評估開發者關係計劃的有效性
開發者關係是許多希望贏得開發者青睞的軟體公司不可或缺的一部分。您可以將其稱為開發者佈道或社區外展,但最終,這是一項致力於確保:
- #您正在積極傾聽社群的需求,並尋求如何提供協助。
- 您為開發者提供了向您提供回饋的管道。
- 您有機會與社區分享您的願景,並有望解決他們的一些問題。
在我看來,這絕對是正確的順序,因為始終考慮社區的需求非常重要。
但開發者關係的問題在於,它是一個主觀的、有些模糊的領域,在大多數情況下不涉及有形的「事物」。這可能會讓您很難衡量您或您的團隊的成功程度以及您是否在社區中達到了目標。
開發者倡導者做什麼?
根據我的經驗以及與同行的多次討論,典型的開發者倡導者傾向於關注與開發者互動的幾個關鍵外展機制。這些是:
- 社群媒體參與度,主要是 Twitter
- 透過部落格或第三方網站(例如 Smashing Magazine)產生內容
- 截圖影片
- podcast
- 網路研討會
- 影響者參與度
- 本地或區域聚會和使用者群組
- 重大會議,包括演講或出席
- 黑客松
需要擴展訊息意味著策略一到五將獲得最多的關注,使倡議者能夠接觸到盡可能多的受眾。他們不太個性化,但確實買得起大擴音器。策略六到九提供了更直接的一對一互動和參與的機會,有機會親自與社區成員會面,與有影響力的開發人員合作,以確保他們有機會影響您的產品方向,並且通常會打臉一個名字。
輕鬆測量
在上面列出的策略中,最容易衡量成功的策略是前五種策略。在大多數情況下,分析可以深入了解您的動作,讓您確定有多少人對您所說的內容感興趣。 Twitter Analytics、Google Analytics 和 Bitly 等工具可讓您深入了解您的外展和參與工作的成效。所提供的數據會對您如何調整語氣和訊息產生深遠的影響,尤其是在這些半自主媒體中,任何事情都可能被誤解並被解釋。
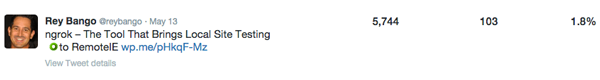
例如,我關於 ngrok 的帖子非常受歡迎,根據分析,我可以說它確實引起了我的受眾的共鳴:

相比展示次數,我更關心互動率和百分比,在本例中為 5,744 次展示。這是一個相當不錯的覆蓋範圍,表明許多開發人員對此感興趣。
測量並不那麼容易
當我們到達清單的下端(從第六位開始)時,很難量化您的表現,主要是因為這些是主觀動作,往往具有定性價值,因此需要進行衡量。
我的意思是,很難定量地衡量您參與其中一項動議可能產生的直接和長期影響。當然,您可以說您在一次有 300 人參加的活動中發言。但這真的能告訴你你的訊息是否成功或是你影響了產品銷售嗎?事實並非如此,這就是許多公司的問題所在,這些公司將開發者關係僅僅視為成本中心而不是增值。尖頭髮的傢伙想要硬數字來獲得更多軟技能。
在我看來,衡量這一點需要透過社群媒體追蹤您試圖傳達的特定關鍵訊息來完成。這意味著,如果您正在參加一項活動,您應該了解自己的目標是什麼,以便事後可以透過分析社交媒體(尤其是 Twitter)上的回饋來衡量這些目標。 Twitter 是迄今為止收集參與度定性衡量的最佳媒介。社群廣泛使用它來討論他們所看到的好的和壞的,所以如果你的消息很受歡迎,Twitter 在大多數情況下都會知道它。
Sprinklr 等工具 幫助您深入了解這一點,並可以幫助您收集可用來衡量您的成功的資訊。我個人使用 TweetDeck 的多列功能來追蹤對我來說很重要的關鍵字,尤其是在活動或公告期間。
正如我所提到的,這些動議通常是定性衡量的,這意味著您需要確保保存突出您的動議的推文或文章,無論它們是積極的還是消極的。是的,即使是負面回饋也是有價值的,應該用來確定您與社群的互動程度以及您的公司或產品是否令人感興趣。這則關於我的 ngrok 貼文的推文就是一個很好的例子:

確保與您合作的影響者清楚您的願景和方向也同樣重要。大多數開發者倡導者都會列出有影響力的開發者名單,他們會與這些開發者進行定期對話和簡報,這樣他們就可以了解趨勢以及他們公司的產品是否真正解決了需求。
追蹤影響者的感受非常重要,因為它可以告訴您他們是否理解您的願景以及他們對您的產品和公司的看法。由於這些影響者擁有巨大的擴音器和社群的耳朵,因此能夠在正確的時間主動與他們互動,確保他們獲得最準確的資訊與追隨者分享。相信我,無論好壞,他們都會發聲。他們處於信任和思想領導地位,理所當然地需要表達他們對某個主題的真實感受。
再次強調,衡量您與他們的互動通常是定性的,並且是從長尾場景的角度來看的,因為大多數影響者會花時間確保資訊值得討論或推廣。這就是為什麼它很難衡量。我為此找到的最好的工具 Onalytica 是 Onalytica,它有助於提供與影響者互動的機會。
您如何衡量成功?
我真的很想聽 來自其他開發者倡導者關於此主題的資訊。我知道還有很多其他 關於如何有效衡量參與度的想法,如果能夠 能夠將其完全匯集起來。我希望你能參與評論並 提供您的經驗和觀點,以便我們都能受益並盡我們所能 工作更好。
更多實踐 JavaScript
這可能會讓你有點驚訝,但微軟 有很多關於許多開源 JavaScript 主題的免費學習內容,我們正在 使命是利用 Microsoft Edge 創造更多東西。查看 我自己的:
- 哇哦, 我可以在 Mac 和 Linux 上測試 Microsoft Edge 和 IE!
或我的團隊和同事:
- 微軟Edge網路高峰會 2015 年(對新瀏覽器、新網路的期待的完整系列 平台功能以及來自社群的演講嘉賓)
- 最好的 //BUILD/ 和 Windows 10(包括用於網站和應用程式的新 JavaScript 引擎)
- 推進 JavaScript 無需破壞網路(Christian Heilmann 最近的主題演講)
- 讓您的 HTML/JavaScript 更快的實用效能技巧(由七部分組成) 系列(從響應式設計到休閒遊戲再到性能優化)
- 現代 Web 平台快速入門(HTML、CSS、 和 JavaScript)
- 使用 HTML 和 JavaScript Jump Start 開發通用 Windows 應用程式(使用 您已經創建了用於構建應用程式的 JS)
還有一些免費工具:Visual Studio Code、Azure Trial 和跨瀏覽器測試工具 - 全部適用於 Mac、Linux、 或Windows。
本文是網路開發技術的一部分 來自微軟的系列。我們很高興與大家分享微軟 Edge 和新的 EdgeHTML 渲染引擎與您同在。 取得免費虛擬機器或在您的 Mac、iOS、 Android 或 Windows 裝置 @ http://dev.modern.ie/
以上是評估開發者關係計劃的有效性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








