分享全球十款超強HTML5開發工具_html5教學技巧
最近,看到有人在HTML5論壇問到,目前全球有哪些比較優秀的HTML5開發軟體。作者根據自己對HTML5的了解,以及週邊的所見所聞,總結了十款非常好的HTML5開發工具和大家分享一下。
當然,HTML5的開發工具真的很多,還有一些也是非常優秀的!在這裡,筆者只列舉十款全球使用人數較多的HTML5開發工具。有朋友曾要我向他推薦一款最好的,筆者認為好不好,很大程度跟自己的喜好有關。

Initializr is an HTML5 templates generator to help you getting started with a認知 template with just
what you need to start!

想知道你的瀏覽器是否支援HTML5 Canvas嗎?想知道Safari是否可以運行簡單的HTML5聊天客戶端嗎? HTML5demos會告訴你每個HTML5特性在哪些瀏覽器中支援。
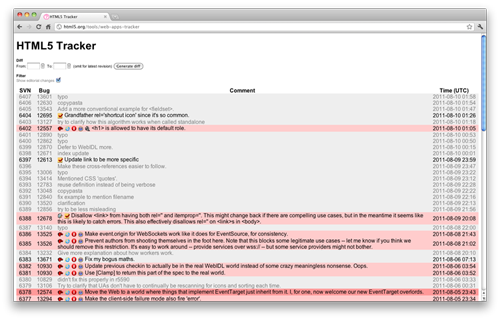
 想了解HTML5的最新動向嗎?使用HTML5 Tracker吧,它可以追蹤HTML5最新修訂資訊。
想了解HTML5的最新動向嗎?使用HTML5 Tracker吧,它可以追蹤HTML5最新修訂資訊。
 想要快速超找一個標籤或屬性嗎?看看這個非常酷的速查手冊吧,每個Web開發人員的必備。
想要快速超找一個標籤或屬性嗎?看看這個非常酷的速查手冊吧,每個Web開發人員的必備。
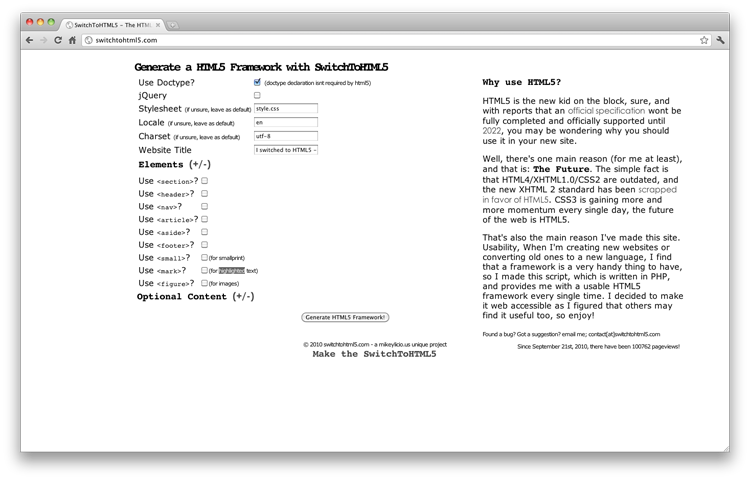
 Switch To HTML5是基礎而有效範本產生工具。如果你開始一個新項目,可以到這裡取得免費的HTML5網站範本。
Switch To HTML5是基礎而有效範本產生工具。如果你開始一個新項目,可以到這裡取得免費的HTML5網站範本。
 HTML5中的行事曆,取色板,滑桿零件等都是非常棒工具,但是有些瀏覽器不支援。這個頁面將幫助你建立完美的HTML5表單相容方案。
HTML5中的行事曆,取色板,滑桿零件等都是非常棒工具,但是有些瀏覽器不支援。這個頁面將幫助你建立完美的HTML5表單相容方案。
 您的瀏覽器準備好迎接HTML5革命了嗎? HTML5 Test將告訴你。這個網站會為你目前使用的瀏覽器產生一份對video、audio、canvas等等特性的支援情況的完整報告。
您的瀏覽器準備好迎接HTML5革命了嗎? HTML5 Test將告訴你。這個網站會為你目前使用的瀏覽器產生一份對video、audio、canvas等等特性的支援情況的完整報告。
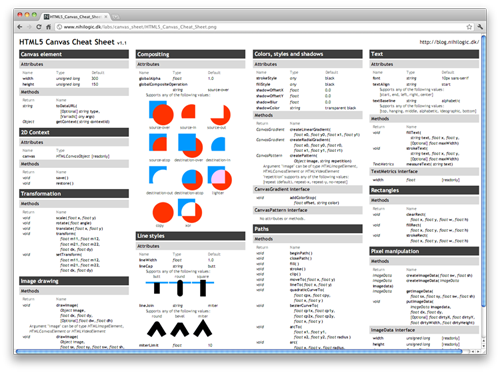
 Canvas元素是HTML5最重要的元素之一,它可以在網頁中繪製圖形,非常強大。這是一個Canvas元素的詳細速查手冊。
Canvas元素是HTML5最重要的元素之一,它可以在網頁中繪製圖形,非常強大。這是一個Canvas元素的詳細速查手冊。

LimeJS是一個HTML5遊戲開發框架,用於快速建立運行於觸控螢幕設備和桌面瀏覽器的遊戲。非常棒,一定要用試試。

HTML5 Reset是一組文件,包括HTML、CSS等,用於在開始新專案的時候幫助你節省時間,提供HTML5的空白WordPress範本。
最後,筆者再說兩句,儘管優秀的HTML5開發工具有很多,但我們只需要選擇一到兩款合適自己使用就夠了,開發工具畢竟只是更方便地幫助我們完成一些任務,最重要的是我們對HTML5技術的認識與應用。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee






