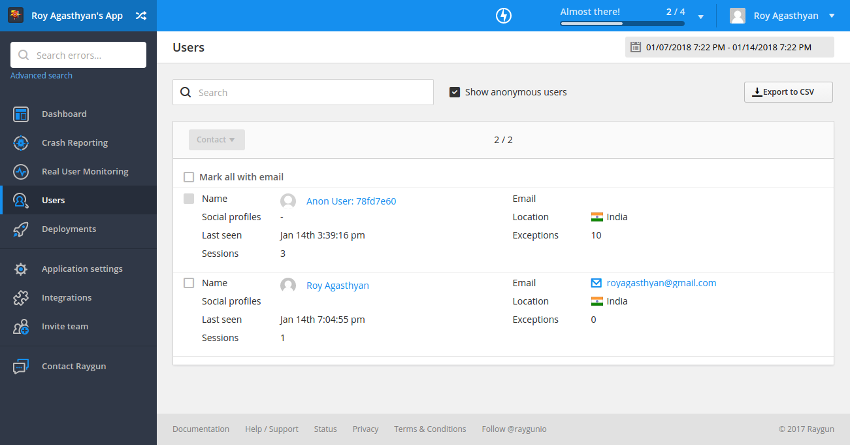
保存上述更改并重新加载 Angular Web 应用程序。转到 Raygun 应用程序控制台,然后单击左侧菜单中的用户选项卡。您将能够看到受影响用户列表中显示的新用户。

单击用户名可查看与特定用户关联的详细信息。
Raygun 真实用户监控
Raygun 的真实用户监控工具可让您深入了解实时用户会话。它可让您从用户环境中识别用户与应用交互的方式以及它如何影响应用的性能。
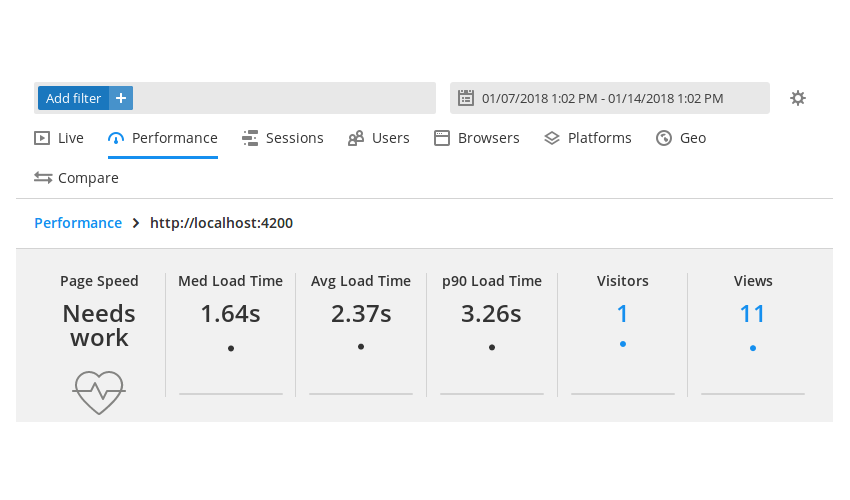
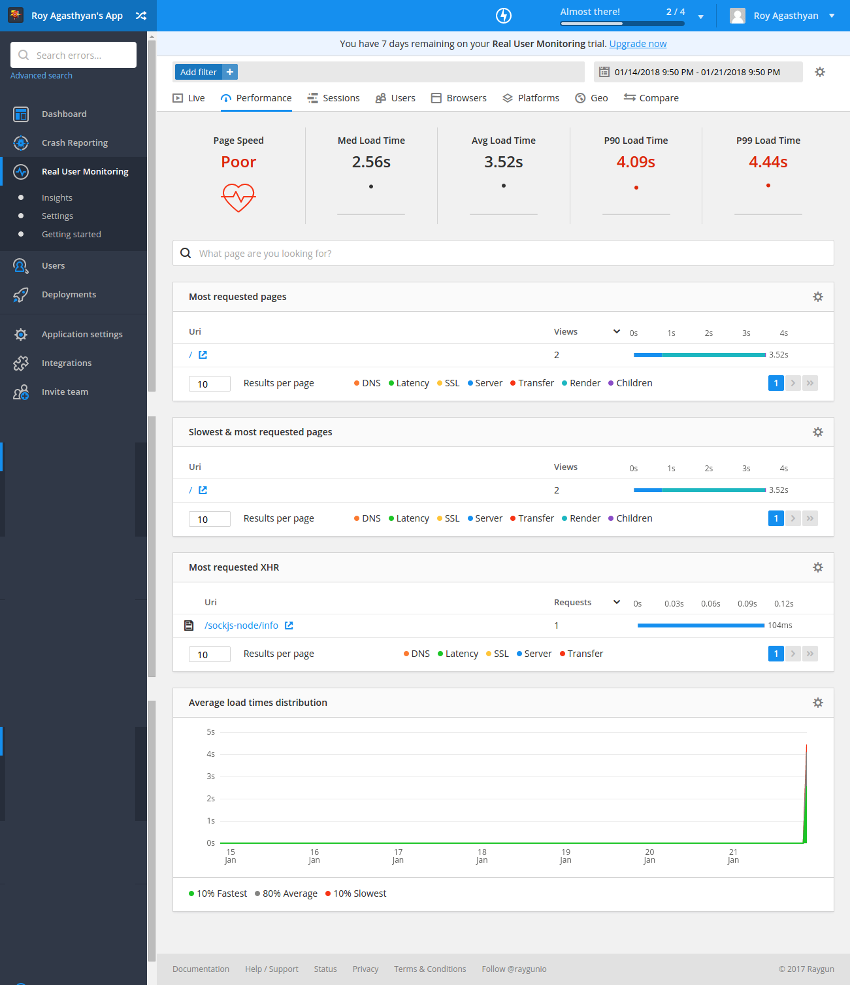
让我们运行您的 Angular 应用程序,看看如何在真实用户监控工具中对其进行监控。单击左侧菜单中的真实用户监控选项卡。您将能够查看实时用户详细信息和会话。

通过单击不同的选项卡,您可以监控所请求页面的性能。

它提供有关最慢和请求最多的页面的信息。根据多项指标,您可以监控加载时间较长的页面并修复它们以提高应用程序的性能。
真实用户监控中还有许多其他选项卡,可以根据浏览器、平台和用户位置等不同参数深入了解用户信息。
Raygun 部署跟踪
当您发布软件的新版本时,预计该版本会是一个更好的版本,其中包含针对早期版本中报告的问题的错误修复和补丁。
Raygun 提供了一个工具来跟踪部署过程并监控版本。单击左侧菜单中的部署选项卡,您将看到有关如何使用部署系统配置 Raygun 的信息。配置完成后,您将能够查看与每个版本相关的详细报告。
设置部署跟踪系统将使您能够更深入地了解每个版本。您可以监控趋势并查看是否正在提高构建质量或降低构建质量。对于每个新版本,您可以比较错误率并跟踪版本中出现的任何新错误。
我建议阅读官方文档,了解如何将 Raygun 部署跟踪与您的部署系统集成。
总结
在本教程中,您了解了如何开始将 Raygun 与 Angular Web 应用程序结合使用。您学习了如何使用崩溃报告工具来监控和跟踪崩溃的发生。使用真实用户监控工具,您了解了如何了解用户体验详细信息,例如页面加载时间、平均加载时间等。
用户跟踪工具可让您根据应用程序用户监控错误和崩溃并对其进行分类。部署跟踪工具可帮助您跟踪应用程序的每个版本是否有崩溃和错误,并让您了解它如何影响应用程序的整体运行状况。
有关将 Raygun 与其他语言和框架集成的详细信息,我建议阅读官方 Raygun 文档。
如果您对今天的教程有任何问题和意见,请在下面发布。
以上是Raygun:透過錯誤和效能監控增強 Web 和行動應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








