如何使用 JavaScript 檢查瀏覽器是否支援 CSS 屬性?
概述
當今世界,系統上有各種可用的瀏覽器。因此,有時某些級聯樣式表 (C.S.S.) 屬性無法在該瀏覽器上執行。因此,為了檢查特定瀏覽器支援哪些 CSS 屬性,JavaScript 有內建方法 CSS.supports(),該方法檢查瀏覽器是否支援該特定屬性。所有瀏覽器都支援 supports() 方法:Opera、Edge、Chrome 和 Firefox。
文法
CSS.supports() 方法以鍵值對作為輸入,該鍵值對為字串格式。使用的基本語法是 -
CSS.supports(“propertyName:value”);
supports() - 這是CSS物件的一個方法,它檢查瀏覽器是否支援supports參數中傳遞的屬性。
propertyName - 這包含 CSS 屬性的名稱,例如顯示、位置、邊距、填滿、z-index、文字對齊等。
value - 它採用特定屬性的值,例如 flex、absolute、relative、20 px、left、right 等。
因此,為了了解有關 CSS.Supports() 方法的更多信息,我們將透過一些範例進行學習。
方法1 - 在此範例中,我們將直接將CSS 樣式鍵值作為參數傳遞給CSS.supports() 方法,然後該方法將確定給定的CSS 屬性是否為該瀏覽器支援。
演算法
第 1 步 - 使用 CSS 物件內存在的supports()方法作為CSS.supports()。
第 2 步 - 將任何級聯樣式表 (CSS) 屬性作為參數傳遞。
第 3 步 - 使用 console.log() 在控制台中列印 CSS.supports() 方法。
第 4 步 - 如果傳遞屬性時傳回 true,則該特定屬性受支持,否則瀏覽器不支援。
範例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
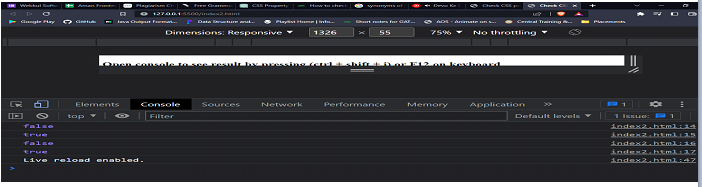
輸出
上述程式碼的輸出如下圖所示。由於“float:top”和“float:bottom”屬性無效,它們將在控制台中返回false,而“float:right”和“float:left”屬性如果有效並且被瀏覽器支持,它們將返回true。

方法2 - 在這種方法中,我們將建立一個使用者介面,使用者可以在給定欄位中輸入CSS 屬性,並可以檢查他們的瀏覽器或瀏覽器是否支援這些CSS屬性。不是。
演算法
第 1 步 - 建立一個兩個搜尋框,一個用於鍵,另一個用於值,因為 CSS 屬性採用鍵值形式。將它們的特定 ID 分別指定為「propertyName」和「pval」。建立另一個輸出欄位和一個 HTML 按鈕。
步驟 2 - 在 JavaScript 中建立一個名為 checkCss() 的函數。將使用箭頭函數。
第 3 步 - 存取兩個輸入框並將它們儲存在變數中,將這些框的值連接到變數中。
第 4 步 - 在 CSS.supports() 中傳遞此串聯變數並檢查 if-else 條件。
第 5 步 - 如果傳回 true,則支援該 CSS 屬性,否則傳回 false,則不支援該屬性。
範例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
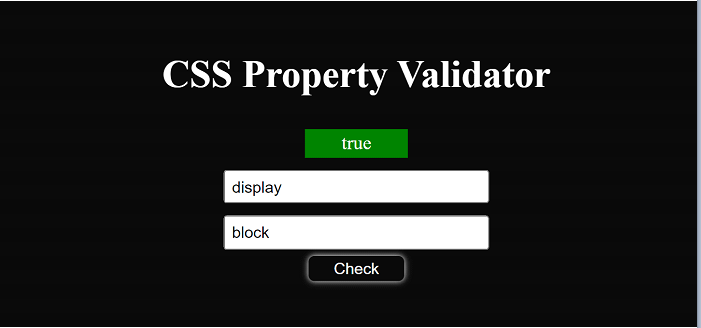
輸出
上述程式碼的輸出如下圖所示,使用者可以在給定的輸入框中鍵入CSS 屬性,並檢查您的瀏覽器是否支援這些屬性,如下圖所示「display:block」屬性受瀏覽器支持且有效,它傳回true。

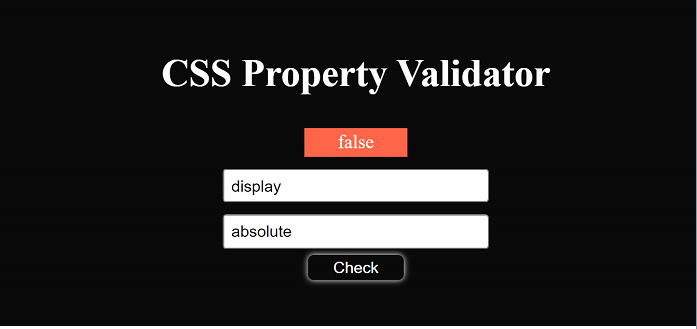
輸出如下圖所示,傳回false,因此輸入框中填寫的屬性無效,瀏覽器不支援。

結論
supports() 方法的回傳類型是 Boolean,因為它會傳回 true 或 false,這取決於目前瀏覽器是否支援 CSS 屬性。範例 2 介面對於開發人員特別有用,因為它消除了重複檢查控制台的需要;只需在輸入欄位中輸入您的 CSS 屬性名稱和值,您就會被告知當前瀏覽器是否支援。
以上是如何使用 JavaScript 檢查瀏覽器是否支援 CSS 屬性?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






