Angular 是一個一站式框架,用於使用相同的可重複使用程式碼建立行動和 Web 應用程式。使用 Angular,您可以將整個應用程式劃分為可重複使用的元件,從而更輕鬆地維護和重複使用程式碼。
在本教學系列中,您將學習如何開始使用 Angular 和 MongoDB 作為後端建立 Web 應用程式。您將使用 Node.js 來運行伺服器。
在本教學的整個過程中,您將使用 Angular、Node.js 和 MongoDB 建立一個部落格應用程式。
在本教學中,您將了解如何開始設定應用程式並建立 Login 元件。
讓我們開始安裝 Angular CLI。
npm install -g @angular/cli
安裝 Angular CLI 後,建立一個名為 AngularBlogApp 的專案資料夾。
mkdir AngularBlogApp cd AngularBlogApp
從專案資料夾中,使用下列命令建立一個新的 Angular 應用程式:
ng new client
建立 client 應用程式後,導覽至專案資料夾並使用節點套件管理器 (npm) 安裝所需的依賴項。
cd client npm install
使用 npm 啟動客戶端伺服器。
npm start
您應該讓應用程式在 http://localhost:4200/ 上運行。
您的 Angular Web 應用程式將有一個根元件。在 src/app 資料夾中建立一個名為 root 的資料夾。建立一個名為 root.component.html 的檔案並新增以下 HTML 程式碼:
<h3>
Root Component
</h3>
新增一個名為 root.component.ts 的檔案並新增以下程式碼:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './root.component.html'
})
export class RootComponent {
}
刪除檔案app.component.html、app.component.ts、app.component.scss 和app.component.spec. ts。 src/app 資料夾內只有一個名為 app.module.ts 的檔案。
在 app.module.ts 檔案中匯入 RootComponent 。
import { RootComponent } from './root/root.component';
將 RootComponent 包含在 ngModules 中並引導它。
@NgModule({
declarations: [
RootComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [RootComponent]
})
儲存變更並重新啟動伺服器。當應用程式載入時,您將顯示 RootComponent。
您將使用 Angular Router 在我們的部落格應用程式中進行路由。因此,在 src/app 資料夾內名為 app.routing.ts 的新檔案中匯入與路由相關的依賴項。
import { RouterModule, Routes } from '@angular/router';
import { ModuleWithProviders } from '@angular/core/src/metadata/ng_module';
定義路由路徑以及元件,如下所示:
export const AppRoutes: Routes = [
{ path: '', component: LoginComponent }
];
匯出路由以建立包含所有路由提供者的模組。
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
以下是 app.routing.ts 檔案的外觀:
import { RouterModule, Routes } from '@angular/router';
import { ModuleWithProviders } from '@angular/core/src/metadata/ng_module';
import { LoginComponent } from './login/login.component';
export const AppRoutes: Routes = [
{ path: '', component: LoginComponent }
];
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
如上面的程式碼所示,您尚未建立 LoginComponent。添加它是為了清楚起見。
在 app.module.ts 檔案中匯入 ROUTING 類別。
import { ROUTING } from './app.routing';
將其包含在 NgModule 導入中。
imports: [
BrowserModule,
ROUTING,
FormsModule
]
將 RouterOutlet 放置在 root.component.html 頁面。這是渲染路由元件的地方。
<router-outlet></router-outlet>
在 src/app 資料夾內建立一個名為 login 的資料夾。在 login 資料夾中,建立一個名為 login.component.ts 的檔案並新增以下程式碼:
import { Component } from '@angular/core';
@Component({
selector: 'app-login',
templateUrl: './login.component.html'
})
export class LoginComponent {
constructor() {
}
}
建立一個名為 login.component.html 的檔案並新增以下程式碼:
<h3>
Login Component
</h3>
儲存以上變更並重新啟動伺服器。根據應用程式載入時定義的路由,將顯示 LoginComponent 。

您在設定應用程式時已經為 LoginComponent 奠定了基礎。讓我們使用 Bootstrap 建立 LoginComponent 的視圖。
下載引導 CSS 樣式並將其包含在 assets 資料夾中,並將引用包含在 src/index.html 頁面中。
<link rel="stylesheet" type="text/css" href="./assets/bootstrap.min.css">
在 index.html 頁面中的 app-root 周圍放置一個包裝器。
<div class="container"> <app-root></app-root> </div>
將以下 HTML 新增至 login.component.html 頁面。
<form class="form-signin">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<input name="email" type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input name="password" type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="button">Sign in</button>
</form>
在 login 資料夾中建立一個名為 login.component.css 的文件,並新增以下 CSS 樣式。
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
修改 @Component 装饰器以包含 CSS 样式。
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
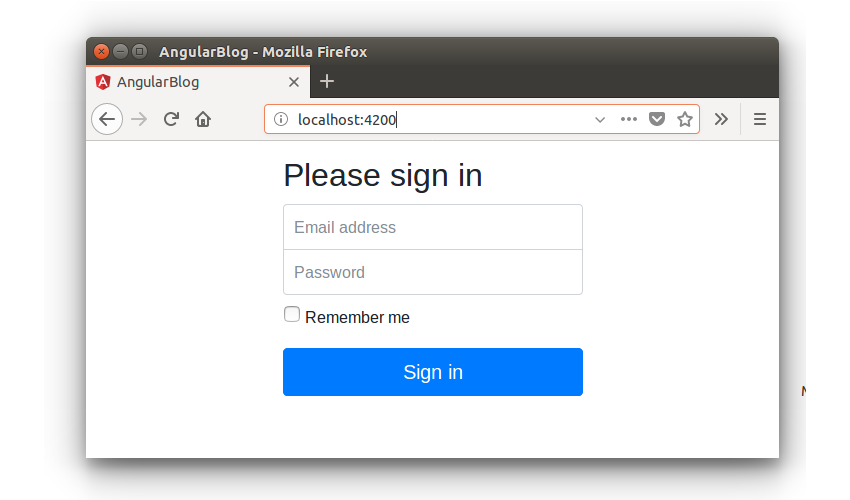
保存上述更改并尝试加载应用程序。您将在登录视图中显示 LoginComponent。

LoginComponent 需要与数据库交互以查看登录用户是否有效。所以它需要进行 API 调用。您将数据库交互部分保存在名为 login.service.ts 的单独文件中。
创建一个名为 login.service.ts 的文件并添加以下代码:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class LoginService {
constructor(private http: HttpClient){
}
validateLogin(){
}
}
在 LoginComponent 中导入 LoginService 并将其添加为组件装饰器中的提供程序。
import { LoginService } from './login.service';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css'],
providers: [ LoginService ]
})
在 login.service.ts 文件中添加一个名为 validateLogin 的方法,该方法将进行 API 调用。其外观如下:
validateLogin(user: User){
return this.http.post('/api/user/login',{
username : user.username,
password : user.password
})
}
如上面的代码所示,它返回一个将在 login.component.ts 文件中订阅的可观察对象。以下是 login.service.ts 文件的外观:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { User } from '../models/user.model';
@Injectable()
export class LoginService {
constructor(private http: HttpClient){
}
validateLogin(user: User){
return this.http.post('/api/user/login',{
username : user.username,
password : user.password
})
}
}
将 ngModel 指令添加到 login.component.html 中的输入元素。
<input name="email" [(ngModel)] = "user.username" type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus> <input name="password" [(ngModel)] = "user.password" type="password" id="inputPassword" class="form-control" placeholder="Password" required>
向登录按钮添加点击事件。
<button class="btn btn-lg btn-primary btn-block" (click)="validateLogin();" type="button">Sign in</button>
以下是修改后的 login.component.html 的外观:
在 login.component.ts 文件中定义并初始化用户变量。
public user : User;
constructor(private loginService: LoginService) {
this.user = new User();
}
User 模型已在 src/app/models 文件夹中定义。其外观如下:
export class User {
constructor(){
this.username = '';
this.password = '';
}
public username;
public password;
}
定义一个名为 validateLogin 的方法,该方法将在单击按钮时调用。该方法如下所示:
validateLogin() {
if(this.user.username && this.user.password) {
this.loginService.validateLogin(this.user).subscribe(result => {
console.log('result is ', result);
}, error => {
console.log('error is ', error);
});
} else {
alert('enter user name and password');
}
}
当用户名和密码都输入后,validateLogin 方法会订阅 LoginService 方法来验证用户登录。
以下是 login.component.ts 文件的外观:
import { Component } from '@angular/core';
import { LoginService } from './login.service';
import { User } from '../models/user.model';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css'],
providers: [ LoginService ]
})
export class LoginComponent {
public user : User;
constructor(private loginService: LoginService) {
this.user = new User();
}
validateLogin() {
if(this.user.username && this.user.password) {
this.loginService.validateLogin(this.user).subscribe(result => {
console.log('result is ', result);
}, error => {
console.log('error is ', error);
});
} else {
alert('enter user name and password');
}
}
}
在 Angular 博客应用教程系列的这一部分中,您了解了如何开始使用 Angular 创建 Web 应用。您创建了 Angular 应用程序的基本结构,并创建了 LoginComponent ,这将使用户能够验证用户名和密码。
在本教程系列的下一部分中,您将编写用于用户登录验证的 REST API 并创建主页组件。
本教程的源代码可在 GitHub 上获取。
请在下面的评论中告诉我们您的想法和建议。
以上是Angular 和 MongoDB:建立具有登入功能的部落格應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




