在 Snack 中使用 JSON 格式的數據
透過 Snack Expo 製作的應用程式可以透過多種方式使用資料。有時資料儲存為 JSON,即 JavaScript 物件表示法。在這種格式中,資料可以輕鬆儲存為鍵值對,也可以轉換為 CSV 檔案。在這篇文章中,在Snack上使用javascript,指定了使用JSON資料的方法。在範例 1 中,給出了讀取該資料並將其顯示為表格的方法。在第二個範例中,顯示了將 JSON 資料儲存為 CSV 檔案並下載的方法。
演算法-1
第 1 步 - 從「react-native」匯入視圖。也可以從 json 檔案匯入 JSON 資料。這裡例如使用products.json
第 2 步 - 製作 App.js 並編寫程式碼。
第 3 步 - 使用 id 作為鍵並從 json 檔案中取得所有產品。
第 4 步 - 首先顯示標題,然後使用映射函數取得每個產品項目。選擇要顯示的列。
步驟 5 - 使用
| 標籤以表格形式顯示資料。
第 6 步 - 檢查結果。 範例中使用的 JSON 檔案:檔案名稱 – products.json範例{
"products": [
{
"id": 68,
"title": "School shoes",
"price": 122,
"quantity": 3,
"total": 160,
"discount%": 50,
"discountedRate": 80
},
{
"id": 82,
"title": "Washing Gloves",
"price": 50,
"quantity": 2,
"total": 60,
"discount%": 10,
"discountedRate": 45
},
{
"id": 28,
"title": "Moisturizer 100ml",
"price": 45,
"quantity": 2,
"total": 90,
"discount%": 13.1,
"discountedRate": 70
},
{
"id": 92,
"title": "Leather Belt",
"price": 900,
"quantity": 1,
"total": 950,
"discount%": 19.77,
"discountedRate": 766
},
{
"id": 49,
"title": "Woollen Shawl",
"price": 800,
"quantity": 2,
"total": 1300,
"discount%": 20,
"discountedRate": 994
}
]
}
登入後複製 範例 1:讀取 JSON 資料並將其顯示為表格。專案中用到的重要檔案是
#App.js:這是這個專案的主要 JavaScript 檔案。 範例import productData from './products.json'
import {Component} from "react";
import {View} from "react-native";
export default class JSONEXAMPLE extends Component {
render(){
return (
<View style={{padding: 10}}>
<h2>Products Ordered</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
})}
</tbody>
</table>
</View>
)
}
}
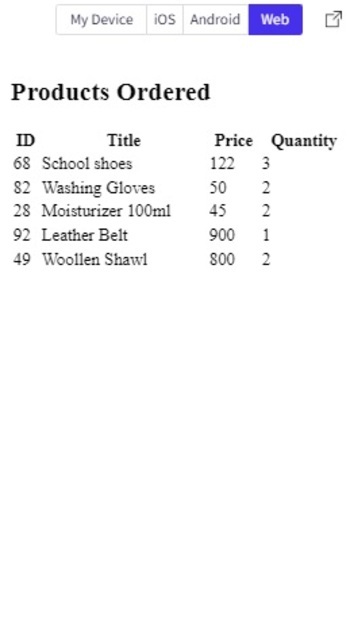
登入後複製 查看結果結果可以線上查看。當使用者鍵入程式碼時,預設會選擇 Web 視圖,並且結果會立即顯示。 
JSON 資料在 Snack 的 Web 視圖中顯示為表格 Algorithm-2步驟 1 − 從「react-native」匯入視圖。也可以從 json 檔案匯入 JSON 資料。此處,例如使用 products.json 第 2 步 - 製作 App.js 並編寫程式碼。 第 3 步 - 使用 id 作為鍵,從 json 檔案中取得所有產品,並以表格形式顯示產品資訊。 第 4 步驟 - 使用參數資料、檔案名稱和檔案類型編寫函數 downldFl()。使用 Blob() 指定檔案類型,並使用 window.URL.createObjectURL(blob) 下載檔案。 第 5 步 − header 用 ',' 連接,然後連接 json 內容,用「 」分隔。 第 6 步 − 按一下下載 CSV 並檢查下載的檔案及其結果。 範例 2:將 JSON 資料轉換為 CSV 並下載檔案。專案中用到的重要檔案是
#App.js:這是這個專案的主要 JavaScript 檔案。 範例import productData from './products.json'
import {View} from "react-native";
const downldFl = ({ data, fl_name, fl_type }) => {
const blobb = new Blob([data], { type: fl_type })
const lnk = document.createElement('a');
lnk.download = fl_name;
lnk.href = window.URL.createObjectURL(blobb);
lnk.click();
URL.revokeObjectURL(lnk.href);
lnk.remove();
}
const downloadCSVfile = e => {
e.preventDefault()
let headers = ['Id,Title,Price,Quantity']
let productsCsv = productData.products.reduce((str1, product) => {
const { id, title, price, quantity } = product
str1.push([id,title, price, quantity].join(','))
return str1
}, [])
downldFl({
data: [...headers, ...productsCsv].join(''),
fl_name: 'products.csv',
fl_type: 'text/csv',
}
)
}
export default function JSONEXAMPLETWO() {
return (
<View style={{padding: 10}}>
<h2> Download JSON as CSV</h2>
<table className='productsTable'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
}
)
}
</tbody>
</table>
<button type='button' onClick={downloadCSVfile}>
Download CSV
</button>
</View>
)
}
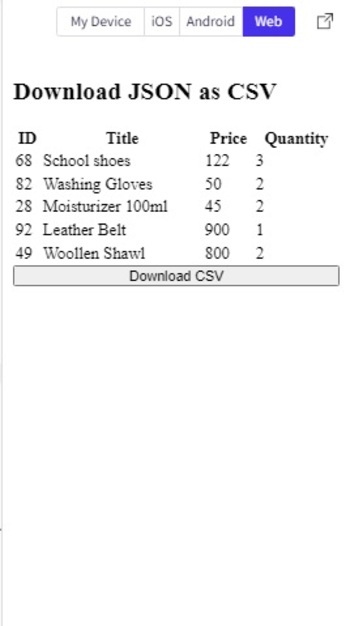
登入後複製 查看結果結果可以線上查看。當使用者點擊下載按鈕時,檔案將被下載並立即顯示結果。 
按下載 CSV 按鈕即可下載檔案。 
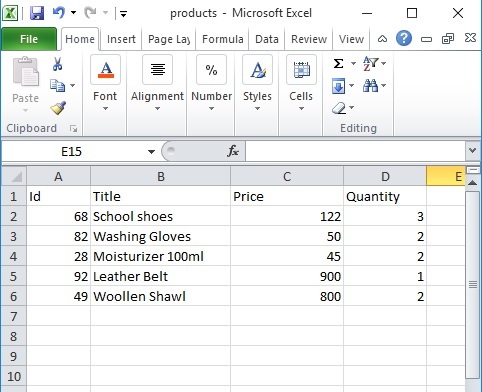
顯示下載的 JSON 製成的 CSV 檔案的內容。 本文透過兩個不同的範例,給出了在 Expo Snack 應用中使用 JSON 的方法。首先給出讀取 json 檔案並以表格形式顯示其內容的方法。然後給出了將所選 JSON 資料儲存為 CSV 格式並下載該檔案的方法。 |
|---|
以上是在 Snack 中使用 JSON 格式的數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






